A kör alakú állapotjelző css
Mit csináljunk?
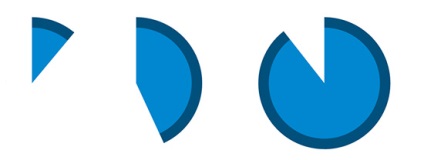
Ilyen letöltések indikátorok akkor találkoztak, különösen a Flash weboldalak. Ez a szektor a kör, amely egyre több és több, amíg kiderül egy teljes kört.

Első pillantásra úgy tűnik, a feladat egyszerű: egy kört, és fordítsa el és mögé a maszkrészhez. De a valóság sokkal bonyolultabb. CSS nem hajlandó kezelni az ilyen problémákat, még a használatát preprocessors mint SASS Compass. Mindig harcolni, amikor meg kell tenni a különböző formák, különösen meghatározásánál stílusok és animációk számukra. A legtöbb munkaidő költött rá. hogy valami működik, és feláldozta kód szemantikailag és támogatást.


Miért?
A legvalószínűbb ezek használatát elemek - időzítő. De ez a koncepció lehet használni, hogy a kördiagram ugyanazon CSS.
szemantikailag kód so-so! De támogatást lehet elég kényelmes.
Meg kell 3 különböző elemei:
- spinner: félkör, amely forgatja;
- maszk: az elem rejti forgó kört az első 50% -a az animáció;
- töltőanyag: az elem kitölti a kör az utolsó 50% -át az animációt.
És mind a három elemet kell egy szülő számára abszolút pozicionálás:
Mivel a fonó és töltőanyag két fele azonos kör fogjuk használni őket .pie osztályban.
Ahhoz, hogy menteni a lecke világos és érthető kódot, előtagok böngésző gyártók is elhagyható.
Szülő elem megkapja az abszolút nagysága és elhelyezése az összefüggésben az időzítő:
Fontos, hogy a szélesség és a magasság egyenlő, hogy kerek és működött.
Elemei „spinner” és a „töltelék” használják ezt a CSS kód:
Ezek szélessége egyenlő 50% -a a szülő elem, így azok két része azonos kör, és a magassága egyenlő a magassága a szülő elem. Azt is meghatározza az azonos színű, és egy keret számukra.
Element "spinner"
Azt, hogy egy félkör az ingatlan border-radius a bal felső és a bal alsó sarokban. Mi is meg egy pozitív értéket a z-index. hogy tegyük a tetejére a töltelék elem, de az alatt a maszk.
Ezután adjunk hozzá animáció időtartama 10 másodperc. Mintegy animáció, később beszélünk.
Eleme „töltelék”
Erre elem meghatározott határ-sugár és a z-index. távolítsa el a határ-balra. és hogy az animáció 10 másodpercig tart. Ehhez a termékhez az animáció-időzítés funkció nem kap értéket lineáris. de ez lesz lépéseket (1, vége). Ez azt jelenti, hogy az animáció lesz végrehajtva azonnal.
Mivel a töltelék elem nem látható első felében az animáció, opacitása pedig 0, és a helyzet - 50% -át a szélessége a szülő elem.
Element „maszk”
A maszk van jelen elejétől az animáció, így a átlátszatlanságot van beállítva, hogy az 1. és a háttér örökölt a szülő elem (úgy, hogy láthatatlan). Ahhoz, hogy bezárja a forgóelem, akkor ugyanakkora a mérete, és a z-index tulajdonság értéke 300.
animációs képkockák
Első animáció (Rota) használt fonógép tagja. Ez fokozatosan elfordul 0-tól 360 fok 10 másodpercig.
Második animáció (töltse) használt töltőanyag tagja. Ő azonnal megváltoztatja az átlátszóságát 0-1 5 másodperc után.
Az utolsó animáció (maszk) használt maszk elem. Ő azonnal megváltoztatja az átlátszóságát 1-0 5 másodperc után.
Animáció a következő:
- T0 - fonó elemet a bal oldalon, rejtett maszkokat. kitöltő elem van rejtve.
- T1 - fonó elem elkezd forogni az óramutató járásával megegyező irányba, és lassan kiderül álarc mögé.
- T2 - elem tárcsa r elforgatni a 360/10 * 2 = 72 ° tovább forog.
- T3 - spinner elem forog szögben 360/10 * 3 = 108 ° tovább forog.
- T4 - spinner elem forog szögben 360/10 * 4 = 144 ° tovább forog.
- T5 - spinner elem forog szögben 360/10 * 5 = 180 ° tovább forog. Jelenleg kitöltő elem azonnal láthatóvá válik, és a maszk rejtőzik.
- T6 - spinner elem forog szögben 360/10 * 6 = 216 ° tovább forog.
- T7 - spinner elem forog szögben 360/10 * 7 = 252 ° tovább forog.
- T8-elem tárcsa elforgatja szögben 360/10 * 8 = 288 ° tovább forog.
- T9 - spinner elem forog szögben 360/10 * 9 = 324 ° tovább forog.
- T10 - spinner elem forog szögben 360 °. Mi vissza a kiindulási ponthoz. Visszaállítása az animációt. Maszk jelenik meg, és a tölteléket az elemek elrejtése.
Néhány extra trükköket.
Szünet, ha lebeg
Ezzel a kóddal, akkor le minden animációt, ha lebeg át a szülő elem.
Előfeldolgozó változók vagy CSS
A jelenlegi kód nem könnyű fenntartani. De ha használjuk a változókat (az előfeldolgozó vagy várható belső változók CSS), a dolgok sokkal egyszerűbb. Például felveheti változókat időtartama az ellenőrzés helyett helyes kódot a 3 meghatározásai animáció.
Ha azt szeretnénk, hogy javítsa a karbantarthatóságának kód használata nélkül előfeldolgozó, akkor hozzon létre egy osztályt egy egységes ellenőrzési időtartamának animáció és add meg a 3 gyermek elemek. Mint ez:
hiányosságokat
Ez a technika számos hátránya van:
- Gradiens nem támogatott.
- Árnyékok nem támogatja.
- Nem alkalmazkodóképesség. Ha megváltoztatja a méretét a szülő elem, akkor minden rendben lesz, kivéve a görbületi sugár a keret. Ez meg kell változtatni manuálisan.
- Nem szemantikailag (4 elem egy animáció).
böngésző támogatása
Mivel mi használ CSS-animációk támogatása böngészők meglehetősen szerény:
5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.
Az opera működik.
A 14-yo mozile is. Azt hiszem, még mindig a legjobb képeket használ, de a teljes fejlesztési és lehet próbálni.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!