Döntetlen vicces vektor pingvin Adobe Illustrator - fotóbank blog pressfoto
Program: Adobe Illustrator
Ez időt vesz igénybe: 15 - 30 perc alatt
Az alábbi lépéseket kell felhívni egyszerű vektoros karakter Adobe Illustrator. Fogjuk használni az egyszerű formában, így ez a bemutató lesz, különösen jó a kezdőknek. Ezután, színátmenetek, fogunk hozzá a karakter mélységet és a hangerő.

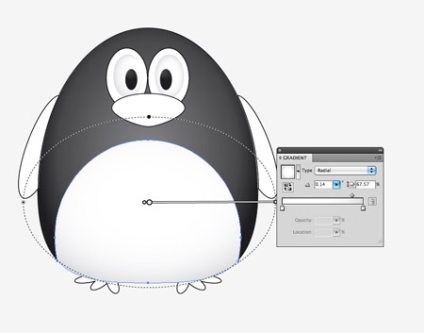
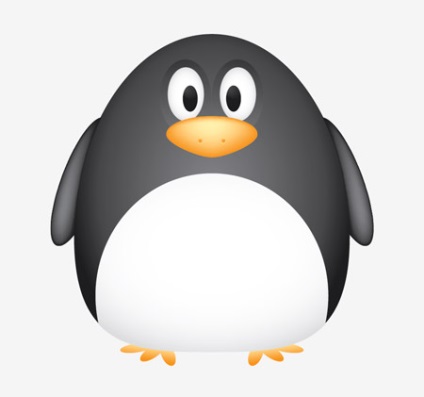
Itt van - aranyos vektor jellegű, amely azt fogja felhívni ma. A teste alkotja körök és ellipszisek, hogy segítsen, hogy ez egy barátságos karaktert, míg az árnyékok és a színátmenetek segít a látszatot keltik, háromdimenziós.
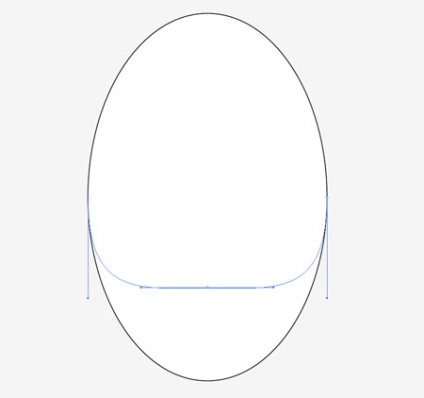
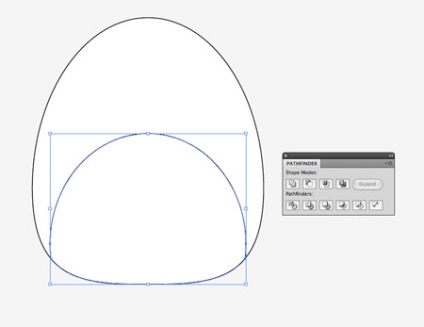
1. Hozzon létre egy új fájlt az Adobe Illustrator, és felhívni egy ovális. Majd húzza a legalacsonyabb pont függőlegesen felfelé a Közvetlen kijelölési.

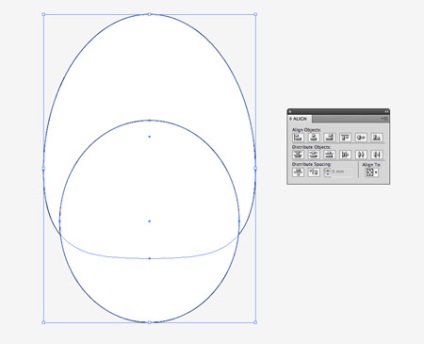
2. Hozzon létre egy második ovális - kiemelni a fehér hasa, és igazítsa a két darab tengelye mentén «y».

3. Mi kell csökkenteni ezt az új formát, így másolni (Ctrl + C) és beillesztés a Front (Ctrl + F) ismétlődése nagy, ovális, és helyezze az előtérben (Ctrl + Shift +]). Válassza ezt a példányt együtt az alak a hasüregben (kis ovális), majd kattintson metszik a Pathfinder lapon, hogy vágja le a méretet.

