Eszközök hibakeresés és tesztelés, azaz egy másik szabadúszó blog
Eszközök hibakeresés és tesztelés az IE
Nagyon gyakran, a fejlesztési projekt, tesztelni az Internet Explorer elhalasztja a közelmúltig. És ez teljesen normális, ha a problémák főleg kapcsolódó oldal elrendezését.
Azonban a fejlesztés során webes alkalmazások számos különböző funkciókat, ez elég lehet a megjelenése más fajta probléma: az állandó hibakeresés, teljesítmény a kliens oldalon, a tulajdonosi kérdések és még sok más. Mindenesetre hibakeresés IE nem mindig érzem, kényelmes, mint a többi böngésző.
A mai cikkben fogjuk nézni a különböző szerszámkészletek segít, hogy a folyamat a hibakeresés és tesztelés IE, élvezetesebbé.
összeszerelés böngészők

Először természetesen meg kell telepíteni az összes népszerű az Internet Explorer (IE6, IE7, IE8). Ehhez sok különböző megoldások fogok beszélni négyen.
Internet Explorer Gyűjtemény
Személy szerint én ajánlom - Internet Explorer Gyűjtemény. Ne aggódj, ez egy nagyon megbízható eszköz (annak ellenére, hogy a megjelenése a honlapon). Internet Explorer gyűjtemény sok változata IE teljesen független egymástól, így azok is használható egyszerre.
Azt javasoljuk, hogy ez a szerelés főleg azért, mert nagyon stabil böngészőt. Ezen túlmenően, az Internet Explorer Gyűjtemény tartalmazza az Internet Explorer Developer Toolbar.
BrowserSeal.BrowserPack
Ha szüksége van régebbi verziói más böngészők, azt ajánlom, telepítése BrowserSeal.BrowserPack. Ő használja a fent említett Internet Explorer Collection, és emellett lehetővé teszi, hogy a böngésző típusát Safari3 és Opera 9.
A böngészők, amelyek részét képezik BrowserSeal.BrowserPack stabilak, és nincs semmilyen problémát azonosítottunk.
IETester vannak előnyei összehasonlítva más szerelvények, például mint például a nyitó IE különböző változatban Tabah.
IETester kifejlesztett DebugBar csapat, amely szintén csodálatos DebugBar Companion.js és hibakereső eszközök (mindkettő tárgyalt mai cikk).
Sajnos IETester (version 0.4.2) nagyon megbízhatatlan alkalmazás során is hibakeresés bizonyos következetlenségek. Reménykedjünk abban, hogy előbb-utóbb ezek a kérdések kerülnek, és képesek leszünk, hogy IETester elfogadott.
Microsoft Expression Web SuperPreview
Microsoft Expression Web SuperPreview - egy komplett alkalmazás a termék és a Microsoft Expression Web 3 Ennek fő célja - ez egy lehetőség, hogy hasonlítsa össze az ugyanazon az oldalon egy időben az IE6, IE7 és IE8.
Véleményem szerint ez nem célja a hibakeresés és tesztelés.
Alapvető hibakeresési eszközök

A legvalószínűbb, hibakeresés Firefox, akkor a Firebug. És talán azt is hallott Firebug Lite, és még használni azt. Ezután megtudhatja, hogy milyen egyéb technikákat lehet használni hibakeresés a kódot az Internet Explorer.
gyújtogató Lite
Azt kell, hogy mondjam, nem vagyok nagy rajongója a Firebug Lite. Egyrészt azért, mert a legtöbb konzol funkciók nem érhetők el más böngészőkben. Másodszor, ez nem mindig működik jól. Nem csak azt kell kezelni a számos probléma IE, így nem kell koncentrálni csak ezen a hangszeren.
IE Developer Toolbar
Lehet, hogy nem ismerik a fejlesztőeszközök alatt IE8. IE Developer Toolbar - gyakorlatilag ugyanazt az eszközt IE6 és IE7. Különben is, ez benne van a IE Collection szerelés, alapértelmezés szerint.
IE Developer Toolbar könnyen használható és széles eszközkészletet hibakeresés. Ami a funkcionalitást, azt össze lehet hasonlítani a Web Developer - add-on a Firefox.
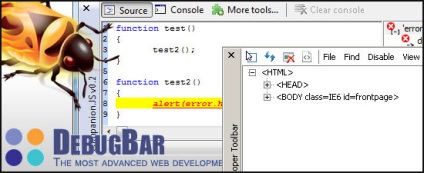
Minden, amit nem volt elég a Developer Toolbar, meg fogja találni a DebugBar. A legtöbb esetben, amikor meg kell találni valamit, azon kívül a dokumentum, akkor DebugBar. Nagyon gyors és megbízható.
Ha szükséges DebugBar leírni egy pár szót, hogy elég mondani, hogy „ez működik!”.
CompanionJS
Companion.js integrálja az IE, és lehet, hogy az úgynevezett legegyszerűbb változata Firebug. Ellentétben Firebug Lite, Companion.js, van egy kényelmes konzol és a hibabejelentéseket.
Sajnos, van két komoly hátrányai is Companion.js: 1) nem támogatja a módszereket az ilyen console.dir (); és 2) néha esik hiba, ha együtt használják más eszközökkel fejlesztő IE.
teljesítmény tesztelő eszközök

