5 trükkök CSS adaptív sablonok
Tedd adaptív webhelysablonhoz elég egyszerű, de támogatni elemek kiegyensúlyozott módon minden pontján a minta változik - ez az igazi művészet. Ez a lecke 5 módszereket mutat felhasználásra CSS adaptív sablon. Van egy nagyon egyszerű CSS tulajdonságok, mint a min-width. max-width. túlcsordulás és relatív értékek, de ezek mind fontos szerepet játszanak a fejlesztés adaptív tervez.
2. A minimális és maximális szélessége
max-width tulajdonság lehetővé teszi, hogy a maximális szélessége egy elem. Meg kell használni, hogy megakadályozzák a táguló elem egy bizonyos keretet.
A tartály a max-width tulajdonság
A következő példában határoztuk 800px tartály méretének, de a méret korlátozása meghatározott határ 90%.
adaptív kép
Lehetőség van, hogy a kép automatikusan változik a mérete maximum értéket az ingatlan max-width: 100%, és magassága: auto.
Fenti kód az adaptív kép működik IE7 és IE9, de nem működik IE8. Ahhoz, hogy a helyzet javítására, meg kell adni ingatlan width: auto. Használhatja feltételes CSS szabályt kifejezetten az IE8 vagy alacsonyabb a megadott trükk IE:
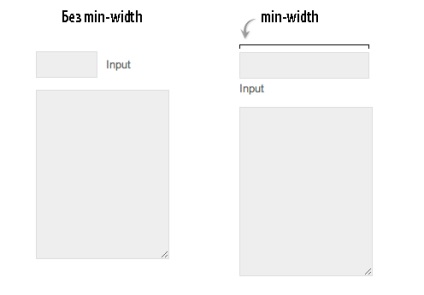
Min-width
Min-width tulajdonság ellentétes a hatása max-width tulajdonság. Ez határozza meg a lehető legkisebb szélessége egy elem. Az alábbiakban egy példát tulajdonságok min-width, hogy a beviteli mezőbe nem lesz túl kicsi a csökkenés nagysága.

3. Relatív értékek
Használata adaptív minta relatív értékek nagyban egyszerűsíti a CSS kódot, és javítja a megjelenését a tervezési nézetben.
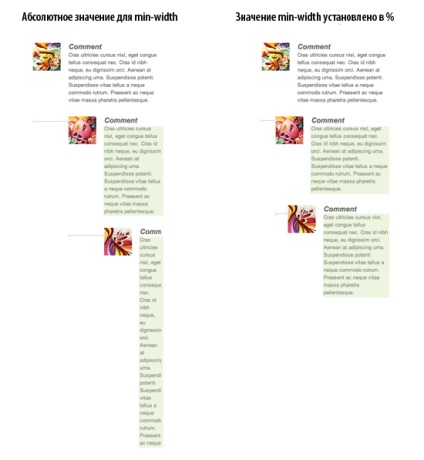
relatív területeken

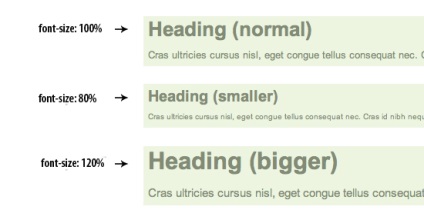
Relatív betűméret
A relatív értékeket a betűméretet (em vagy%) lehet csak annyi, hogy elérjék a megfelelő változást a magassága a sorok és a méret a bemélyedés alkalmazkodás a sablon a méret a képernyő eszköz. Például a mérete az összes kapcsolódó elemek automatikusan változtatja, amikor telepíti az új betűméretet a szülő elem.

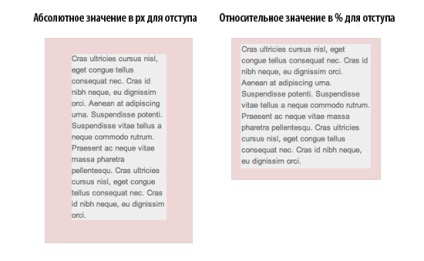
relatív behúzás

4. A trükk a tulajdonság overflow: hidden
Mégsem pakolás szöveges elemek, akkor a tulajdonságait túlcsordulás. Nagyon egyszerű és hasznos módja. A visszavonás szövegtöréshez az előző elem, és mentse a szerkezet a tartalmat.

5. Az ingatlan szó-break

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!