Készítsen olyan archív oldal wordpress, minden a wordpress
Ha megkérdezem, hogy milyen típusú szabványos oldal a WordPress segítségével a legkevésbé valószínű, akkor a legvalószínűbb, a válasz nem lesz - archívum sablont. Vagy, ami valószínűbb, hogy nem is hallott volna a sablon fájlokat - így népszerűtlen. Az ok egyszerű. A szokásos módon használni archívumok messze nem értelmezte a „felhasználóbarát”.
Nézzük erősít ez most! Hozzunk létre egy oldalt WordPress levéltárak, ami igazán hasznos lehet. A legkellemesebb dolog -, hogy képes lesz használni ezeket a fájlokat, a modern téma WordPress, telepített a webhelyen. Azonban nézzük először megvizsgálja, hogy mit értünk „archív oldalak”?
WordPress Levéltár
A WordPress dolgozik, sok különböző minták és a szerkezeti elemek, amelyek szerepelnek a standard konfiguráció. Ha megnézzük a jegyzéklistát szabvány téma: még tizenöt, látjuk a következő:
- Hiba oldal 404
- Az archivált oldal (a vendégünk ma)
- Oldal beágyazott kép
- Index oldal (honlap)
- Sablon oldal (szabványos oldal)
- Találati oldal
- Oldalak az egyéni nyilvántartások és mellékletek
Annak ellenére, hogy különböző célokat, ezek az oldalak nagyon hasonló szerkezetű, és gyakran egymástól csak néhány területen és néhány sornyi kódot. Az egyetlen látható különbség az index oldalt és az archív oldalon - ez egy további fejléc tetején, ami attól függően változik, az éppen megtekintett oldal.
Ez jól hangzik, ha megnézi azt a programozó helyzetét, azonban nem a legkényelmesebb megközelítés szempontjából a felhasználók számára. Ebben az esetben nincs még egy fontos szint - olyan szinten, hogy fekszik a felhasználó szándéka, hogy megtalálják a tartalmat és az egyes elemek a levéltár.
Meg kell valamilyen közvetítő, bármelyik oldalon várja a látogatókat, és elmagyarázni neki, hogy ez az archívumban, és pont a tartalom iránt érdeklődik, vagy nyújtani népszerű tartalom.
Ez az oka annak, hogy úgy döntöttünk, hogy hozzon létre egy egyéni archív oldalt.
Hogyan hozzunk létre egy egyéni archív oldalt WordPress
Itt van, mit fogunk csinálni. A tetszőleges archív oldal alapja egy speciális oldal sablonokat. Ez a sablon lehetővé teszi számunkra, hogy tegye a következőket:
Végül, az oldal lesz adaptív, és fel lehet használni minden oldalon.
És igen, ha nem tetszik a téma, nem kell káromkodni. Használhatja a megközelítést mutatja be ezt a cikket, hogy más téma.
Kezdjük azzal a fő fájl
A legjobb modell létrehozására egy archív oldal - ez a fájl page.php az aktuális téma, hogy mi van néhány ok:
- A szerkezet optimalizált visszavonására bármely tartalom a fő tartalmi blokk
- Ez talán az egyik legegyszerűbb sablont a téma szerkezete
Ezért használja a fájl page.php Zerif Lite téma. Építem fel, és hívják tmpl_archives.php.
(Győződjön meg róla, hogy nem hívják page-archives.php oldal. Minden fájl kezdődő nevek «tek», úgy kezelik, mint egy új sablont oldalak a fő hierarchiában WordPress téma fájlokat. Emiatt szoktuk tmpl_ prefix) .
Menj előre. Szeretném megváltoztatni egy sort ebben a fájlban:
Változtassa meg az alábbiakat:
Minden ami ezen a vonalon - továbbítja a megfelelő tartalomadatainak levéltárunkat oldalon.
A végén, mi marad az alábbi szerkezettel (egyes részei el vannak távolítva belőle a kényelem kedvéért):
Ezután készítsük el a következő elem - tetszőleges tartalmú fájlokat. Fogjuk használni a fájl tartalma-page.php, másolás és átnevezés tartalmi tmpl_archives.php.
Ebben a fájlban, akkor el kell távolítani a felesleges, így csak a szerkezeti elemek, valamint a kihívások alap WordPress-funkciók:
Add üdvözlések
Ezt már gondoskodott nagyon WordPress. Ez elég ahhoz, hogy illessze be a következő sort:
Ha új widget terület
Állítsunk be egy új mezőt a widgetek a WordPress, egy standard eljárás. Mi fogja ezt a segítségével a további lehetőségeket a fájl a dolgokat reyuzabelnymi témától. Létrehozunk egy új fájlt, levéltári oldalas functions.php, helyezze azt a fő témája a katalógusban, valamint regisztrálni a két új terület kütyü:
Ezután fel kell tennünk néhány stílus az archív oldalon, úgyhogy csatlakozni (életbe) egy új CSS-fájlban:
Ez feltételes művelet sorbanállási. Ez csak akkor működik, ha a látogató nézi archív oldal.
