Beállítása és használata a pop-up ablak jumpout
Beállítása és használata a pop-up ablak JumpOut
Mindenki, hello! Egy cikket a forgatáson előfizetés bázist blog megemlítettem ezt az eszközt, mint egy pop-up ablak JumpOut. Úgy döntöttem, hogy teszteljék, és ugyanabban az időben, hogy megmutatja, hogyan kell beállítani és használni az ügyben.
Ez a szkript fejében, hogy számos díjcsomagok, valamint egy ingyenes próba 15 napig. Ez idő alatt, akkor lehet alkalmazni, hogy azok a projektek, értékelje az eredményeket és döntsd el magad - meg kell használni azt, vagy sem.

Az eszköz elég érdekes, nem korlátozódik a képesség, hogy összegyűjtse előfizetők. A felugró, akkor adjunk hozzá egy linket egy internetes oldalt, és például használni, hogy tájékoztassa arról, akciók és kedvezmények. Ilyen például én megmutatom. Vele, akkor hívja az embereket, hogy webinarok vagy tanácsot. Azt is fel lehet használni, mint egy felugró pop-up előfizetés formájában fog megjelenni, ha rákattint egy adott kapcsolaton (például egy banner vagy a gombot). És, tudod, hogy egy sor popup (például egy sor betű). Például először össze kell gyűjteni előfizetők. És az emberek, akik elkötelezettek a konverziós művelet (jel), akkor beállíthatja a második felugró megadott idő elteltével, felajánlott neki egy fizetett elemet kedvezmény.
Azt is tesztelni őket ingyen.
Hogyan használható JumpOut?
Úgy döntöttem, hogy a kísérlet beállításával felugró helyben eladja kit sor előfizetőknek, valamint egy blog.
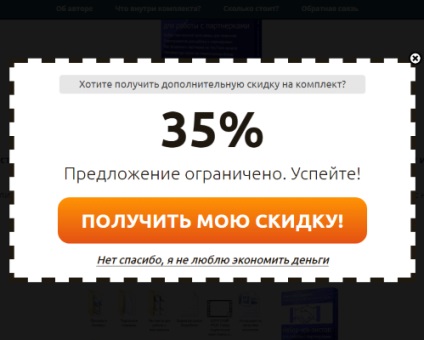
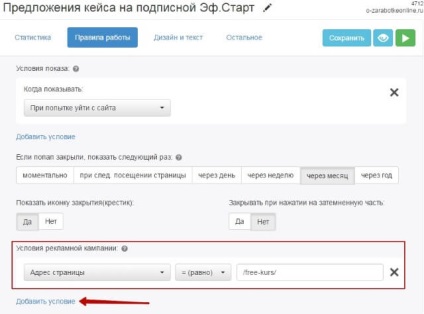
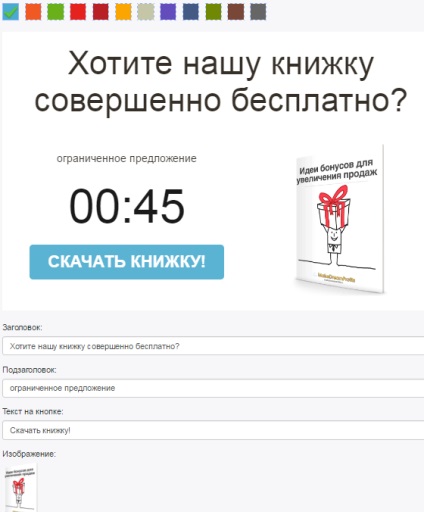
Az első esetben JumpOut jelenik meg, amikor megpróbálja hagyja a helyén, mely a látogató egy további kedvezmény 35%. Ha rákattint a „Get My kedvezmény” az a személy kap, hogy állítsa be a fizetési oldalon a kedvezményt, ami érvényes egy korlátozott ideig. A lány azt korábban létrehozott Gloparte (ez az, ahol meg fizetési elfogadás) a „akciók”. Ha rákattint a kereszt vagy a szövegben: „Nem, köszönöm ...” popup azonnal lezárjuk. Aki a következő show ugyanaz a látogató van állítva egy nap.

