Hozza létre saját komponens joomla

Létrehozása komponens Joomla egy nehéz feladat, amely a tudás API Joomla MVC sablonok, hibakeresés PHP hibák stb Emiatt a legtöbb fejlesztő helyek nem vizsgálják meg az önálló bővítése, és ahelyett, keresik a megfelelő funkcionális követelményeinek kiterjesztése JED, egyéni, és utómunka igényeiket.
De most a helyzet változóban van. Olyan eszközök, mint JFoobar szükségtelenné teszi a mély programozási ismeretek alapján a Joomla komponens automatizálásával keretösszeállítást folyamatba, és így lehetővé teszi a webmesterek, akik nem a tudás, hogy tervezzen szerezze alkatrészek testreszabható adatokat paraméterek és sablont.
- telepítése JFoobar
- Készítse el komponens segítségével JFoobar
- Az eredmények ellenőrzése
telepítése JFoobar

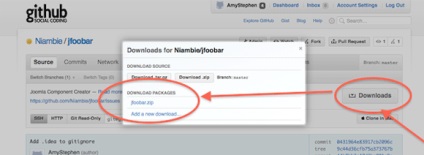
Kezdésként nézzük letölthető JFoobar a GitHub szolgáltatást.

A következő lépés JFoobar beállítani, mint egy normális meghosszabbítása Joomla.
Készítse el komponens segítségével JFoobar
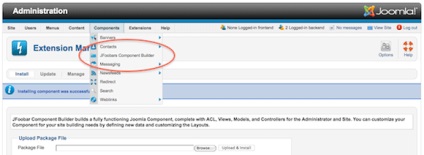
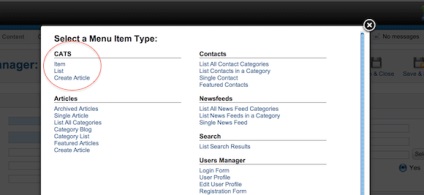
A telepítés után megy az alkatrész-JFoobar Component Builder menüt az admin felületen. Megjelennek előttünk utasítást, hogy hogyan kell eljárni.

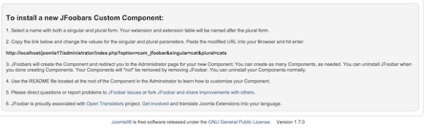
Más szóval, az adminisztrációs panel bemegy alkatrészek> JFoobars Component Builder. másolja a vágólapra az alábbi linkre:
- ahol egyes szám = macska - macska helyébe a neve a mi komponens egyes számban.
- ahol többes = macskák - macskák helyett a komponens nevét többes számban.
Másolja ezt a vonalat, és futási teljesítmény a tervező, hogy hozzon létre egy üres alkatrész, haladunk a következő szakaszba.
De mielőtt folytatnánk a leírás, hozzá kell tenni, hogy mi is létrehozhatunk annyi alkatrészt szükség. Miután a szükséges összetevőket jönnek létre, akkor távolítsa el JFoobar mint bármely más meghosszabbítása Joomla.
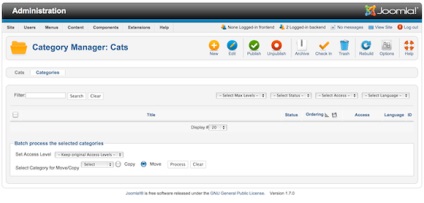
Az eredmények ellenőrzése
Szóval, mit csinálunk, miután a szükséges alkatrészek felhasználásával készült JFoobar. Szerencsére, az új összetevő már elérhető polnofunktsinalny JFoobar és mentesít minket a rutin és a munkaerő kézi Joomla komponens.


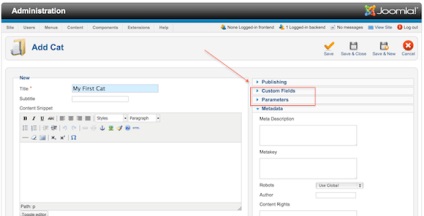
Object Manager automatikusan létrejön, akkor most létrehozni és szerkeszteni terméket. A képernyő alján található a ACL fa. beprogramozva, hogy működjön együtt a komponens.
Különös figyelmet fordítva a blokkok «Paraméter» és «Custom Field» a jobb oldalon a képernyő, ha az objektum létrehozásakor. Ez az, ahol minden előnye ennek a megközelítésnek a fejlődés. Testre szabhatja a mezőket és a lehetőségeket, és azok automatikusan megjelennek ezeken a területeken.