Nem szabad elfelejteni, hogy tartalmazza az új fájl archívumokat oldalas functions.php hozzá a következő sort a végén a jelenlegi téma functions.php file:
Végül, az új blokk, amely azt fogja használni a kulcsfontosságú tartalmi tmpl_archives.php állomány meglehetősen egyszerű. Helyezzük a következő kódot a kihívás the_content ();:
Minden mi maradt most -, hogy vigyázzon csak a hiányzó fájlokat, archívumok oldalas style.css. Azonban nézzük hagyja későbbre, mert fogjuk használni, mint egy adattár minden kedves stílus bármilyen archívum oldal, beleértve a kütyü.
Visszavonása az utolsó 15 bejegyzés
Ehhez meg kell tölteni egy kis kézi kódolás PHP. Még tekintettel arra, hogy a kimeneti rekordokat lehet megvalósítani a különböző widgetek hadd menekülni a monotonitást, és belevetik magukat kódírás bizonyítani nagyobb választási lehetőséget.
Ön talán azt kérdezi, hogy miért 15 rekordokat? Nem tudom, csak vettem ezt a számot a mennyezetről. Tegyünk a testre szabható az egyéni mezőket.
Ez az, amit teszünk:
Itt a kód, hogy ez. Helyezzük az előző részben a tartalom-tmpl_archives.php fájl, amely kezeli az új területek kütyü.
Minden, ami a kód nem - ez lesz az értéke tetszőleges mező határozza meg a kimenet számát rekordot, majd válassza ki a rekordokat az adatbázisban WP_Query ();. Én is használ néhány ikon Betűtípus Félelmetes, hogy adjunk néhány varázsa ennek az egységnek.
Ezt a funkciót lehet megvalósítani egy egyszerű blokk kódot kell elhelyezni a tartalmi-tmpl_archives.php fájlt (az előző blokk):
Kapunk a stílus néhány perc alatt. Abban a pillanatban, figyeljen arra, hogy minden úgy történik, hívja wp_list_authors () függvényt.
Nyomtató hivatkozásokat az archívumban havi
Adtam ezt az elemet, hogy a végén, mert nem a leghasznosabb összetevője szempontjából olvasóközönség. Ugyanakkor fontos, hogy az archívumot oldalon, így nem kell használni widgetek megjelenítéséhez a levéltár által hónapban más területein az oldalon.
Itt van, hogyan fog kinézni a fájl tartalmát, tmpl_archives.php:
Ebben az esetben, akkor visszavonja egy külön bekezdésben rekordokkal elválasztva perjel (|).
Teljes archívum oldalsablonhoz
Vessünk egy pillantást a teljes fájl tartalma-tmpl_archives.php, ami a fő fájl megjelenítéséhez tetszőleges állományt:
stylesheet
Végül nézzük meg a stíluslapot. Itt archívum-page-style.css fájlt:
Általában betűtípusok és stílusok kapcsolódnak néhány szerkezeti eleme, kivéve a páros nyomvonalakat, valamint a alkalmazkodó blokk kialakítása a végén.
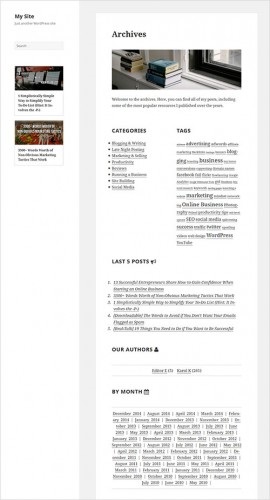
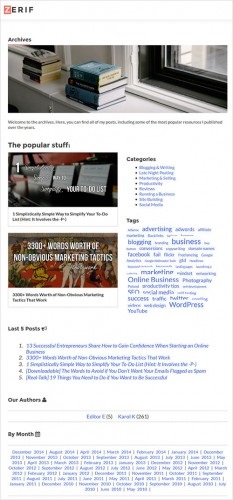
Lássuk, hogyan fog kinézni a gyakorlatban. Itt van egy weboldal, amely sok tartalom az archívumban:

Hogyan lehet integrálni a sablon bármilyen témában
Tetszőleges oldal archívumok hoztunk létre, itt kerül bemutatásra a téma Zerif Lite, amely elérhető a hivatalos WordPress könyvtárban. Azonban, mint mondtam, ez is használható bármilyen témát. Itt van, hogyan kell csinálni:
Itt van, hogyan fog kinézni az alapértelmezett téma Húsz Tizenöt: