Tool Command interface fejlesztés
A mentorok kategória „Interfaces” a vc.ru továbbra is közzéteszi esettanulmányok és eszközök orosz cégek, amelyek hasznosak lesznek az ágazat számára.
Ebben a kérdésben - a történet a csapat az orosz szolgáltató theprotein.io. amely lehetővé teszi a tervezők, fejlesztők és a tesztelők, hogy működjenek együtt a design kapcsolódási pontok.
Ahelyett, újra feltalálni a kereket egy másik „új” eszközök és keretek látta élőben staylgaydy vagy végrehajtja a komponens alapú megközelítés, már megtalálta a módját, hogy vezesse ezt készlet - theprotein.io segít átalakítani a jelenlegi eszközrendszer egy hasznos koktél az egészséges munkamódszer.
Ennek célja - a hajtókar forradalom tudatosság a tervezési és fejlesztési interfészek.
Eszközök által kifejlesztett egy csapatot Oroszország, amelynek tagjai dolgoztak a nagy cégek és projektek, mint a „Yandex”, „Alfa-Bank”, „hangszóró” és „gyártása”, és tudják, első kézből a fejlesztési problémák megoldásában.
Protein összpontosít belüli együttműködés terméket csapatok (tervezők, fejlesztők, tesztelők), de átképezni sem őket, és nem vezetnek be új erők a szokásos eljárás. Segít, hogy a legtöbbet használatát és beállítja a helyes táplálkozás, a csapat miatt szinkronizálás komponensei között képviseletük különböző technológiákkal.
komponens megközelítés
Komponens megközelítés - oly módon, hogy dolgozzon szoftver, amely hatékony munkáját az egész csapat a terméket. Ez lehetővé teszi, hogy osztani egy nagy projekt kisebb részekre, amelyek könnyebb lesz fejlesztésére, tesztelésére és fenntartására. És minél több egymástól független, egyszerűbb vannak, annál jobb.
Önmagában ez a megközelítés - nem újdonság. Ez alkalmazható szinte minden területen a fejlődés, beleértve az interfészeket. Ha a projekt felületen oszlik független komponenst, majd a munka rájuk könnyebb lesz, és könnyebb szétválasztani az egész csapat.
Amellett, hogy előnyökkel jár egyszerűsítése fejlesztése és karbantartása, komponens alapú megközelítés lehetővé teszi, hogy könnyedén újra a rendszer használata mind a projektek és önmagába. Miután összegyűjtöttük a könyvtár pereispolzuemyh felület elemei tovább növelhető több és több száz projekt ugyanazon az alapon, a változó csak a stilisztikai elem.