Ügyfél teljesítményének tesztelése és optimalizálása - a gyakorlat, hogy hosszú ideig „nem létezik”, a web fejlődését. Úgy értem, ő már régóta elhanyagolt.
Mint azt bizonyára tudják, az Internet Explorer (különösen IE6), nem olyan jó, különösen összehasonlítva más böngészőkben. De amikor elkezdi tesztelni a teljesítmény IE6, meg fog lepődni, milyen kevés dolog befolyásolhatja a sebességet a helyszínen.
Ezután úgy a teljesítmény vizsgálati eszközöket lehet használni bármely böngésző, nem annyira az interneten Exploer.
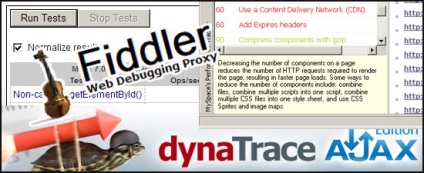
dynaTrace AJAX
Ha ön használ Speed Tracer a Google Chrome, akkor szeretni Dyna Trace AJAX. A név magáért beszél - azt használják diagnosztizálására és ellenőrzésére AJAX, valamint a problémák a teljesítményét ügyfél szkripteket. Továbbá amellett, hogy eszközöket biztosít követési problémák rendering (rajz) és a hálózati terhelés.
dynaTrace AJAX nem a legkönnyebben használható eszköz. Azonban, a névadó blog, meg fogja találni sok hasznos információt alkalmazásának erős alkalmazás. Telepítse a dynaTrace AJAX, és megoldja a teljesítmény problémák, lassul a helyet az Internet Explorer.
MySpace Perfomance Tracker
MySpace Perfomance Tracker vagy „msfast” - egy böngésző plugin, amellyel a fejlesztők javítani kód teljesítményét összegyűjtésével és mérésével potenciális „szűk” a weblapon.
Most van egy kis probléma, ha telepíti a béta. De ha telepítve az alfa verziót, és tett egy frissítést a béta verzió, ez működött.
Hegedűs - Ez a hibakereső proxy, vezető rönk összes HTTP (S) forgalom. Hegedűs lehetővé teszi, hogy ellenőrizze az összes HTTP (S) forgalom, töréspont, és „játszani” a kimenő és a bejövő adatokat. Hegedűs tartalmaz egy nagy teljesítményű scripting alrendszer, és bővíthető bármely .NET nyelven.
Hogy őszinte legyek, én szinte nem használja Fiddler. Főleg azért, mert a teljesítmény kapcsolatos problémák a forgalom az oldalon, mindig megoldódott egy másik eszköz (másik böngésző). De Fiddler valóban ad egy kiváló betekintést mi történik valójában a böngésző és a szerver, és ezen kívül egy számos beállítást.
más források
Abban az időben az írás, rábukkantam egy szerszám hívott IEInspector. Szerszám fizetni, de van egy ingyenes demo verzió. Még nem volt ideje, hogy részletesen, érdemes kipróbálni.
Ezen túlmenően, a Microsoft Windows oldalon, van egy lista. amely felsorolja hasznos eszközök tesztelése és fejlődő alkalmazások az Internet Explorer 8.