Lessons Artisteer 3
- Típus - program létrehozása sablonok Joomla weboldalak, Wordpress, Blogger, Drupal, DotNetNuke.
- Vásárlás Artisteer a hivatalos honlapon.
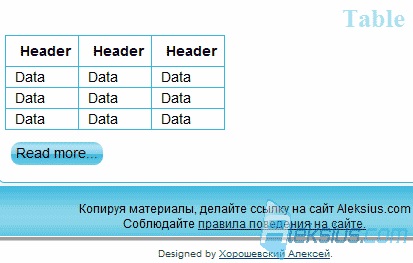
Táblázat határok nélkül
Ha létrehoz egy sablont Artisteer 3 beállította a szélütés az asztalra (lásd alább), akkor is megmarad, ha az Ön által megadott értéke nulla az asztalra, ha szerkeszteni a tulajdonságok a cikket az oldalon (lásd az alábbi ábrát).


Ahhoz, hogy ez nem volt, azt tanácsolom, hogy hozzon létre egy sablont a Tartalom lapon a Stílusok és betűtípusok a szerszám vonásszélesség ne válasszon szélütés. De akkor szükség lesz az összes tábla az oldalon, amelyre a megjeleníteni kívánt táblázatot határok, meg a stroke-ot.
Ha szeretné megtudni, hogyan lehet megszabadulni a határok egyes táblázatok a cikket lehet olvasni a cikk „Lessons Artisteer 4.0 (3. rész). Érzékeny design. "
Azok számára, akik egy oldalt Joomla javasoljuk, olvassa el a cikk „felülvizsgálata Droptables. Hozza létre az árjegyzék Joomla », amely leírja a kiterjesztés lehetővé teszi, hogy a szép és funkcionális asztal, programozás nélkül.
színes kép
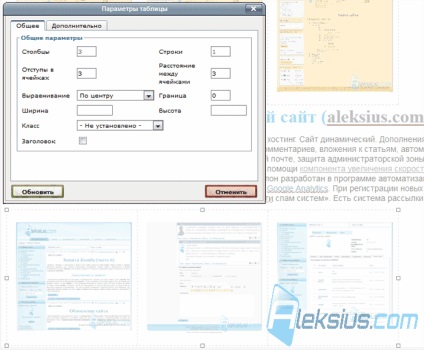
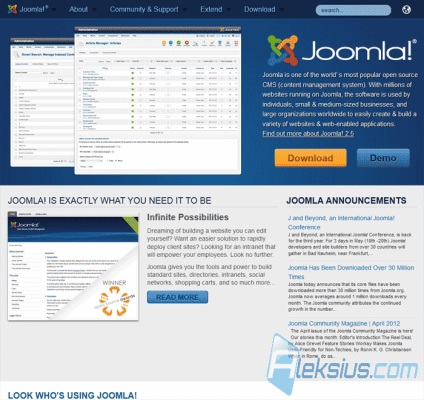
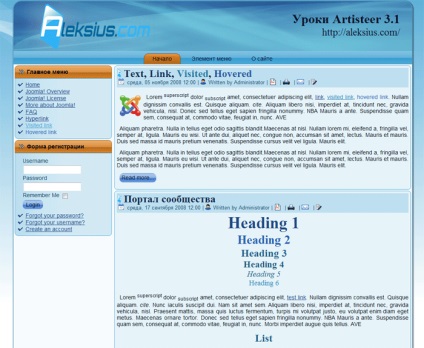
Most úgy vélik, hogy ez az eszköz működik. Tegyük fel, hogy meg kell, hogy egy honlap sablon színek más oldalakon, hogy tetszik, vagy ügyfél. Például, hogy a Joomla hivatalos oldalon (lásd az alábbi ábrát).

Készítsen egy képernyőképet, és mentse a számítógépre. Felül kell vizsgálni a színösszeállítás által generált mintázat (lásd alább).

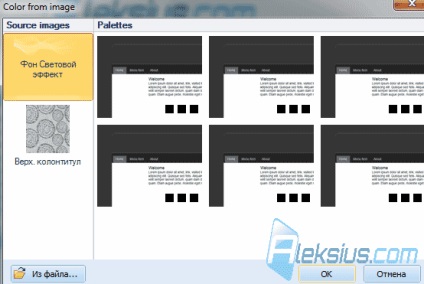
Ebből a célból az Artisteer 3.1 lapon Színek és betűtípusok Színek, kattintson a képre (lásd az alábbi ábrát).
A megjelenő ablakban (lásd alább), kattintson a From File.

