tanulságok vászon
Ahhoz, hogy hozzon létre egy linket a HTML5 Canvas fogjuk használni beginPath () módszerek. moveTo (). lineTo (). és a szélütés ()
beginPath () - jelenti be, hogy kezdődik egy új kör.
moveTo (x, y) - beállítja az aktuális pozícióját a vásznon, hogy a koordináták (x, y).
lineTo (x, y) - vonalat rajzol az aktuális helyzetben, hogy a cél a vásznon.
szélütés () - ami a rajzolt körvonalak láthatók.
Példa sor:
Annak érdekében, hogy a vastagsága a sor használt vonalszélesség [= érték]
Példa összhangban egy előre meghatározott szélességű
Szín HTML5 Canvas sorban beállított strokeStyle
Példa összhangban egy előre meghatározott színű
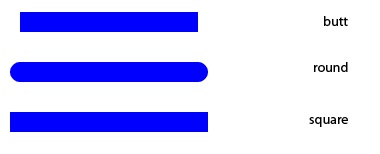
Regisztráció az összes vezetékekről lineCap [= érték].
Három érték: Butt (ez az alapértelmezett), kerek. téren.

Ha az értékek kerek vagy squre. tényleges vonal hossza növekszik vonalszélesség értéket (hosszú szegmensek vonalszélesség / 2-t adunk mindkét oldalán a vonal). Ie Ha a vezeték hossza és a szélessége 200px 10px ezután adunk az egyes vége 5px, és a végső hosszúságú 210px.
Ezután nem fogok írni a forráskódot, de csak a fő kódot, amit beilleszthet egy mintát, azaz kód között van if (canvas.getContext) és> lezáró ha.