Pop-up ablak formájában előfizetés jquery, minden a weboldalak létrehozása
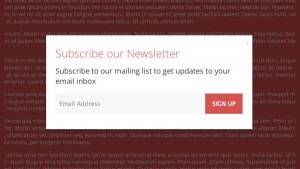
Pop-up box előfizetés
Ellenőrizze, hogy a jQuery van kötve, és ha nem, hogy csatlakoztassa a dugót jQuery.subscribe-better.js és a megfelelő .css:
Mi szándékosan próbálta létrehozni a legegyszerűbb ablak, de beállíthatja a tulajdonságokat a pop-up ablak, amit akar, amikor akarja. A legfontosabb tulajdonságok:
- kiváltó - az ingatlan értékét határozza meg, amikor egy felhasználó látja az ablakunk. «Atendpage» (ez az alapértelmezett érték) - értékben ablak jelenik meg, amikor a felhasználó az oldal végén. Ha értéket rendelni a «onload» - a felhasználó látni fogja egy ablak indítás során, és ha «onidle» - abban az időben az oldal tekercset.
- animáció - kezdetben értéke «elhalványul». További lehetőségek - «flyInLeft», «flyInRight», «flyInUp» és «flyInDown».
- késleltetni - meghatározó paramétert késleltető funkció hívás megjelenés ablakot. Kezdetben 0 ms.
- showOnce - eredetileg igaz. Ha az érték hamis - egy pop-up ablak jelenik meg többször is, attól függően, hogy az ingatlan értékét ravaszt.
- Autoclose - értékben valódi ablak automatikusan bezárul után tovább görgeti az oldalt.
- scrollableModal - tulajdonságot, ami megadja a görgetősáv egy modális ablak. Lehet az értékeket igaz / hamis.
Ha modális ablakok dolog, hogy emlékezzen, hogy bosszantsa sok felhasználó, és ne használják őket túl gyakran.
Lehet, hogy érdekel, hogy ↓↓↓
- Szép stílusban a bemeneti

- Arctext.js - Ívelt szöveg CSS3 és jQuery

- Valódi Shadow - reális árnyékok jQuery

- Behúzható menü jQuery

jövedelemszerzési Online

Népszerű cikkek