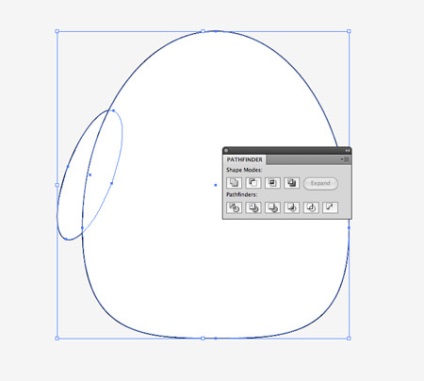
4. Most felhívni az ovális, melyik lesz a szárny, és még egyszer megismételni a műveletet a csonkolás másolásával a test ovális.

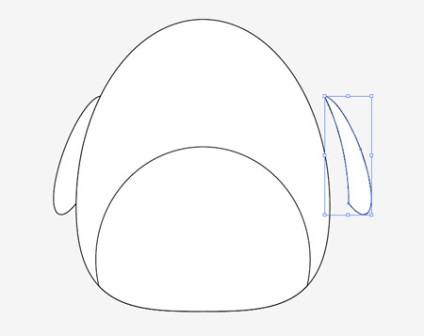
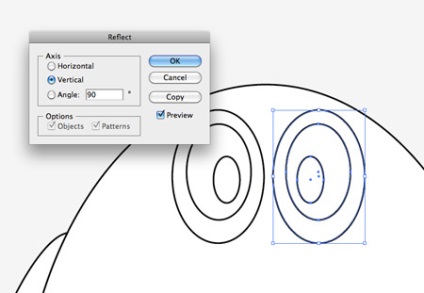
5. Másolja be a második szárny, majd fordítsa vízszintesen az Objektum> Alakítás> tükrözze. Helyezzük a szárny a másik oldalon, a test.

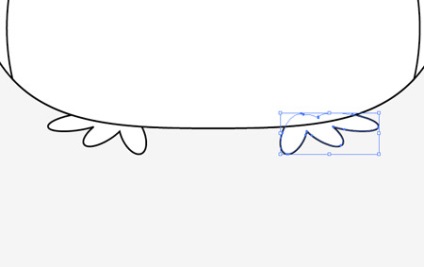
6. Rajzolj láb pingvin keresztül három keskeny ovális. Aztán össze őket a szerszámokat a Pathfinder panel, másolja a kapott forma és otzerkalte azt.

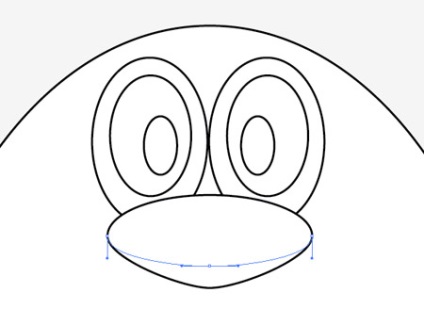
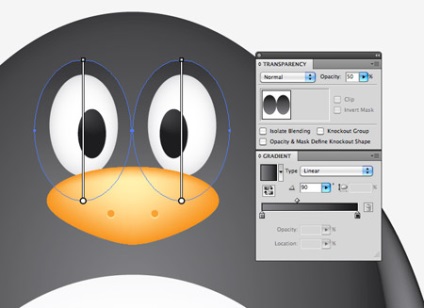
7. Most létre szem segítségével három különböző méretű ovális. Kicsit mozog a tanuló, így a megjelenés PENGUIN kicsit kábult megjelenés. Ezután másolja a szem otzerkalte, és mellé az első szemet.

8. A másik, ovális, hogy megteremtse a csőr, de húzza az alsó pont (ahogy az ábrán látható) lefelé, és kissé állítsa be a papírvezetőket Beziers húzni egy kicsit csőr, így ez a jellegzetes formájú.

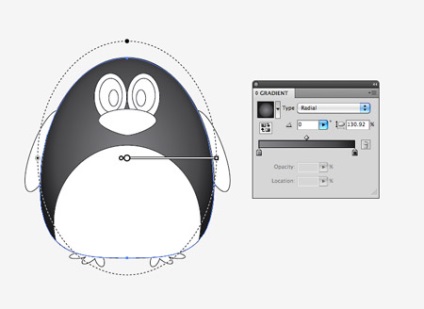
9. Ez az! szerkezet rajza befejeződött, és most mi lesz életet lehelni a karaktert a színes. Változás az átmenetes kitöltés az alapértelmezett szürke és a fekete, és állítsa be a szöget, hogy a fény egy részét volt kellős közepén a test pingvin.

