Jegyzet html 5
Gombot, hogy visszaállítja az összes értéket a űrlapvezérlők az alapértelmezett értékekre.
A használt gomb küldeni az űrlap adatokat a szerverre. Ez az alapértelmezett, ha az attribútum nincs megadva, vagy ha az attribútum dinamikusan változik egy üres vagy érvénytelen érték.
Mindig adja meg a címkét
Nézzünk egy példát a használatra:
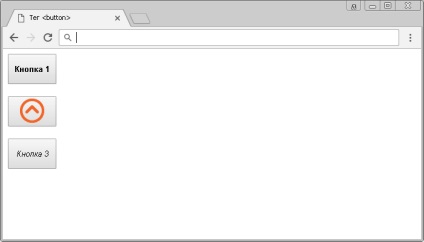
Ebben a példában helyeztük a 3-as gombot. amely meghatározza egy egyedi nevet attribútum neve és használata belső CSS stíluslap meghatározott szélességű (szélesség) 80 pixel és a magassága (magassága) 50 képpont:
- A szöveg az első gomb vagyunk formázott félkövér betűtípus stílus (tag ). Figyeljük meg, hogy a szöveg, hogy mi tesz a címke jelenik meg a gombot is.
- Bent a második gomb elem
helyeztük a * .png képet (átlátszó háttér). Alt attribútum kértünk alternatív szöveget a képek, arra az esetre, ha bármilyen okból nem lehet letölteni (kötelező attribútum), a relatív elérési utat a képet, akkor adja meg az attribútumokat az src (kötelező attribútum) attribútumok szélessége (szélesség) és a magasság (magasság) előre meghatározott méretű egyenlő a kép 40 40 pixel. Megjegyezzük, hogy a tulajdonságok, amelyek meghatározzák a méret nem kell megadni, a mértékegység, ellentétben CSS stílusokat az oka annak, hogy megadhatja az attribútumok értékét csak pixel.
- A szöveg belsejében harmadik gomb, akkor formázni a dőlt betűs (tag ).
Az eredmény a példa:

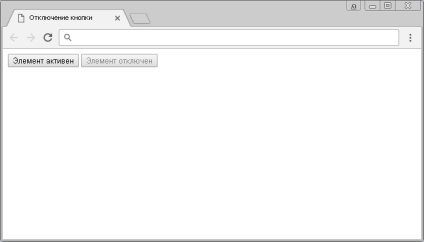
Kikapcsolás gomb
Képesség fogyatékos (HTML tag
Ebben a példában azt jelezték, hogy a második elem

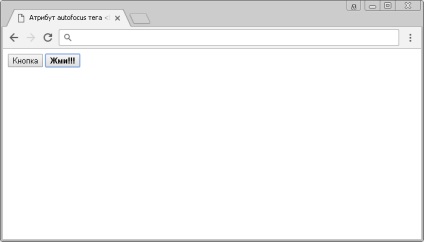
Fókusz a gombot
A HTML 5 adunk logikai attribútum például az autofókusz (HTML tag
Felhívom a figyelmet arra, hogy csak az egyik eleme a dokumentum autofókusz attribútum (a böngésző központi szerepet szán egy elem, amely a legközelebb a dokumentum elejére, és a többi egyszerűen figyelmen kívül hagyja).
Nézzünk egy példát a használatra:
Ebben a példában létrehoztunk két gomb (HTML tag
Az eredmény a példa:

Internet Explorer böngésző támogatja az automatikus élességállítás attribútum csak a tizedik változat.
Kérdések és kihívások kapcsolatos
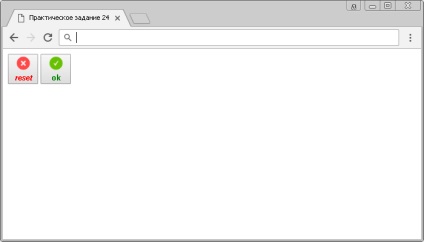
Mielőtt a tanulmány a következő témákat megy gyakorlati feladat:
- Elvégezni a munkát, akkor le kell tölteni a fájlt, és másolja a tartalmát az archív (két png képek) tetszőleges mappába a merevlemezen:

- Ezen ismeretek alkotják a következő HTML oldal:

Elvégezni a munkát meg kell tudás a cikk „HTML színek”. Ha nem látta volna, menjen vissza a tanulmány.
Miután ezt a gyakorlat vizsgáljuk meg a kódot az oldal megnyitásával például egy külön ablakban, hogy megbizonyosodjon arról, hogy helyes-e.
Legördülő listából, és szöveges terület
Címkék oldal elrendezés