Tervezés felbukkanó típusú kijelző szabályok és egyéb dallamok a szolgáltatási felületen. Ez nagyon egyszerű és rugalmas, akkor mutatják. És akkor csak fel a script kód forráskód prodazhnika.
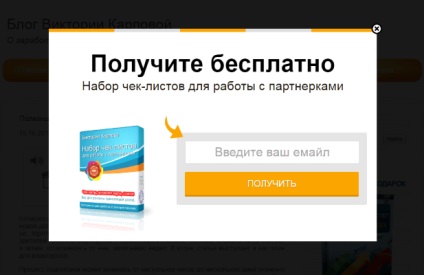
A második felugró, tettem a blog összegyűjteni előfizetők. A szálloda ingyenes és integrált jegyzési íven. A pop-up ablak is megjelenik, ha megpróbálja elhagyni a blog. És a következő show ugyanazon felhasználó által beállított egy hónap alatt.

Azt már jól bevált. És ha nem támogatják az emberek, akik azt mondják, hogy mindez kivetését, bosszantó pop-up, és azonnal bezár, de működik, és összegyűjti előfizetők. Ne legyen egy felugró, nem lenne e előfizetőknek. :) Ismét rugalmas beállítások lehetővé teszik, hogy csökkentse a tényező kényszer minimális.


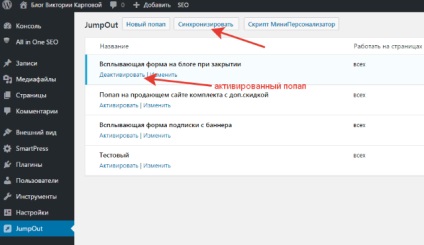
van egy speciális bővítmény wordpress blogok jumpout. Készítünk egy felugró az oldalon, majd csatlakoztassa a blog plugin szinkronizál a saját irodájában, és a kijelző aktiválásához.
Hogyan hozzunk létre és telepíteni egy felugró az oldalon?
Ahhoz, hogy használhassa a próbaverzió akkor kell regisztrálni az oldalon. Ha rákattint a "Free to try".

Így az Ön által létrehozott virtuális iroda, ahol képes lesz arra, hogy létrehoz egy popup.
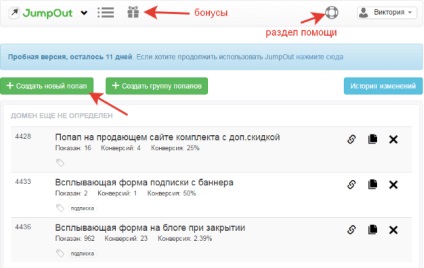
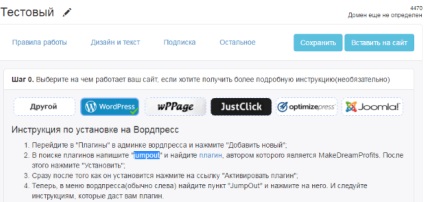
Ez az első alkalom lesz az irodában, akkor látni fogja, interaktív tippek, hogy segítsen navigálni. És azt tanácsolom, hogy keresse fel a Súgó szakasz szerint az ikonra kattintva egy mentőöv. Ott lesz talál érdekes információkat találhatunk a popup JumpOut, hogyan kell dolgozni popup csoportok (létrehozni és el kell végeznie egy sor osztott teszt), hogyan lehet letiltani a felugró azok számára, akik már regisztráltál, és sok más típus.