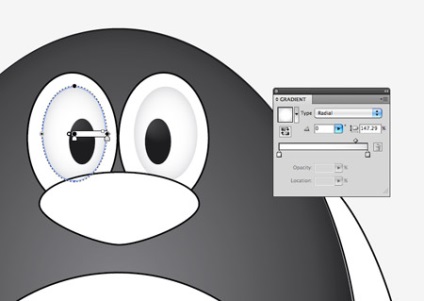
10. Most töltse szemgolyó (intermedier ovális) textúra egy átmenet világosszürke fehér, és állítsuk be a kitöltés alakja ovális.

11. Ugyanezt a textúra töltse has pingvin. Állítsa be a gradiens, így a sötétebb része volt alján a has - az, hogy a térfogatot.

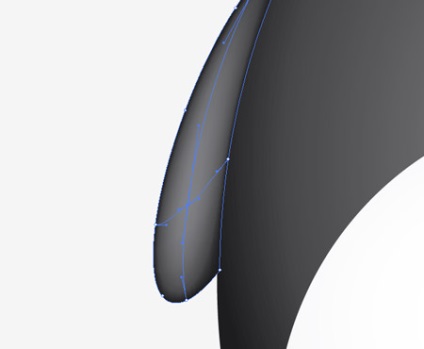
12. A szárnyak, használjuk a gradiens háló eszköz. Első szárny fekete kitöltés, majd az alján a szárny. Válasszon egy szürke színű adni ezt a pontot gradiens háló. Illustrator automatikusan oszlatja el a gradiens mentén az alak a játékszert.

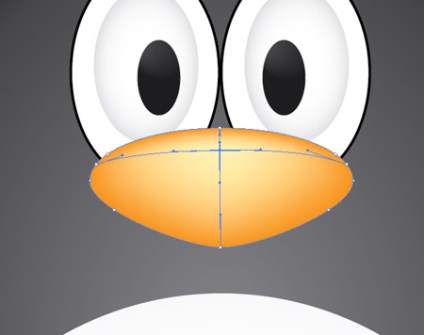
13. Újabb gradiens háló, de ezúttal használat megkezdéséhez narancssárga, majd adjunk hozzá egy világos sárga tónusú, mint a fény árnyék.

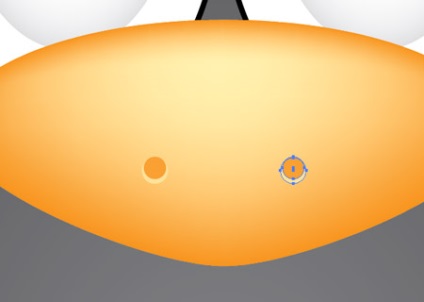
14. Készítsen egy pár orrába szuperpozíció két kört. Alsó kör legyen több fényt, hogy hozzon létre egy kötet hatása.

15. Hozzáadás a külső ovális szem lineáris gradiens az átmenet feketéből szürkébe, majd csökkentse a fedettség 50%.

16. A pingvin kezdett életre! Most, hogy egy pár stroke, hogy javítsa az eredményt.

17. Válassza ki a tanulók és a csőr és aztán megy a Hatás> Stilizált> Árnyék. Tegye a „0” érték az elfogultság és alkalmazza a hatást.

