Mikrorazmetka a helyszínen - jelölje ki a honlap, cikkek, és a print (1. rész)
Üdvözöljük, kedves barátaim. Ma fogok megosztani veletek egy gyakorlati útmutató létrehozása szemantikai mikrorazmetki oldalon. Minden tulajdonos egy weboldal vagy blog próbál tenni az életét a lehető legegyszerűbben és hasznos a látogatók. És ez pozitívan veszik figyelembe a keresőmotorok.
De itt nem robotjai látni Honlapunkon kizárólag a forráskódot. Aki megértette a forráskód webhely know, az első alkalom, hogy nehéz megérteni, mi az, ami. Én nem beszélek a fűszereket hoztak létre a telek kézzel. A középérték mi, a tulajdonosok oldalak és blogok tartalomkezelő rendszerek (CMS).
És ha figyelembe vesszük azt a tényt, hogy a modern weboldalak jönnek létre PHP és mit látunk a forráskód - ez az eredménye a funkciók az egyes fájlokat. Hű, milyen zavaró. De ahhoz, hogy megértse ez lehetséges, a legfontosabb, hogy megértsék az algoritmus.
Mi a mikrorazmetka Online
De ha a helyén van jelen a kódot mikrorazmetka, a robot beolvassa villám ezt a cikket, és továbblép a következő. Megragadtam az ötlet, - az időben, a robot indexek több anyag. Általában néhány pluses.
A mai napig, több formátum mikrorazmetki:
És ha a Google internetes robotja járja be minden mikrorazmetki formátumot, a robotok Yandex, még mindig lemaradásban ebben a tekintetben.
És így fogjuk használni mikrorazmetku Schema.org formátumban. Megérti és a Google és Yandex.
Mit kell megjelölni az online
Általában akkor megjelölheti szinte mindent. De ebben a cikkben, akkor nézd meg megteremtése mikrorazmetki számára:
- kezdőlap;
És annál nehezebb pillanatokban hagyott snack.
Milyen elemeket kell particionálni
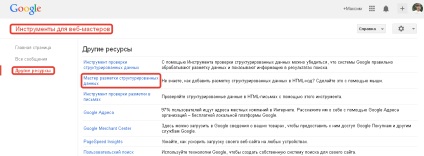
Hogyan hozzunk létre mikrorazmetku a honlap, cikkek és oldalak
Először regisztrálnia kell az irodában webmesterek Google. De azt hiszem, már regisztrálva van.


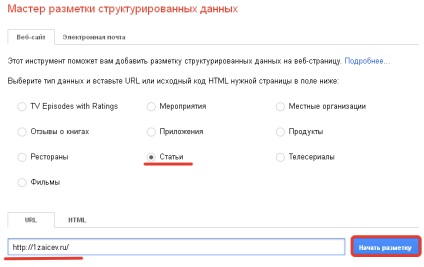
Típusának kiválasztása adatok
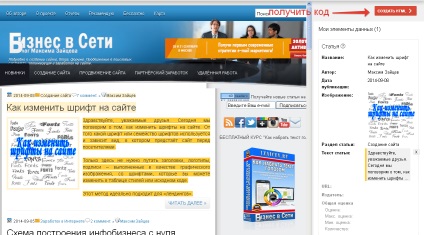
A következő lépésben meg kell jelölni az elemeket a főoldalon. Ez úgy történik, példaként bármilyen anyagból a főoldalon. Meg kell különböztetni, például a címet, és adja meg egy értéket a „név” és így tovább.

Jelöljük ki a bejelentések cikkek
Ha bármelyik elem nem, akkor hagyjuk őket felügyelet nélkül. Jelölje meg az összes elemet, kattintson a gombra „HTML létrehozása».
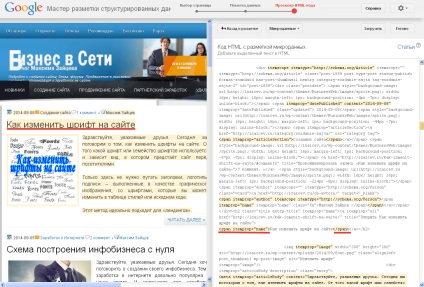
És az eredmény - kész arra, hogy helyezze mikrorazmetki kódot. És mutasd meg, ahol meg kell adni ezt a kódot.