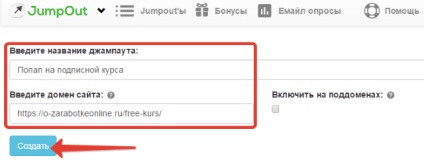
Írja be a nevét ablakban, majd kattintson a „Create”.
Fontos változások a teremtés és szerelési dzhampauta:
Most már a gomb neve „Create dzhampaut”


További beállítások nem változtak sokat egyáltalán. Ami a kódot, most úgy néz ki, más gombot.
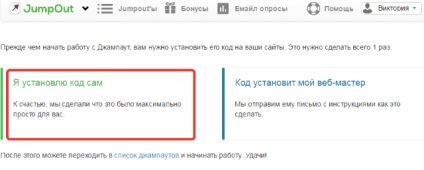
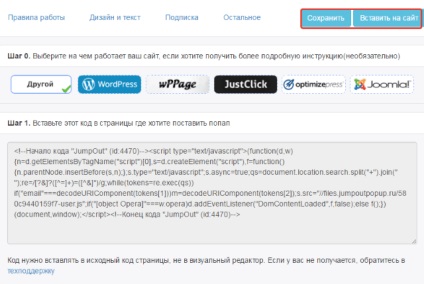
Rákattintasz, válassza ki a „én meg maga a kód”

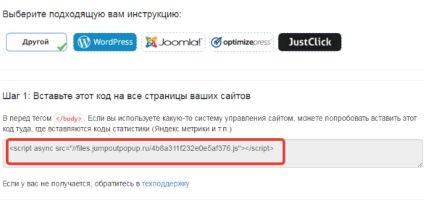
A megnyíló ablakban a kódot és az utasításokat. Nem áll meg ott, mint a következő lépéseket ismertetjük a cikk későbbi részében.


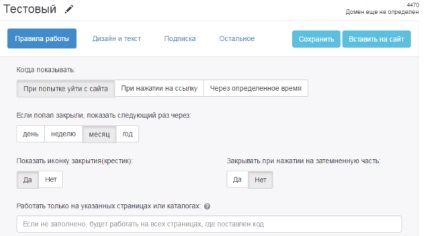
A felugró megjeleníthető a következő alkalommal ugyanaz a látogató.
Hozzáadása / eltávolítása a záró kereszt. Továbbá, hozzátéve lehetőségét záró megnyomásával árnyékolt része.
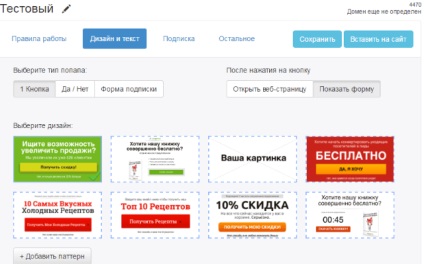
A következő fül lehetővé teszi, hogy testre a tervezés és a szöveg a felugró ablakokat.

Itt lehet kiválasztani, hogy milyen típusú pop-up ablakok - egy gombbal több gombot „igen” / „nem” a jegyzési íven. Amikor kiválasztunk egy felugró az gombot, akkor válassza ki a műveletet, hogy fog történni, ha megnyomja a gombot - a nyitó egy weblap (ez a lehetőség szoktam ajánlani kedvezmények), vagy előfizetéses formában.
Az alábbiakban választásával egy különleges kialakítás, akkor állítsd be - színséma, szöveg, képek hozzáadása, stb


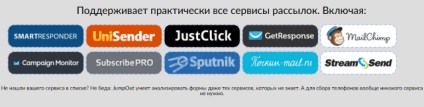
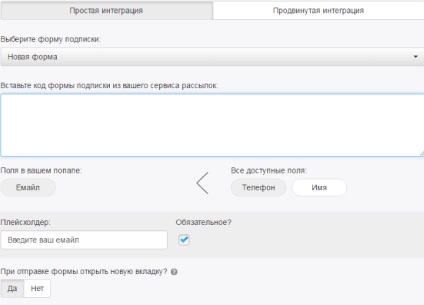
Van egy egyszerű és fejlett integráció. Én választottam egy egyszerű - ez az, amikor egyszerűen hozzá kódot formákat, és az előfizetők megy a szolgáltatás kiszállítás.