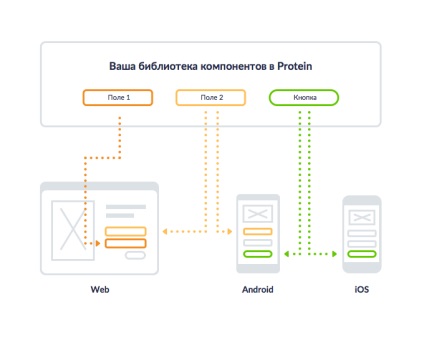
Képzeljünk el egy egyszerű bejelentkezési űrlap e-mail. Ez egy beviteli mező a felhasználónevét és jelszavát, valamint a „Bejelentkezés” gombra. Mindezek az összetevők a felület. Mindegyiknek megvan a saját logikája és a design. Ezek a komponensek könnyen felhasználható, mivel 90% -a logika projektenként, ellentétben a látható rész, nem változik.
Ez akkor is igaz a különböző platformokon. Például a mobil eszközök, ezek a komponensek és a teljes felület tűnhet, és ugyanúgy működnek, azonban vannak elrendezve a különböző módon.
Protein átveszi a munkát szinkronizáló vizuális és technológiai részének a komponensek között az ábrázolás. Megváltoztatásával az alkatrészeket az egyik platform, akkor képes lesz arra, hogy a változások nyomon követése az összes többi érintett.
Minden semmit, de, mint minden megközelítés, az alkatrész megvan a maga hátránya. A projekt csapat változata az alkatrész, dolgoznak a tervezők és fejlesztők egy időben változhat. Ez történik szintjén vizuális tervezés, valamint a technológiai szinten.
Szintén nem lehet ugyanaz a változat a komponensek, amelyek a fejlesztés, tervezés és prodakshene. Fájdalom frissítésével modellek és alkatrészek, hogy minden ismerős fejlesztők és a tervezők, akik ezzel a megközelítéssel. Mint mondják, a kényelem és a komfort ára.
A fájdalom és segít felvenni a harcot a fehérjét, amely átveszi a munkát szinkronizáló alkatrészek, függetlenül attól, hogy a technológiai bázis.
fehérjetartalmú étrend
Hála az intelligens szinkronizáló komponenseket között ábrázolások támogatott variáció csökken egyet, és a szállítás a változások a csapat elhagyja a napi rutin a háttérben, amely lehetővé teszi, hogy maximalizálja skontsentrirovatsya a termékre.
Ehelyett változások elemzése akkor most részt Fehérje: meg fogja érteni, hogy mi változik, hogy az elrendezés, kapcsolja őket egy kódot a jobb platform és szállít pullrekvestom tárolóból. Az ellenkező irányban a változások a kódot kell fordítani egy sor utasítást a tervezési eszköz, amely újra a változásokat a dokumentumban.
Protein most aktív fejlődési szakasza. Azt tervezzük, hogy indítsa el a termék értékesítés előtti már a karácsonyt. Egy éves előfizetés a csoport engedély lehet megvásárolni több mint 50% kedvezményes üdülési. Az ár az éves engedély 99 $, míg kiadás hivatalos megjelenése után növekedni fog a 199 $.
Havi nettó tarifa is a tervezési szakaszban. Igyekszünk elhelyezésére érdekeit a csapatok különböző szintű és méretű, és így arra a kérdésre óvatosan. Minden információ hamarosan a hivatalos honlapján theprotein.io projekt.
integrált funkciók
Eddig Starter Kit működik Mac OS vázlaton reagálnak. Szög és BEM-sablonrendszer.
Starter Kit lehetővé teszi, hogy:
- komoponenty szerkesztés kedvenc tervezési eszköz;
- szerkesztés képi ábrázolása a szerkezet és alkatrészek egy élő-előnézet a tervezési eszköz és egy IDE kedvenc;
- generál staylgayd élő komponensek egy teljes körű feltételei, hogy a kijelző a böngésző és tervezési eszköz;
- share alkatrészek tervezők és fejlesztők között a különböző tornyokat technológiák;
- Nyilvánvaló, hogy milyen könyvtárak verziószámozásáról komponensek és az egyes komponens egyedül
- kap tervezési változtatásokat át pullrekvest kód és utasítások;
- integrált elemek külső szolgáltatások.
Starter Kit tartalmaz egy alap készlet funkcionális eszközöket lehet szorozni vagy integrációt külső szolgáltatások felár ellenében.
Például, amikor létrehozza alkatrészek c él-előnézet működnek élő adatok, a parancs biztosított integrációs értelmezni. És használja fel alkatrészek prototípus lesz integrálva Invision. FramerJS. Pixate és az egyéb online eszközök a tervezők.
Protein nem változtat a megszokott munkafolyamat okoz megszokni az egész csapat, hogy az új eszközt. Ez lehetővé teszi, hogy indítsa el a pillanatnyi és azonnal hasznot.
A designer fog kinézni Protein 2 parancsikonok tervezési eszköz: ⌘P küldeni módosításait és ⌘⇧P kapni. A fejlesztő - további távoli be Protein Cloud tárolóból.
Gyors indítás
Protein lehet felhasználni, hogy valóban a semmiből, hogy nincs komponens könyvtár vagy projekt minden verem technológiát.
Ehhez szükség lesz felismerni a szolgáltatást, és hozzon létre egy új projektet a webes felületen keresztül vagy az ügyfél Protein Transporter.

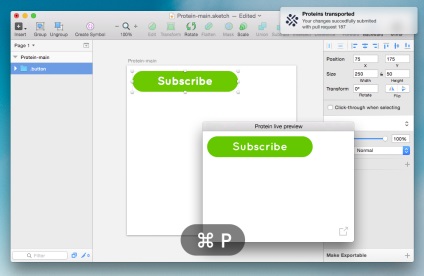
Ezután nyissa meg a Sketch, hozzon létre egy új dokumentumot, és kezdeményezi a munka Protein gyorsbillentyű ⌘⇧P. Az új dokumentum artbord Hyde komponensek jöhetnek létre, amelyeket fel lehet használni, mint szimbólumok az összes elrendezést.
Most akkor létrehozhat egy egyszerű gomb elemek, a szokásos módon. Minden összetevő kell egy csoportot, és van egy egyedi nevet.
Amikor a munka az alkatrészen befejeződött, kattintson ⌘P küldeni a változásokat az adattár. Fehérje Transporter, hogy hozzon létre egy új ága, és kötelezzék a izmneneniya bele, majd átadja azokat a tárolóból.