Mikrorazmetki kódot beilleszteni
Megjegyzés: Ha megjelenik a képernyőkép ismétlése jelölés, ez azért van, mert már bevezetett jelölést, és a mester nem veszi figyelembe a helyek számát és ugyanazt a kódot.
Most érkezett mikrorazmetki kódokat kell bevezetni a mi forráskódját. És ez volt minden nagyon egyszerű, ha a helyén van írva tiszta HTML. De mi van egyforma PHP, de itt minden sokkal bonyolultabb.
Mivel mi jelöltünk ki a főoldalon, akkor szükségünk van egy fájl, amely felelős az ezen az oldalon. Ez a fájl - index.php.

A kód a bejelentés a honlapon
És most a legfontosabb, legyen óvatos. Először meg kell mondani, hogy a robot a header (fejléc) a WordPress blog. Általában a fejléc nevét és leírását a helyszínen. Ehhez keresi a div id id = „content” osztályú vagy class = „postcont”, és a blokk ezt a sort:
De ez csak akkor, ha a téma sapka nem csatlakozik az oldalt külön fájlként header.php. Sok a fejlett témák cap hely keresztül kapcsolódik egy külön header.php fájlt, és ez az, hogy a fájl kell illeszteni a meghatározott húr.
És ahogy a cím az oldalon, akkor általában jelzi h1 tag adni ezt a kódot ide mikrorazmetki:
és egy leírást az oldalon, hozzá ezt a kódot:
Ezután meg kell adnia, ha a robot elindul a bejelentés a cikket, és azonosítani az összes lényeges elemeit.
Ehhez nézzük meg alaposan a forráskódot, javasolt a mester, és keresi a fájlt blokk index.php div egy class (osztály), vagy egy azonosítót (id) meghatározza a megjelenése az anyag. Itt a fő feladata, hogy megtalálják a cikk elején.

Megjegyzés: a megjelenés ezen osztályok a HTML és PHP kódot. Vannak különbségek, de, tudod. Tehát, ha kell beilleszteni a kódot a készülék div, figyeljen az ilyen apróságok. A legegyszerűbb módja annak, hogy navigálni az osztályok lesznek jelen a HTML és PHP kódot.
Az elején a fűtőblokkokon cikket, itt a kód:
További látszó egység, amely megjeleníti a dátumot létrehozásának anyag. Ismét irányítja az osztály. Vessen egy pillantást a javasolt kódot behelyezés variáns mester, és keresse a tervezési osztály.

Alkotó Anyag
Ebben a fejezetben helyezze ide a kódot:
És ne felejtsük el, hogy módosítsa a dátum formátumát. Egyébként Yandex fog kiadni egy figyelmeztetést, hogy nem érti a többi formátum mellett az Y-m-d.
A PHP kód fogja találni egy töredék, amely felelős a kimeneti rész, mint általában, a következők:
és csatolja a fragmens címkék SPAN. És ez a címke kódot mikrorazmetki. Meg kell kinéznie:


Ezután jelölje ki a cikk címe. Mivel ez a fő oldalon, mind a hírek valószínűleg jelölni a tag H2. Tehát rájuk koncentrálni. Miután megtalálta a tag a PHP kódot, illeszd be ezt a kódot:
Így azt tanácsolom, hogy tartalmaz egy linket mikrorazmetku és rejtett a cím szerinti anyagot. Ehhez a link tag (), Az alábbi kód:

Menj előre. Ki a miniatűr az anyagot, mint én, akkor ki kell terjednie ezt a képet az elrendezés. Megmutatom, hogyan csináltam én sablon, talán akkor minden könnyebb. Thumbnail - ez tiszta PHP kódot. Ez nem fog működni zárt SPAN tag, itt meg kell változtatni a kódot mikrorazmetki kódot kell a tag , felelős a kimeneti kép.
Ami mikrorazmetki a kép használatára itt ezt a kódot:
Itt van, hogy helyezze be a PHP kódot munka:
És végül, akkor meg kell adnia a szöveg a cikk mikrorazmetku. De itt is van néhány sajátossága. Ha a Google mindent tud, akkor Yandex több kell valamit adni.
Tehát nézzük az elrendezés a mester, és keres egy mérföldkő. Mármint tervezési osztály. Találtunk, és hozott egy blokk, amely a kód:
leírás szükséges Yandex, így erre. Egyébként van egy hiba az érvényesítő mikrorazmetki Yandex.

Jelölés a szöveg
Nos, itt van a főoldalon van jelölve ugyanazt a rendszert csinálni mikrorazmetku cikkek és oldalak. A cikk a felelős a fájl single.php page.php oldalon. Egy példa a manuális oldal elrendezését vess egy pillantást ide.
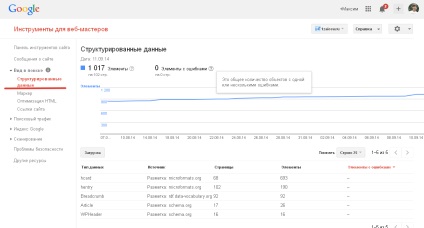
Nos, most itt az ideje, hogy nézd meg az eredményt. Az ellenőrzéseket fognak végezni, és a Google és Yandex.
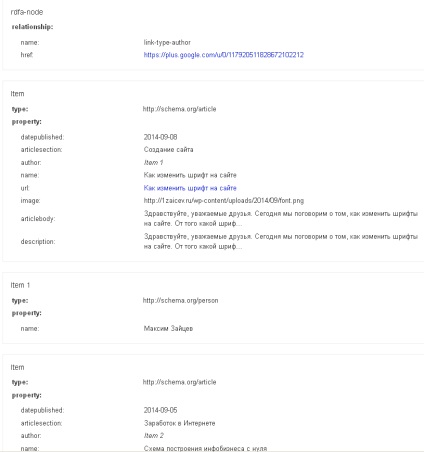
A kezdéshez nyisson meg egy ellenőrző mikrorazmetki a Google, és nézd meg az eredményt.

Ellenőrizze mikrorazmetki Google
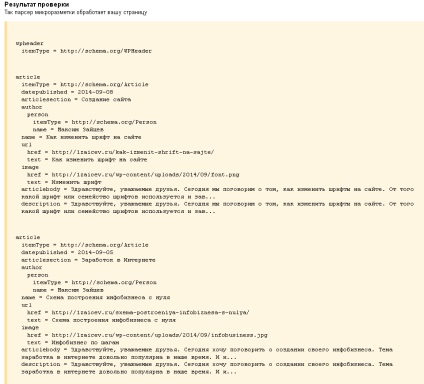
Nézzük meg az eredményt, ha nincs hiba, akkor mindent helyesen tette. Most arra van szükség, hogy mi van ebben a fiókban mondani érvényesítő mikrorazmetki Yandex.

Ellenőrizze mikrorazmetki a Yandex
Mint látható, nincs hiba. De ha nem úszni Yandex hibákat és figyelmeztetéseket, mint ez:
Ez azt jelenti, hogy a sablon van jelen mikrorazmetka más formátumban, és Yandex nem érti. Akkor távolítsa el ezeket a jelöléseket, és lehet, és hagyja. Nem lesz rossz. De Gugu biztosan erre jelölést már dolgozik a blog. Tekintse ez lehet az irodában webmesterek a Google „típusú a keresési” részben.