Ezután válassza ki az „Új formában előfizetési”, és illessze be a kódot az űrlapot. A megjelenő mezőket az űrlapon, húzza az egeret. Otthagytam csak egy e-mailt. Placeholder - a megjelenő ezen a területen.
Amikor elküld egy űrlapot, akkor nyissa meg a további oldal (felhasználói előfizetési megerősítés) egy új lapon, vagy közvetlenül az előugró (ha van hozzá kell igazítani a mobil eszközök).
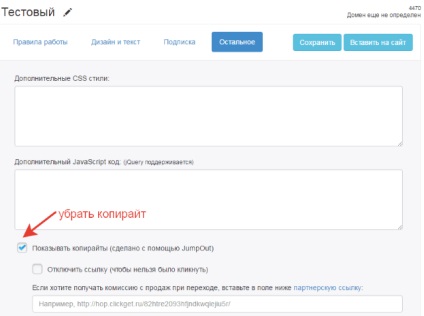
A lap „Egyéb” lehet teljesen letiltani szerzői „felhasználásával készült JumpOut» egyszerűen távolítsa el a linket, vagy cserélje ki egy partnert.

Amikor befejezte a szerkesztést a felugró, mentse el, majd kattintson a „Beillesztés az oldalon.”

Ha van egy egyszerű odnostranichnik html. A szkript be van dugva a forráskódot. Tettem hozzá, miután a nyitó címke
. Azt is hozzá a címkéket a kódA népszerű CMS, valamint weboldal készült wPPage dugó, Optimizepress, megvan a tippeket. Csak jelölje választani, mi illik hozzád, és kövesse tanácsait.
Például, hogy adjunk egy felugró a Wordpress blog. Be kell menni a plugins keresgélni, hogy megtalálják, telepíteni és aktiválni a plugint jumpout.


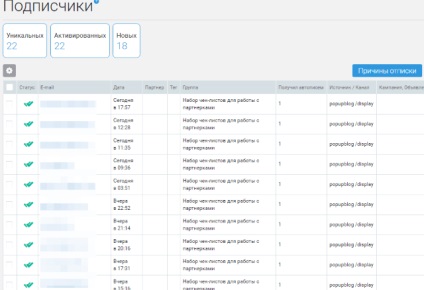
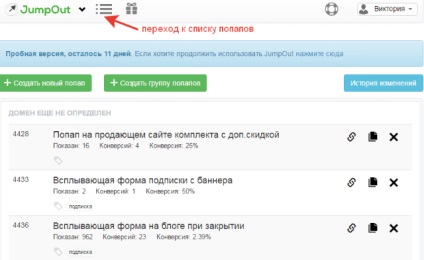
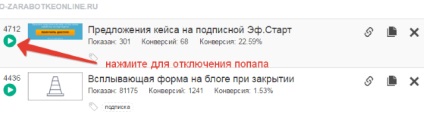
Minden teremtett lenyílómezőből jelennek meg a virtuális iroda. Szerkesztéséhez egyik vagy másik közülük, csak kattints a nevére. Kevesebb mindegyike statisztika - a megjelenítések számát, konverziók és konverziós százalék. Ez az információ frissítésre kerül néhány óra - maximum egy nap. Conversion - a szám a célzott intézkedéseket (kitölti a jegyzési ív, vagy egy linkre az előugró). A% - ez az arány azt mutatja, és célzott intézkedéseket.

Ezen túlmenően, a frissített változata az új gombra kattintva, amely akkor választhatja dzhampauta Online:

Mint látható, az eszköz nagyon egyszerű beállítani. A tesztidőszak alatt telepítheti azt több domaint (ha van több helyen, különböző területekre). A fizetett változat domének száma attól függ, hogy a tarifa. Legalább - csak 1 van.
Üdvözlettel, Victoria Karpova