Aztán a jobb oldali részén az ablak kap egy választott 6 különböző paletták (lásd az alábbi ábrát).

Az alábbi ábra mutatja az eredményt az eszköz a kép színeit anélkül, hogy további módosításokat.

Stílus Artisteer sablon helyzetét
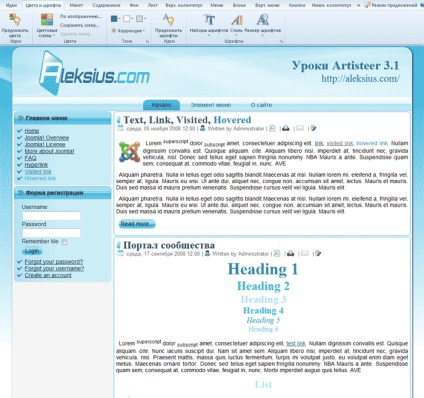
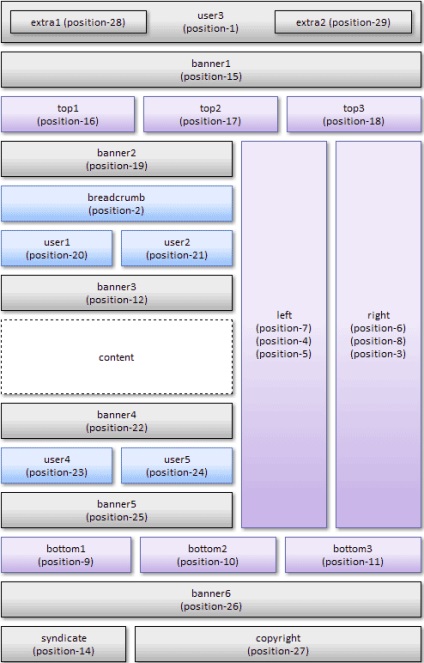
A sablon Artisteer 3 akkor sok rendelkezésre álló helyzetben (lásd alább). Ez a pozíció a Joomla sablonok, Drupal és így tovább.

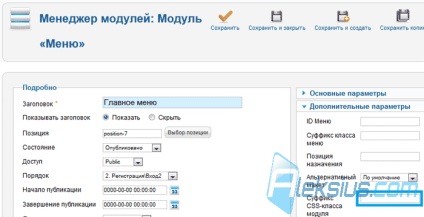
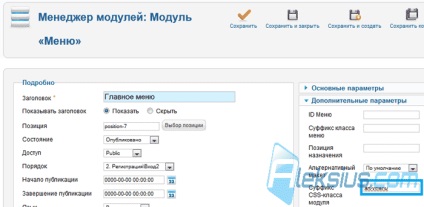
Ezen kívül az egyes tételek, beállíthatja a stílust, vagy elkerülni a stílusokat. Ehhez meg kell adnia az azonosítóját a stílusra a CSS-osztály utótag modul további paraméterek a modul, amely az alkalmazni kívánt stílust (lásd alább) (például a helyzet a Joomla sablonok).

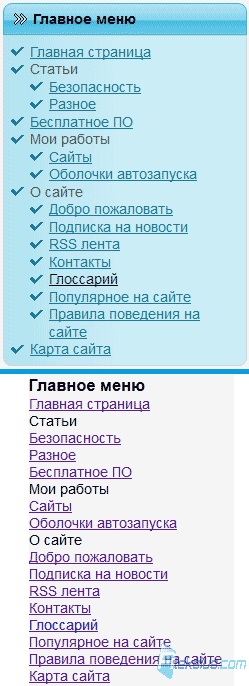
Lássuk, hogy a modul néz ki, mint a főmenüben a helyszínen az alapértelmezett stílust stílusban (art-nostyle) (az alábbi ábrát).

