Átirányítások és a SEO - egy teljes útmutató, website promóció
Ebben az útmutatóban nézzük meg, milyen átirányítások, vannak, hogyan hajtják végre, és hogyan kell használni őket.
Egy műszaki szempontból: mi az átirányítást
Átirányítás lehet kezdeményezni, hogy a szerver oldali és a kliens oldali:
Átirányítja a szerver oldalon:- HTTP-státusz kódok 30x.
Átirányítja a szerver oldalon
Van többféle HTTP státusz kódok (RFC 7231), amelyek jelzik a átirányítását egy bizonyos típusú. Nincs jó vagy rossz állapot kódokat. Minden típusú átirányítás saját célra, és fel lehet használni, hogy optimalizálja egyes kérdéseiről.
Ha a kereső talál egy átirányítást, el kell döntenie, hogy hogyan kell kezelni. Ami a SEO, van egy fő kérdés: szükséges-e, hogy adja át a linket, amely egy átirányítás, súlya vagy rangsor jeleket?
Ahhoz, hogy ezt a döntést, a keresők figyelembe az állapota a használt kód átirányítani, és előírásoknak.
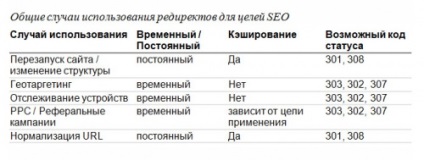
Az alábbi táblázat azt mutatja, 30x státusz kódok és leírások:

