Görbék svg, szabó blog
Példa szoftver építésére minta kötény, de először a Bezier görbék.
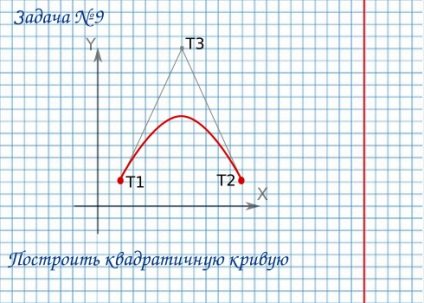
Hogyan építsünk egy másodfokú görbe SVG
nem számíthatunk semmi szükség van az építkezés egy másodfokú görbe. A SVG formátum által épített három pont: T1, T2, - a kezdete és vége a görbe, és T3 - a pont meghatározza a görbület a görbe.

Példa szerkesztett másodfokú görbe SVG:
echo "
Küldött html formátumú paramétereit a betétet a megfelelő helyeken.
Online példa:
A másodfokú Bezier görbét (egyszerű szerkezeti)
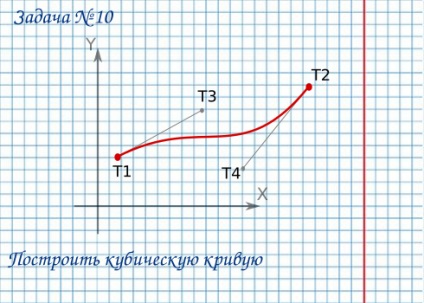
Hogyan építsünk egy harmadfokú görbe SVG
Tekinthető egy harmadfokú görbét négy pont.
T1, T2 - kezdő- és végpontját a görbe és a T3, T4 - meghatározó pontok a görbület a görbe.

Példa építése a köbös görbe SVG:
echo "
Küldött html formátumú paraméterek illeszteni a kódot.
Online példa:
A köbös Bezier görbe (egyszerű szerkezeti)
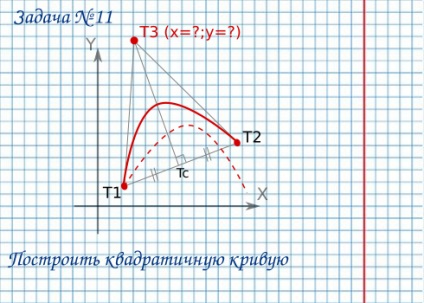
Hogyan össze egy görbe SVG formátumban képarány
A problémát az alábbiak szerint történik: a koordináták változó kezdő- és végpontját a másodfokú görbe annak aránya is fenn kell tartani.
Ehhez szükségünk van helyzetétől függően (koordináták), a kezdő- és végpontját a görbe határozza meg a koordinátáit egy előre meghatározott görbület.
Az ábrán azt hiszem, egyértelmű.

A pont koordinátáit T3, ebben a példában, határozzuk meg két lépésben.
Először is, azt látjuk, a középpont T1 T2 (kezdeti és végső pont a görbe).
$ F_Array = középpontjától ($ x1, $ y1, $ x2, $ y2); // Midpoint
$ Xt1 = $ F_Array [0];
$ Yt1 = $ F_Array [1];
Ezután, a kapott konstrukció egy pont merőleges az előre meghatározott magasságban. Ebben a példában, 1/2 a hossza intervallum T1-T2.
$ L = length_segment ($ x1, $ y1, $ x2, $ y2) / 2; // fiktív görbületi értéke
$ F_Array = merőleges ($ xt1, $ yt1, $ x2, $ y2, - $ L); // A merőleges a középpontjától
$ X3 = $ F_Array [0];
$ Y3 = $ F_Array [1];
Ily módon, amikor változik a koordinátákat tachalnoy és végpontját a másodfokú Bezier görbét tárolják annak aránya.
Online példa:
A másodfokú görbe (megőrzése arányok)
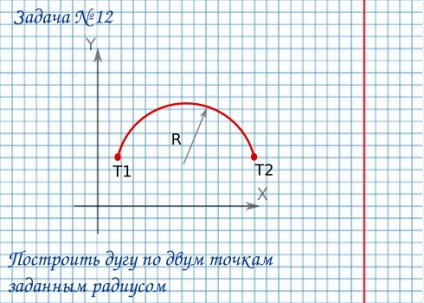
Hogyan építsünk egy ívnek SVG
Felhívni egy ívet (része egy kör), ebben a példában fogjuk használni ellipszis. Azok, akik keményen tanult az iskolában helyesen állítják, hogy az ellipszis és a kör különböző geometriai formák. De van egy tulajdonsága az ellipszis - ha a trükkjeit kombinálni akkor kiderül, a kör. I ellenőrizni: o)

Ismét száma szerint nem kell semmit az építőiparban az ív számunkra. Az SVG formátum azt a két pontot: T1, T2, - kezdő- és végpontját a görbe és az ív sugara R. Ahhoz, hogy megértsük részletesebben az építőiparban az ellipszis javasoljuk, hogy olvassa el a dokumentációt az SVG formátumban. Bemegyek a matematika és SVG formátumban finomságok nem lesz, és csak annyit, hogy az ív ellipszis fordult adja két azonos sugarú (miután az A betű), miután a sugarak a következő három nullát szerint változtatja a nullák az egység, meg lehet változtatni a paramétereket az ív építése.
Egy példa az építőiparban az ív SVG:
echo "
Küldött html formátumú paramétereit a betétet a megfelelő helyeken.
Online példa:
Arc (egyszerű konstrukció)
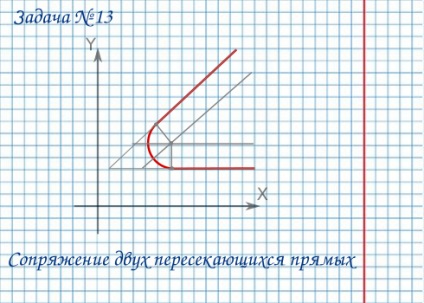
Hogyan építsünk egy pár, két egymást metsző vonal (kerekítés) SVG
A következő példa azt mutatja, egy egyszerű megoldást arra a problémára, ábrázoló geometria - a párosítás a két sor.

Ez a példa alkalmazásával hajtják végre a fenti példák.
Ismételt és szétszerelni a részleteket nem látja értelme. Swing archív példákkal és látni a forráskód egy PHP fájlt.
Online példa:
Párosítása két vonal Arc
Példa minta SVG formátumban
Veletek vagyunk rendezni az alapvető geometriai szerkezetek elegendőek építési mintákat. Itt egy egyszerű példa a minta kötény. Forrásai ez a minta az archívumban a példákkal.