Formátumok Markup Online
Kívánok minden szerencsét.
Szia, Maxim!
Az anyag a cikk jó, ő segített foglalkozni shemoy és módosításokat webhelyén.
Köszönöm a cikket! Elérhető magyarázza 🙂
de itt van, amit nem értek egyet, mert nem ez az első alkalom, hogy ezt az információt, így ezzel a szöveggel:
„Először is meg kell mondani a robot, ami egy blog WordPress.»
Igen, szinte biztos, hogy a schema.org és WordPress általában semmi köze egymáshoz. És itt van, hogyan volna megfejteni WPHeader, így fejléc van
Weboldalt.
Szia, Mary. Jó, hogy sikerülni fog. Köszönjük elismerését. És figyelembe véve a schema.org, és a WordPress, akkor nem mondom. hogy csatlakoztatva vannak. Talán nem mondom, én csak azt jelentette, hogy távolságtartó fejléc, amely információkat tartalmaz a motor, akkor tájékoztatják a kereső. Blogomat WordPress, ezért tettem, hogy az erről a robot.
Köszönöm a korrekciót. 😉
Infa nagyon jó, de nekem a kezdő minden összezavarodott.
Erre azért volt szükség, hogy megtörje a történetet, hogyan lehet létrehozni egy elrendezést a fő része, és a cikkeket egyenként
Ez mind jó persze, de van néhány példa, vagy tanulmány, amely hozzáadott mikrorazmetku és az ügy ment a hegy? Csak bot megközelítés: a munka? akkor ne érjen!
Azt poseschalka stabil 16tys / nap, és gondosan tanulmányozni, mielőtt bármilyen változás, és hogy szükséges-e.
„Akkor távolítsa el ezeket a jelöléseket, és lehet, és hagyja.”
Ez az, amit próbálok néhány nap tisztázni. Ha töröljük, hogyan? Nem találom a fájlokat a következő hCard, hentry és hatom.
Vagy kijavítani a hibákat, amelyek a hCard, hentry, majd végre schema.org
Vagy nem megfelelő, mert a mikroformátummal - egy univerzális formátumot, és elolvassa a szótárban schema.org? Lehet hibák végrehajtása után Mikrodaty tennie, hogy erősít ez?
Szia, Szergej. Ha mikrorazmetki ellenőrizze Yandex van figyelmeztetéseket, de a fentiekkel együtt minden rendben van a Google. Nem lehet figyelni, hogy ezeket a figyelmeztetéseket. Yandex nem érti az adott pillanatban mikrodaty formátumban. Végre schema.org jelölést, és minden rendben lesz.
Nem egészen. Yandex írja: „Mikrorazmetka nem található.” De a Google hibát ad szükséges mező hiányzik «frissített» és «szerző».
Kijavítani őket, mielőtt végrehajtási schema.org
Szia, Maxim. Azt írja, hogy a bannerek jobban zárja NOINDEX nofollow a helyén, ne mondd, hogy olyan volt, mint, hogy milyen kódot kell regisztrálni, akkor zárja be a bannert?
Andrei, de ez a lehetőség nem annyira fontos, akkor nem jelöljük. A lényeg az, hogy jelölje meg a fő elemeit.
Janis, helló. Vedd észre, amikor mikrorazmetka ad látható eredmény csak akkor lehet, hogy nem index a webhely vagy cikket. A mikrorazmetkoy index egy időben jelentkeznek rendelni több cikk, mint nélküle. És ez annak ellenére, hogy más mozgásokat nem történik. Ez annak a ténynek köszönhető, hogy a robot gyorsan beolvassa a helyszínen. Most én vagyok az ő következő teszt domain'm egy ilyen kísérlet.
Maxim, itt vagyok NASPAMIL- helytelenül jeleníti KÓD eltávolítani pliz első két oszlop.
Paul. Nem kell az összes ezeket a rendszereket, elegendő schema.org - olyan formában, hogy megértsék és Yandex és a Google. Ebben a formában van, mindent meg kell megjelölni a szerkezeti elemek.
Jelenlétében meta «leírás» részletelemei kialakított alapja. Ennek hiányában a alapján a strukturális adatok mikrorazmetki. Meta tag akkor regisztrálni kell a címet, így van értelme, hogy helyezze cikkben nincs.