C # és XAML létrehozását, metró-alkalmazásokat a Windows 8
Ebben a cikkben szeretném bemutatni, hogy hozzanak létre egy egyszerű Metro-alkalmazások az IDE-környezet Visual Studio. Nézzük meg ezt a folyamatot lépésről lépésre, hogy megértsék az alapvető koncepciója az ilyen típusú alkalmazások készítéséhez.
Projekt létrehozása
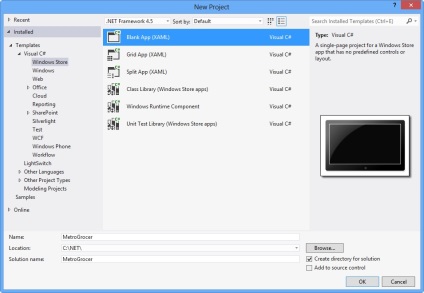
Így kezdődik a Visual Studio és hozzon létre egy új projekt kiválasztásával a Fájl menü --- Új projekt. A biztosított Visual Studio sablonok alapértelmezett projekt válassza Blank Application projekt típusú alpontban Visual C #, az alábbiak szerint:

Mint látható, a Visual Studio felkínálja a többféle projektek létrehozására Metro-alkalmazások, de nem fogjuk használni, mert nem használja a kód mögött modell ismerős fejlesztők WPF és a Silverlight. Fogjuk használni üres projekt (Blank Application), amely hozzáadódik a minimálisan szükséges funkciókat, hogy működjön együtt a Metro.
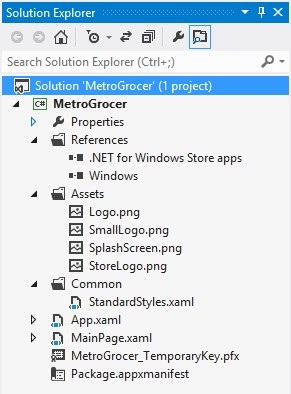
A szerkezet az újonnan létrehozott projekt mutatja az alábbi ábra:

Metro-alkalmazások a light verziója a .NET-keretrendszer. Ellenőrizze, hogy a projekt (lásd referenciák Solution Explorer) utal erre, mint lehetséges, nézett néhány szerelvény. Vessünk egy közelebbi pillantást a szerkezete a projekt.
App.xaml fájl
Modell Metro alkalmazások életciklus meglehetősen egyedi és különbözik a WPF és Silverlight alkalmazások. Ez a modell elemzem részletesen később, most fontos, hogy tudja, mit OnLaunched - dob eseménykezelő Metro-alkalmazások és Főoldal esetben az osztály használják, mint a fő grafikus felhasználói felület alkalmazása, azaz indításkor a boot MainPage.xaml ablakot.
MainPage.xaml fájl
Oldalak alapvető építőkövei alkalmazások Metro. Amikor létrehoz egy projektet egy üres projekt sablon (Blank Application), Visual Studio létrehoz egy üres oldal, amely azt kéri MainPage.xaml. Az alábbiakban egy XAML-számláló az oldal, amely csak az elrendezés elem Grid:
Ha WPF designer vagy a Silverlight, a vizsgálatot a teremtés Metro alkalmazások nagyon könnyű lesz az Ön számára, mert Metro UI alkalmazás kezelését egészét, valamint az építészet. Ez csak akkor szükséges, hogy emlékezzen, hogy a Metro használ korlátozott változata a .NET Framework (például ne használjon háromdimenziós grafika, amely támogatja teljes mértékben végre WPF és a Silverlight 5), valamint a saját alkalmazás modell.
StandardStyles.xaml fájl
Közös mappa fájlokat tartalmaz, amelyek magukban foglalják a stílusok és ellenőrző sablonokat. Alapértelmezésben a fájl csak akkor keletkezik StandardStyles.xaml, de később felveheti ezt a mappát saját forrás szótárakat. Segítségével erőforrás szótárakat koncentrációja az alkalmazás-erőforrások egy másik koncepció a Metro, kölcsönzött a WPF és a Silverlight.
MetroGrocer_TemporaryKey.pfx és Package.appxmanifest
Fájlok indítvány .pfx igazolásai használó PKCS # 12 standard broadcast alkalmazásokhoz zárt kulcsot, amellyel az operációs rendszer lehetővé teszi, hogy a program futtatásához. Igazolások kiadása alkalmazások által kezelt szakosodott cégek, azonban abban az esetben, Visual Studio Metro-alkalmazás létrehoz egy saját aláírású igazolást minden alkalmazáshoz. Ezeket a bizonyítványokat az úgynevezett „saját maga által aláírt”.
Package.appxmanifest - nyilvánvaló fájlt. A manifesztumokban bevett gyakorlat a programozás .NET alkalmazások ezeket a fájlokat használó beállítani alkalmazásokat.
Létrehozása GUI
A Metro-alkalmazások GUI jön létre a preambulumbekezdésében XAML-jelölés, és a C # kódot írja a logikája a kérelmet. Nem fogom elemezni itt a XAML alapokat, csak azt tudom mondani, hogy a jelölőnyelv XML szabályok és tovább róla tudsz „alapjai WPF”.
Eddig MainPage.xaml főoldalon az alkalmazás üres (csak az a Grid konténer). Adjunk hozzá néhány egyszerű ellenőrzéseket, például gombok:
Ebben kód belsejében a Grid layout elem adunk StackPanel, amelyhez hozzá két gomb. StackPanel tartály egy egyszerű elrendezés, hogy pozícionálja a gyermek ellenőrzések egy vízszintes vagy függőleges vonal (amely egy stack).
A gombok a legegyszerűbb vezérlők, és elvárják a felhasználó rájuk kattint (jegyezzük meg a eseménykezelőkkel). Megjegyezzük, hogy az első gomb az alapértelmezett stílus Metro-alkalmazások, a második stílus venni a szótárban StandardStyles.xaml források felhasználása révén bővítő StaticResource jelölést.
A Metro (mint a WPF) felhasználói felület, akkor létrehozhat csak C # nélkül XAML (például a korábban már létrehozott régebbi Windows Forms alkalmazások). De vannak jó indok a XAML. Az egyik előnye az, hogy a Visual Studio divatos ablak, amely megkönnyíti, hogy össze egy alkalmazás nem manuális tárcsázás kód és összeállítása az alkalmazást. Ebben az esetben a felhasználói felület keletkezik a XAML-jelölés:

Bár XAML jelölés nagyon egyszerű önmagukban, a tervezés bonyolult kezelőfelületek, akkor lesz nagyon sok. Visual Studio egyszerűsíti a tervezés, segítségével a IntelliSense támogatás a lehetőségét egy interfész a tervező, stb
Miután meghatároztuk a grafikus felület az alkalmazás, adjunk egy egyszerű logika munkája C # kódot. Különösen a bejelentett XAML Event Handler Button_Click:
Alkalmazás látja felvezető Button_Click események óta generált kódra XAML fájlt összeolvad C # kódot, használja a mechanizmus részleges osztályok, amelyek támogatják a C #. Az E kölcsönhatás eredményeként, hogy amikor a gombot megnyomja, okoz Button_Click felvezető és egy gombot, hogy a háttérszín és a szöveg.
A futás és a hibakeresés Metro-alkalmazások
Most, hogy létrehoztunk egy nagyon egyszerű Metro-app, nézzük meg, hogyan lehet futtatni. Visual Studio háromféle kezdeni: a helyi gépen, a szimulátor a távoli gép (egy másik számítógépen).
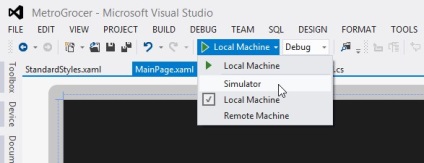
Fogjuk használni a szimulátort, mert Tesztelése a helyi és a távoli gép nem mindig lehetséges, hogy értékelje a teljesítményét az alkalmazás helyes:

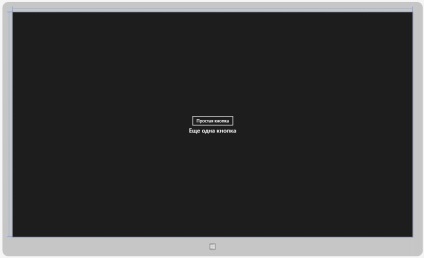
Ahhoz, hogy futtatni a minta alkalmazást, kattintson szimulátor gombjára, vagy válassza ki a Debug menü -> Indítás hibakeresés (F5). Visual Studio indít a szimulátor az alkalmazás:

Használhatja a gombok a jobb oldalon a szimulátor megváltoztatni a mérete és tájolása a képernyő közötti váltáshoz egér és touch beviteli, és szintetizálni a helymeghatározáshoz. Kattints az első gombot, és látni fogja az eredményt fent látható.
Mivel Metro alkalmazás fut debug módban, bármely kivétel hatására a debugger, hogy hagyja abba, amely lehetővé teszi, hogy át lehet lépni a kódot, valamint más alkalmazások (töréspont, monitor változókat, stb) Mivel Metro alkalmazás hibakeresés folyamata eltér a hibakeresés más típusú alkalmazások, hogy fontolja meg részletesen neki, hogy nem. Olvashat hibakeresés a következő cikkben - kód hibakeresés a Visual Studio.
Amikor a szimulátor létrehoz egy másik ülésén a fejlesztési számítógépen. Ez azt jelenti, hogy lehet váltani a Metro alkalmazások az asztalon. Ahhoz, hogy indítsa újra az alkalmazást, indítsa újra a hibakereső Visual Studio.