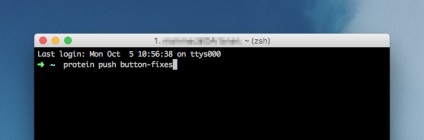
Get adattár komponensek lehetővé Protein Transporter (a fenti példában), vagy a konzol beírja a parancsot terminálban:
Mindegyik komponens egy konfigurációs fájl, amely leírja a nevét az osztály, státusz és módja rajz.
Komponens - egy absztrakció technológia megvalósítása a projektben. Általában nem kell semmit felhívni a komponens. De a növekedés annak összetettsége szükség lehet formázó ismertetett egyik elpárologtató, valamint egy sablont, amely leírja a szerkezet egyik sablonozó.
Ez minden, ami szükséges, hogy működjön együtt Protein.
A következő parancsokat egy terminálon küldhet a változtatásokat a tervező, vagy bármely más csapat tagja.

A csapat minden tagja kap egy üzenetet arról, melyik komponens megváltozott, és bármelyik pillanatban képes lesz, hogy ezeket a változásokat.
Integráció az eljárás
De mi van, ha már van egy projekt, amely egy előfeldolgozó és sablonrendszer? Mi van, ha ön használ az egyik legnépszerűbb CSS-keretek, illetve a könyvtárak van több komponensből?
Protein zökkenőmentesen integrálja bármely technológia verem által elfogadott csapat. Egyszerűen telepítse az alkalmazást, és transzporter fehérje leírni, mint egy egyszerű konfigurációs elemek a projekt keretében. Ezután a csapat kap staylgayd összeállított alkatrészeket minden államban és a módosításokat és hamarosan megkezdi a projekt. Ugyanez az útmutató fogják továbbítani egy felhő szinkronizálni egy másik reprezentációs, mint például a vázlat.
A tervezők nem config ne írjuk. A telepítés során Protein Transporter telepítve plug-in-tervező eszköz, azaz a projekt tervezője. Ő lesz hozzá gyorsbillentyűk küldeni és fogadni változásokat.
Az egyetlen követelmény, hogy a komponensek - egyedi nevet. Ezt úgy lehet elérni, mint a módszerek BEM. SMACSS és mások.
Az alábbi képernyőképek ábrázolja példakénti útmutató van összeállítva Twitter Bootstrap. és megjeleníti azt a böngészőt, és Sketch.

A projekt lehet csatlakoztatni bármilyen résztvevők száma és fejleszteni őket lineárisan haladéktalanul végezze el a módosításokat a csapat tagjai.
Általában, ha a termék elérhető különböző platformokon, akkor interfészek kialakított és fenntartott önállóan. Hány platformon, így sok készlet alkatrészeket. Ezen kívül a lista meg kell szorozni a verziók száma és a csapat tagjai egy platformon. A legjobb esetben - az egyik tervező, fejlesztő és egy egy terméket - a termék Makett, a webes és iOS 5 db alkatrészeket.
Tartása minden „biológiai sokféleség” formájában konsistenom kell foglalkozni szinten az ostor. Az idő nagy részében, ez a megközelítés nem működik. És a növekedés a csapat, állványok, és egy listát a 20-30 készletek veszélyt jelent a fejlesztés terméktámogatást, hogy egyszerűen lehetetlen. Nem beszélve arról, hogy a termék nem lehet az egyik.
Protein C részekből álló készlet a termék mindig konsistentom és a mai napig, egy példányban, és a csapat tagjai.
Tervek és piacok
Amint az összes erők csapat Protein'a dobja teljes átalakulását elrendezések kedvezően kiegészítik a képességét, hogy a tartalom könyvtárakban.
Együtt a live-előnézet akkor gyorsan össze prototípusai élő verziója is a komponensek, amelyek biztonságosan továbbított fejlesztés lelkiismeret-furdalás nélkül.
Keletkezése miatt a kód alapján technológiai megvalósítása egy adott sorozatba tartozó, a kód teljesen érvényes és a fölösleges formájában kiegészítő kód, javítja a vizuális megjelenítés.
Ez jelentős előrelépés összehasonlítva a modern szolgáltatásokat prototípus, mint például FramerJS. Pixate. proto.io vagy alapelv. kódot, amelyet nyugodtan menjen a szemétbe.
Azt tervezzük, hogy dolgozni támogatja a különböző platformok, mint a Windows, Android és iOS, úgy, hogy a szükséges funkciókat a munka és az élet könnyebb a fejlesztők, tervezők és az egész csapat.