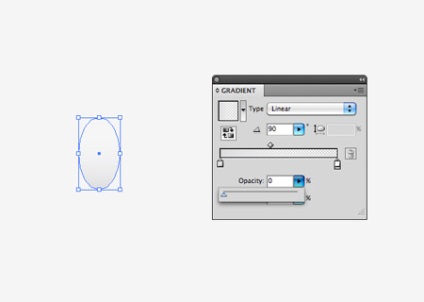
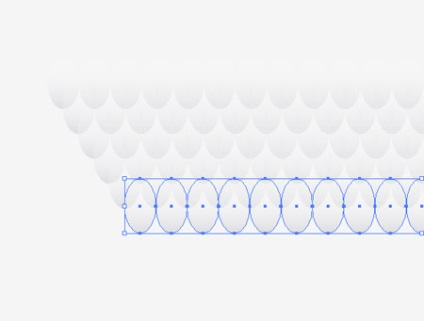
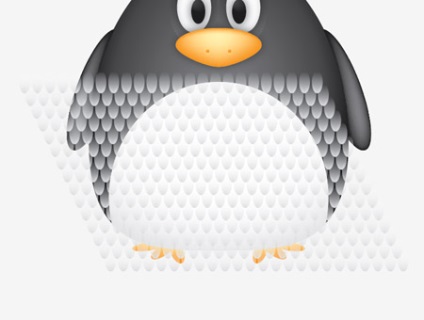
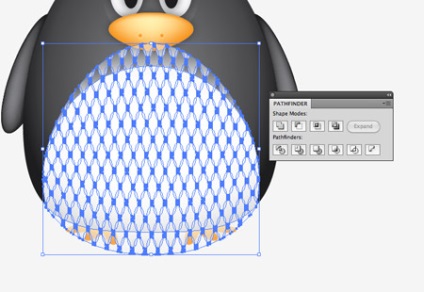
18. Nos üres hely a régióban egy pingvin, készít egy ovális és alkalmazza gradiens töltse világosszürkéről átlátszó. Nyomja meg az Alt és a Shift billentyűt, és húzza a duplikált ovális vízszintesen, majd nyomja meg a Ctrl + D többször készíthetek sor. Ezután nyomja meg az Alt húzása közben egy példányát az egész sort, hogy hozzon létre egy előfeszítő és újra Ctrl + D, amíg meg nem alakult mintás rács.

19. csoport összes objektum fonódik össze, és alkalmazza a gyomor pingvin. Meg kell másolni a gyomor használni, mint egy overlay / kereszteződés formában az Pathfinder panelt. Ctrl + 2 blokkolni minta (egy rács ovális), és képes legyen megkülönböztetni a mögöttes elem.

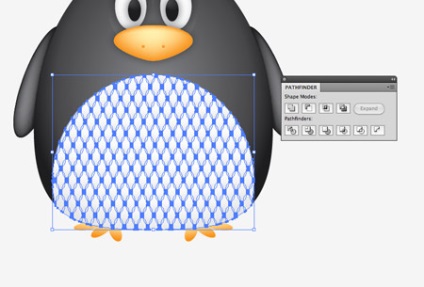
20. Helyezze a gyomor másolni és mozgatni, hogy az első (CMD + Shift +]), és a kiválasztott mintát, és egy másolatot a hasüregben (Ctrl + Shift + 2 kinyit a tétel), kattintson a Crop Pathfinder panelt.

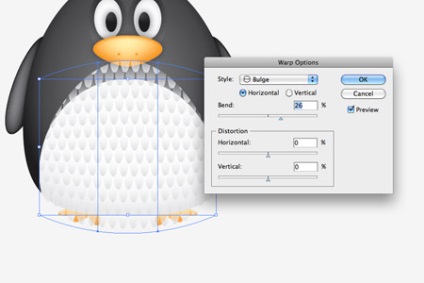
21. Ide Object> Boríték Distort> Húzza ki a mintát, és válassza ki a Warp hatás dudor. Állítsa be a beállításokat, hogy a tollak több háromdimenziós megjelenést.

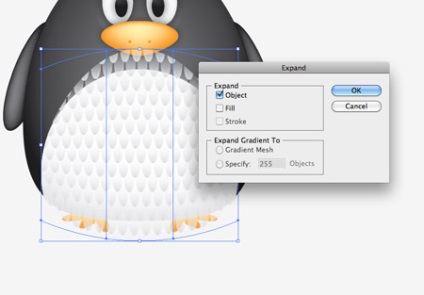
22. Alakítsa át a torzító hatás megnyomásával egyetlen objektum Object> Nagyítás és válassza ki a jelölőnégyzetet objektum.


24. Állítsa be a átláthatóságát toll (körülbelül 60-65%), úgy, hogy azok látható, de nem túl sok.

25. Ez minden - a pingvin kész! Te és én már sikerült létrehozni egy valódi karaktert semmit, csak a körök és ellipszisek, és néhány színátmenetek és árnyékolás, hogy a kép mélységét és a hangerő. Köszönjük a figyelmet!