Egy webhely div-elrendezés és csatlakoztassa css stílusokat
Ha már ismeri az építkezés táblázatos módszer, és ezért kevésbé saját módszereit a HTML, tudod, hogyan kell csatlakoztatni külön style.css fájl lehet, még nem, de kezdik megérteni, hogyan alkotnak a CSS stílusokat a főegység edzhet a létrehozását a helyszínen, hogy DIV -verstke. Nézzük div-három oszlopos elrendezés az oldalon.
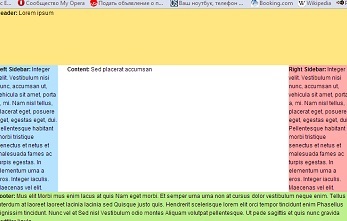
Fejléc: Annak érdekében, hogy növelje a motornak szüksége van egy jó és változatos eszközöket. Tak ide, hogy hozzon létre egy webhely egy ilyen szerszám HTML.Sdes lesz sapka honlapunkon
Tartalom: HTML nem egy programozási nyelv, de csak olyan dokumentum, amelyben mi összegyűjti az adatokat. Csak azt kell helyesen elhelyezni, és felhívni a szöveget és képeket, és erre nincs szükség, hogy olvassa fel a HTML. Szabad idő probléma, és nem engedhetjük meg magunknak, hogy üljön egész nap a számítógép előtt elfelejti sokkal fontosabb dolgok: az oktatás, a munka, a szabadidő, stb Ülés után az esti és poborovshis, egy pár órát, HTML szerszámok vagy ahogy nevezik a saytostroenie- „címkézett”, reggel van egy nagy része, amit tanult, csak elfelejteni. És ha az osztályok között volt egy pár napig, akkor a vizet kell elvezetni, kezdje elölről.
Bal oldali oldalsáv: Saját tapasztalat hasznos azoknak, akik nem akarnak sokáig és komolyan ásni a tanulmány néhány homályos karaktereket, de szükség van, hogy gyorsan megérteni, létrehoz és elindít egy honlap az interneten. Ez, persze, így a minimális tudás, amely lehetővé teszi, hogy a jövőben, hogy megtalálják a hibákat, hogy a változások, új információk, stb
Jobb oldalsáv: Ha elkezd tanulni HTML közvetlenül az alapokat, akkor minden az túl sokáig tartana, és nincs garancia arra, hogy nem kerül folyósításra, hogy pontosan mit talál hasznos kiépítése során a webhelyen. I-hez azonnal megteszi a bikát a szarvánál, hogy építsenek a helyén, és a folyamat az épület a webhely HTML-ismeretek önálló félre a fejekben, anélkül, hogy kényszer érte. Építeni egy honlapot 30 percig, ahogy azt sokan, nem ígérhetek, mert még mindig nem akar másolni egy értelmes módon, hogy építsenek egy oldalon.
Lábjegyzet: Először lássuk, mi HTML általában és sajátosságait fogja mélyíteni, mint te építeni a helyén. Önmagában a HTML létrehozásához használt WEB-elrendezés elemeinek a szerkezet a lapok az oldalunkat. Az WEB-elemek értjük: a táblát, különböző grafikák, linkek. Leegyszerűsítve HTML böngésző ad, ha megértjük, hogy milyen tételt, és a böngésző viszont megjeleníti a megadott kapcsolati elem a WEB-oldal ezen a módon megmutatta neki a HTML.
Másolja ezt a kódot a Jegyzettömb és menteni, mint: „index.html”
P / S Felhívjuk figyelmét, hogy a zárójel "
Most írják stílusok HTML-kódot.
<
display: block;
>
szerv <
font: 12px / 18px Arial, sans-serif;
szélesség: 100%;
magasság: 100%;
>
.csomagolás <
szélesség: 750px;
margin: 0 auto;
min-magasság: 100%;
magasság: auto fontos ;!
magasság: 100%;
>
header <
magasság: 120 képpont;
háttér: # FFE680;
>
középső <
szélesség: 100%;
padding: 0 80px 0;
helyzet: a relatív;
>
.középen: miután <
display: table;
clear: both;
tartalom: '';
>
.konténer
szélesség: 100%; float: left;
overflow: hidden;
>
.tartalom <
padding: 0 0 150 képpont 150px;
>
bal oldalsáv <
float: left;
szélesség: 130px;
margó-bal: -100%;
helyzet: a relatív;
háttér: # B5E3FF;
>
jobb oldalsáv <
float: left;
szélesség: 130px;
margin-left: -130px;
helyzet: a relatív;
háttér: #FFACAA;
>
Lábjegyzet <
szélesség: 750px;
margin: auto -80px 0;
magasság: 80px;
háttér: # BFF08E;
helyzet: a relatív;
>
Akkor másolja be közvetlenül notebook és mentse el „style.css” a mappát, ahol tárolni index.html.
Másolás külön mindkét fájlt egy előkészített papa. Azt kéne valahogy így:

Nyissa meg a fájlt „index” minden böngésző és megnyitja előttünk egy kész sablon oldalon.

stílus -
relatív fogalom
és időtálló.
"Inpropart"