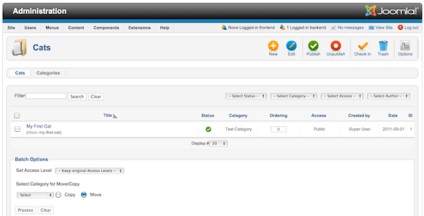
egyéni összetevő
Tehát kell, hogy egy komponens bevitelére és megjelenítésére a szükséges adatokat. Segítségével a megközelítés végrehajtása révén egyéni mezők, paraméterek, és a kijelző modellek, fel tudjuk használni a kapott komponens a legösszetettebb célokat.
adminisztrációs panel
A közigazgatási része a Joomla motort használ az ikon képeket menüpont és alkatrész fejlécet. Ezek a képek szerint módosítható a médiában / NAMEOFYOURCOMPONENT könyvtárban. Ebben az esetben előfordulhat, hogy megváltoztassa a képfájlt, és CSS stílusokat.
komponens asztal
Ezen felül, a két terület tárolására használt konfigurációs beállításokat és egyéni mezőket. Nem kell, hogy módosítsa a szerkezet a tábla vagy a modell kódja mentéséhez és az információk megjelenítéséhez. Elég, ha csak olyan módosításokat egyetlen XML fájlt az adatbázis konfigurációt.
Egyéni mezők
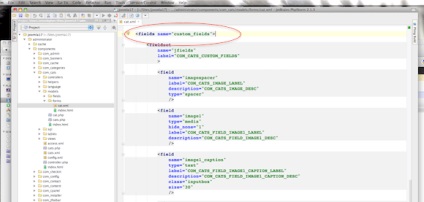
A saját egyéni mezőket szerkeszteni az XML fájl YOURCOMPONENTNAME.xml. könyvtárban található / components / com_YOURCOMPONENTNAME / modellek / formák /. Miután a módosításokat, másolja a fájlt a könyvtárba alkatrészek / com_YOURCOMPONENTNAME / modellek / formákat.

Nyissa meg a fájlt, és megtalálja a mezőket (Custom_Fields). Minden mezőt amelyek kapcsolódnak a felhasználó ebben a blokkban. Nyugodtan törölhetők, vegye fel őket, ha szükséges.
Bár az XML kódot néha úgy néz ki, félelmetes, hanem az, hogy a szükséges változások nem olyan ijesztő, mint amilyennek látszik. A következő példában, látni fogja, hogy a mező tartalmazza: a mező nevét megjelenítéséhez használt formában és kimeneti mezőket az elrendezés ..

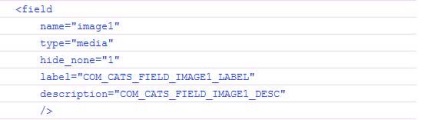
Ebben a példában a mező típusú média. Ez azt jelenti, hogy látni fogjuk formájában tartalmazó mező a fájl nevét, és egy gomb, amely megnyitja a fájlt kiválasztása párbeszédpanelen.
Jelenleg több mint 40 fajta mezők Joomla, részletes információk itt találhatók - Joomla dokumentáció wiki. Akkor másolja a példákat WIKI az XML fájlt, és kövesse a változásokat. Ezen felül, akkor létrehozhatunk saját típusú mezőkkel.
A nyelvi fájl
Ha az alkatrész paramétereket, megadhatjuk, hogy milyen adatokat és hogyan jelenik meg a layout (sablonok). Ha létre ugyanazokkal a paraméterekkel az alkatrész és a tárgy menüt, akkor a globális beállítások elérhető lesz az alapértelmezett. Talán meg fogja érteni, hogy szüksége van egy kis számú paramétert, így beállíthatja alkatrészek szigorú igényeinek megfelelően.
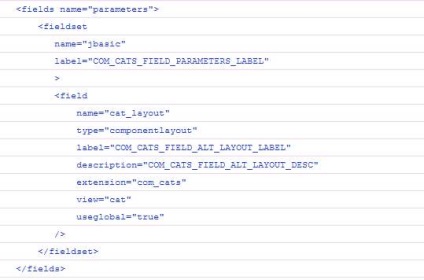
Ahhoz, hogy hozzon létre egy paramétert, meg kell változtatni az azonos XML fájl, amelyben a felhasználó által meghatározott területeken. Nyissa meg a fájlt, és keresse meg a szakasz beállításai (paraméterek).

A beállítások módosításához használja ugyanazt a megközelítést, amikor létrehozza a felhasználó által meghatározott területeken. Tab a beállításokat az admin felületen azonnal megjeleníti az összes módosítást.
Ha meg akarjuk változtatni a paramétereket a komponens, szükséges, hogy a változások a config.xml fájlt a gyökérkönyvtárban eleme a rendszergazda könyvtárban.
Ha módosítani szeretné a menü beállításait, vagy módosíthatja a tmpl / layout.xml fájlt a helyszínen komponenst.
Egyéni elrendezések

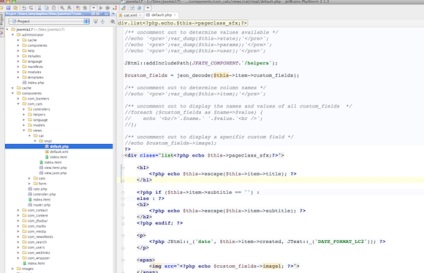
Miután létrehozta az összes egyéni mezőt az adatok tárolására, és gondolkodásmódot utolsó lépés, hogy konfigurálja a képernyőre.
Ha már dolgozott együtt modellek (sablonok) használunk, a következő lépéseket ismerős lesz az Ön számára. Elég, hogy megvizsgálja a helyét a szerkezet a komponens elrendezés fájlok és szerkeszteni ezeket a szükséges fájlokat.