Ha megváltoztatta az előtag CSS «art», a fejlődés egy sablont Artisteer 3.1. meg kell adnia a saját előtagot.
További részletek a stílussablon helyzetben olvasható a hivatalos oldalon Artisteer.
Sablon optimalizálás gyorsabb honlapon loading
Felgyorsítása érdekében betöltése a honlap egy nagyon fontos feladat. Nézzük létrehozott Artisteer 3 honlap sablon tekintve a mérete megabájt. Persze, hogy minta mérete függ az összeg a sablon elemek, mérete, szélessége jelenlétében Flash animáció a fejléc, a színek száma és a színátmenetek, hogy használja, a magassága a fejléc az oldalon, háttér oldalképeket, kiemeli és így tovább.
Optimization kell végezni csak a sablon kész. És ez sokáig nem szándékoznak változtatni
Vegyük például aleksius.com webhelysablonhoz. Miután az exportáló webhelysablonhoz foglal 1136 KB (1163264 bájt) (kicsomagolva).
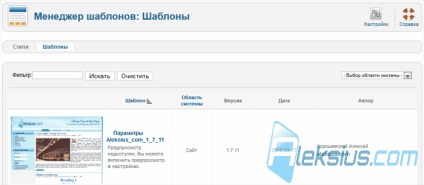
Azonnal nyugodtan törölheti a fájlokat és a Joomla.png powered_by.gif joomla_images mappák (összesen sablon rakodási sebessége a két fájlt nem érinti). A gyökere a sablon mappában két fájlt tartalmaz: template_preview.png és template_thumbnail.png. Ez a miniatűr és kibővített változata előtti sablon jelenik meg a sablon manager (lásd alább).

A méret a két kép lehet csökkenteni a maximális, félelem nélkül a minőség romlása. Mindegy, sem a felhasználó nem fogja látni azt. Hanem az általános sablon letöltési sebesség, a két fájlt nem érinti.
Ha a „hibák” is található, felajánlom, hogy töltse le az összes képfájlokat egyik szolgáltatás:
A PunyPNG fizetett és ingyenes verzió. Ingyenes változat nem teszi lehetővé a letöltés, hogy optimalizálja a nagyobb fájlokat, mint 150 KB és nem teszi lehetővé terhelése több mint 15 fájlt egy időben.
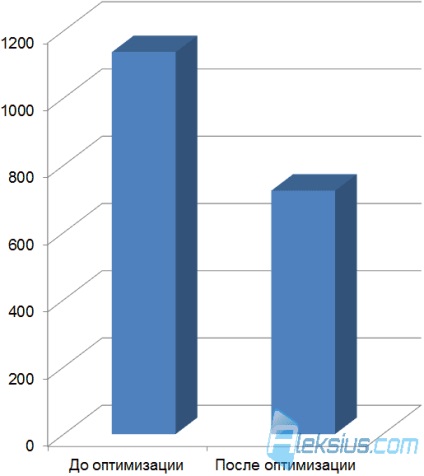
Mindezek után manipulációk fájlokat honlap sablon kezdte elfoglalni 724 KB (741376 bájt) (kicsomagolva). Az alábbi ábrán látható, hogy a különbség előtt és után optimalizálási elengedhetetlen (36,26%).

Egy függőleges menü
Útján Artisteer akkor létrehozhat egy függőleges menü (harmonika) (az alábbi ábrát).
Tegyük fel, hogy már létrehozott egy sablont egy függőleges menü exportált, hogy a weboldalt, és a letöltött. De ez nem jelenik meg.
Modulhoz harmonika menü, menjen a tulajdonságait a modul az oldalsávon lépjen a Speciális fülre, és a toldalék CSS-klassamodulya adja «art-vmenu» (az alábbi ábrát).

Mentse el a modult, és frissíti a honlapján oldalon.
Ha megváltoztatta az előtag CSS «art», a fejlődés egy sablont Artisteer 3.1, meg kell adnia a saját előtagot.
Megváltoztatása az „Egyebek” gomb helye


A Mozilla Firefox böngésző (a példa 11.0) telepíteni a Firebug kiterjesztés (a példában használt verzió 1.9.1). Ide webhely szerelve egy sablont. Kezdés Firebug és a HTML fülre. Itt válaszd ki a Kijelölés eszközzel, és mozgassa a kurzort a Részletek gombra (lásd alább). Látjuk, hogy a readmore gomb osztály (class = 'readmore).

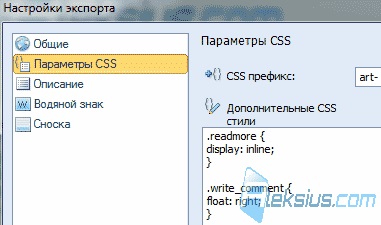
Ennek ismeretében helyezni a képen látható karaktereket exportálni Artisteer sablon beállítások a CSS beállításokat (lásd az alábbi ábrát).

Amint az oldal felhasználói kérdéseket tesz fel fogják tölteni, és a ciklus a cikk «Artisteer tanulságokat.”