Ru how_to theme_editor getsimple cms wiki
Hogyan válasszuk ki a témát
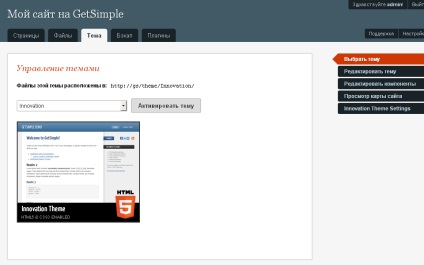
Témák rendezett téma System mappában, szerepel-e a legördülő listából formájában igazgatási témák. Válassza ki a kívánt témát benne, majd kattintson a Téma aktiválása. Ha van egy téma screenshot fájl, akkor lesz látható a panel, amikor kiválasztják a témát a listából.

Hogyan kell szerkeszteni a témát
GetSimple lehetővé teszi a felhasználó számára, hogy gyorsan szerkesztheti a fájlokat telepíteni a rendszert annak érdekében. Ez a lehetőség alapértelmezés szerint jelen, és nem igényel semmilyen aktiválást.
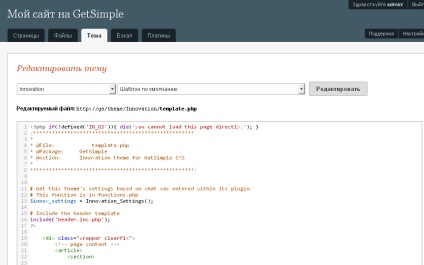
Válassza ki a Speciális fülre, majd a téma gombot az Edit menüpont. majd válassza ki a fájlt szerkesztésre. Tartsuk szem előtt, hogy nem támasztja ezeket a fájlokat szerkesztésekor a téma fájlokat. Ha hibázik, akkor megjavítani magát, vagy betölteni a biztonsági másolat témafájlt szerver (ha van), hanem a romlott vagy beállító kódot.

Hogyan kell szerkeszteni a komponensek
Components szempontjából GS külön-külön tároljuk töredék szöveget vagy kódot lehet illeszteni a sablonokat az első helyen szereplő nevét.
Components neve általában:
Egyszerű szöveg, szerkeszthető, mint a köszönés, a szlogen, a személyes kommunikáció és így tovább.
Hivatkozások grafika, belső vagy külső, amely könnyen kezelhető, hogy ne érjen a sablont
Blocks HTML -code például kialakítására az oldalsáv, pince helyén, vagy burkolóelem félre
Php-címkék megjelenítéséhez a sablon tag vagy plug-in funkciók, például inszertálására a kapcsolat űrlapot vagy diavetítés
Felhasználói részszakasszal
oldal vagy sablon, például, a bevezetése további meta-tag (name = „robotok”), vagy ezek addíciós stíluslapok.GetSimple komponenseket tartalmazhat más alkatrészeket. Komponensek oldalon megjelenített alapon.
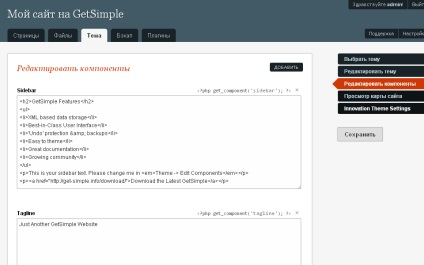
A komponenseket létre, szerkesztheti és elmentheti a fül alatt a téma oldalsáv tétel szerkesztése alkatrészeket. A meglévő elemek tárolják azt az oldalsávon, mint egyfajta címkefelhőknél, gyors átmenet a komponens végzi a nevére kattintva a felhő. A jogot minden eleme a szöveg mező jelenik get_component sablonminta tag felhívta a komponens, a minta a másolásra.

Oldaltérkép (oldaltérkép)
Lehetséges problémák a fájl sitemap.xml
Ping keresők
Kikapcsolja az automatikus létrehozását a helyszínen (sitemap) kártyákat lehet azáltal, GSNOSITEMAP beállítások ugyanabban a fájlban gsconfig.php