* Cache-alapértelmezett állapot kódokat 301. 302. 307. és 308. újra elrendezni keresett caching módszerrel vagy explicit cache vezérlő elemeket. További információt ebben a témában megtalálható RFC 7234, 4.2.2.
átirányítási állapot kód segítségével ezekre a kérdésekre válaszolni.
Redirect 301 - "véglegesen elköltözött"
Átirányítás fontos SEO szempontból a 301-es átirányítás „véglegesen elköltözött”. A Google megerősítette, hogy a 301-es átirányítást általában továbbítja a linket súly egy kis veszteség, és a fő módja, hogy megoldja a SEO feladatokat, ha módosítja a webhely szerkezetét. További keresők lehet gyakorolni a különböző „filozófiát”.
301-es átirányítást az alapértelmezett gyorstárazott, hacsak másként nincs feltüntetve. cache-default felülbírálhatóak kérelem gyorsítótár-módszerrel vagy explicit cache vezérlő elemeket.
Ha használat átirányítani 301
Use Cases 301-es átirányítás
- Domain mozgását folyamatosan;
- Mozgó dokumentumot rendszeresen;
- Változás helyszínen protokoll állandó jelleggel;
- Szerkezetének megváltoztatásával az oldal rendszeresen.
Ha nem kell használni a 301-es átirányítás
Átirányítása 301 helytelen megoldás az esetek, amelyekben cache-vezethet egy váratlan negatív viselkedést.
példák:- Geo-célzás;
- Célzókészülékeket;
- A / B tesztelés;
- Követése (beleértve a kampány pay-per-click kampányok és hivatkozás).
301-es átirányítást HTML nem használható, ha az alkalmazni kívánt ideiglenes átirányítás.
példák:- Szezonális termékek e-kereskedelmi oldalakon;
- Ideiglenes promóciós nyitóoldala, e-kereskedelmi oldalakon.
Redirect 302 - "talált" / "-időszakosan"
302 redirect nincs a gyorsítótárban alapértelmezés szerint. cache-default felülbírálhatóak kérelem gyorsítótár-módszerrel vagy explicit cache vezérlő elemeket.
status code 302 messze még a leggyakrabban alkalmazott átmeneti állapot HTML meta átirányítás, és biztosítja a visszafelé kompatibilitás az ügyfelek számára, hogy nem támogatja a HTTP / 1.1.
Mikor kell használni a 302 átirányítások
Ez a helyes megoldás, ha az alkalmazni kívánt ideiglenes átirányítás, ami nem befolyásolja a jelenléte a helyszínen a keresési eredmények között. Ideiglenes átirányítás kell időben korlátozott. Azt is fel lehet használni, ha az alkalmazni kívánt átirányítást, amelyek nem cacheable.
Mikor kell használni 302 átirányítást:- Geo-célzás;
- Célzókészülékeket;
- A / B tesztelés;
- követés;
- Időszakos ideiglenes tartalom;
- Átirányítás lapok a keresési eredményeket.
- Szezonális termékek e-kereskedelmi oldalakon;
- Ideiglenes promóciós nyitóoldala, e-kereskedelmi oldalakon.
Ha nem használja a 302 átirányításokat
példák:- Domain mozgását folyamatosan;
- Mozgó dokumentumot rendszeresen;
- Változás helyszínen protokoll állandó jelleggel;
- Szerkezetének megváltoztatásával az oldal rendszeresen.
303 - „További”
303 átirányítást nem tároljuk. A legtöbb ügyfél kezelik status code 303, valamint az állapota 302.
Mikor kell használni 303 átirányítások
Mikor kell használni 303 átirányítások
- Minden használ 302-es átirányítással kerül feldolgozásra a GET metódus segítségével ismételt kérdések:
- Geo-célzás;
- Célzókészülékeket;
- A / B tesztelés;
- követés;
- Időszakos ideiglenes tartalom;
- Átirányítás lapok a keresési eredmények;
- PRG-minta (POST / átirányítás / GET).
Ha nem használja a 303 átirányításokat
HTML átirányítja egy másik oldalra, 303 nem használható, ha a POST módszert kell alkalmazni, hogy újra lekérdezés. Ugyancsak nem ajánlott a 303 átirányítást az ügyfelek számára, hogy nem támogatja a HTTP / 1.1.
Mint átirányítani 302 átirányítást 303 nem használható script, hogy folyamatban vannak.
Redirect 307 - "ideiglenesen áthelyezett"
307 átirányítás nem cache alapértelmezés szerint. cache-default felülbírálhatóak kérelem gyorsítótár-módszerrel vagy explicit cache vezérlő elemeket.
Mikor kell használni 307 átirányítások
Ha nem használja 307 átirányításokat
Redirect 307 nem alkalmazható a PRG-sablont. status code 307 szintén nem használható, ha az átirányítás állandó.
Redirect 308 - "véglegesen elköltözött"
HTML átirányítani a 308 cache alapértelmezés szerint, kivéve, ha másként nem jelezzük. cache-default felülbírálhatóak kérelem gyorsítótár-módszerrel vagy explicit cache vezérlő elemeket.
RFC 7538 korlátozza a status code 308 esetben „amikor a szerver teljesen biztos abban, hogy az ügyfél felismeri az új kódot, vagy ha üzemszüneti szemantika 300 status code nem probléma.”
Mikor kell használni a 308 átirányítások
Ha nem használja a 308 átirányításokat
Redirect 308 - ez a rossz megoldás minden esetben, amikor caching vezethet váratlan negatív viselkedést.
Következtetés átirányítást a szerver oldalon
Sok különböző forgatókönyvek, amelyek a különböző előírásokat átirányítás HTML index. A különböző állapot kódokat biztosítanak tökéletes átirányítani minden helyzetben.
Átirányítja a kliens oldalon
Míg átirányítás a szerver oldalon a preferált módja, hogy végre egy átirányítást, a fejlesztők nem mindig képesek ellenőrizni az átirányítás a szerver oldalon. Ebben az esetben, hogy a jövőben a felhasználó vagy frissítése egy dokumentumot, akkor egy átirányítást az ügyfélnek.
Frissítse a Meta
A HTML-ben, meg lehet kezdeni az átirányítás a következő szintaxis szerint a részben
:V 5 másodperc. Elvégzésére HTML átirányítani azonnal, 0 másodpercet. Ez a folyamat nem jár átirányítás állapotát kódokat.
Felhasználási esetet:- Átirányítása-alapú interakció a felhasználó;
- Átirányítás különböző böngészők;
- Célzókészülékeket.
Következtetés a átirányítást a kliens oldali
Ami a SEO. átirányítani szerver oldalon mindig előnyben kell részesíteni átirányítani a kliens oldalon. A fő hátránya a kliens oldali átirányítás, hogy hiányzik a tájékoztatás a felhasználó átirányítását okokból, így kevésbé átlátható a keresőmotorok, és ez sokkal nehezebb, hogy a döntést arról, hogyan kell kezelni az átirányítás.
Közös átirányításokat a SEO szempontjából

Átirányítások A amikor módosítja az oldal szerkezetét
Ha a site felépítése megváltozik, és az átirányítás nem használják, a felhasználók előbb-utóbb egy olyan oldalra 404 és SEO-tömeg. valamint a közlekedési elveszhet. Ez gyakran előfordul, amikor a webhelyek újraindul.
HTML átirányítja egy másik oldalra, hogy használják, hogy megakadályozzák az ilyen problémákat kell:- konstans;
- Gyorsítótárazhatók.
Megjegyzés. 308 átirányítás megfelelőbb leírás a megoldás, de az ügyfelek nem tudja fenntartani azt.
Átirányítást geotargeting
Ha a felhasználó módosítja a földrajzi elhelyezkedés vagy a böngésző nyelve, a használata cache status code problémákat okozhat. A felhasználó láthatja az, hogy a megjelenített alapján az előző helyére. Ennek eredményeként torz lehet, vagy leromlott kölcsönhatás tapasztalat.
Ennek alapján a fenti követelményeknek, azt javasoljuk, hogy használja a földrajzi célzáshoz átirányítja 303 302 vagy 307. A webmesterek segítségével keresők jobban megértsék a nemzetközi oldalakat, ha az attribútum hreflang linkek helyesen használják.
Átirányítás Pay Per Click / referral marketing
átirányítani követelmények Pay Per Click / Referral kampányok:- ideiglenes;
- Non-cache / cache, attól függően, hogy a feladatokat.
Az alábbi táblázat azt mutatja, mely állapot kódokat alkalmas a különböző esetekben:

Átirányítás a céleszköz
Vannak esetek, amikor a felhasználók nem akarnak használni egy változata a helyszínen megfelelő a készülék, mert szeretné, ha csak egy rögzített vagy mobil változata. Ebben az esetben a tárolt átirányításokat problémákhoz vezethet. A felhasználó nem tudja kiválasztani a beállítást követően az átirányítás gyorsítótárazták.
Javasoljuk nyomkövető eszközök átirányítani HTML-kódot 303, 302 vagy 307.
Rel = alternatív megfelelően, webmesterek segítségével keresők jobban megértsék a nemzetközi oldalakon.
Ez általában magában foglalja (de nem korlátozódik):- Fordítást nem www verziót www változat;
- Fordítási a HTTPS protokoll HTTP;
- Hozzáadása egy perjel a végén.
- Állandó;
- Gyorsítótárazhatók.
Javasoljuk, hogy használja az URL-korrekció 301 vagy 308 átirányítást.
Átirányításokat és a Canonical SEO
Technikailag HTML-átirányítás és rel = kanonikus aligha lehet összehasonlítani. Azonban egy SEO szempontból ezek segítenek:- A problémák elkerülése érdekében az ismétlődő tartalommal;
- Tulajdonságait egyesítik az URL-t. mint például a link népszerűsége.
Gyakori SEO hibák kapcsolódó átirányítási
lánc átirányítások
Idővel, a helyszín lehet adni az új átirányítást, és ez ahhoz vezethet, hogy egy lánc. A lánc átirányítások - egy sor átirányítást, egymást követő.
A megjelenése lánc HTML átirányítás vezet:- Következtetés ügyfél figyelmeztetés „túl sok átirányítást.”
- A hosszabb késleltetési időt.
- Problémák a beolvasás költségvetést.
- SEO-veszteség súlya.
Átirányítása forrásként késedelem előfordulása
Minden generál egy átirányítás kérést a szerver, ami kell kezelni és amit meg kell válaszolni. Ez fokozott késedelem okozhat aktivitás csökken felhasználók az oldalon.

Különböző ügyfelek kapnak egy üzenet: „Túl sok átirányítás”, szemben a átirányítások számát.
átirányítási láncot is előfordulhat gyorsan, például akkor, ha egy lánc URL-korrekció.
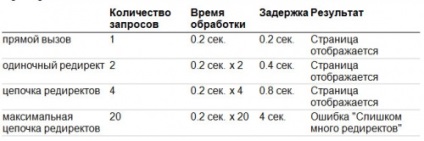
Az alábbi táblázat egy példát mutat átirányítja láncot, amely azért jelentkezik, mert bizonyos számú URL-korrekciók. feldolgozott minden szakaszában.

Átirányítása a problémákat okozhat a szkennelés költségvetés
A keresőmotorok beolvasni csak egy kis darab az interneten. Az egyik fő célkitűzése a folyamat az, hogy megtaláljuk a lehető legnagyobb számú releváns dokumentumokat a korlátozott erőforrások igénybevétele során. Ennek elérése érdekében minden helyszínen van rendelve költségvetése szkennelés tartalom a keresőmotorok, amely meghatározza a maximális számát kereső lekérdezések egy adott időszakon belül.
Ha volt egy elmozdulás a keresőmotorok rangsorolását egy harmadik fél, ügyeljen arra, hogy értesítse a kereső a rendszer. Az összes főbb szolgáltatásokat nyújtó formáját, amelyen keresztül a webmesterek nyújthat ilyen információkat.
Hurok átirányítja miatt caching átirányítások
A legtöbb ügyfél lehet megkerülni ezt a problémát. Az ügyfelek hajlamosak megtörni a hurok átirányítások, figyelmen kívül hagyva a belső gyorsítótár és információk ellenőrzésére cache egy újabb kérést. Ez a viselkedés azonban nem várható el, hogy minden ügyfél.
Hibás átirányítás ha lapszámozás
Mélység lapszámozás változhat, különösen a helyek gyakran változó tartalommal.
például:
Terjedelmi adatok tartalmazhatnak bizonyos tételek száma egy időben és egy kisebb elemek száma a másikra. Ez megváltoztatja az oldalak számát lapszámozásról. A felhasználó a következő oldal lapszámozásról egy bizonyos ponton, de egy idő után, amikor megpróbál, hogy nézze meg, ő inaktívvá válik.
Fordítása a cikk «átirányítások SEO - The Complete Guide »állítjuk elő a projekt csapat barátságos Web design tól Z-ig