Áttekintés mozgás szerkesztő (editor-in mozgás), flash animáció és tervezés

Motion Editor egyik újítás flash volt, úgy tűnik, a változata CS4. Adobe úgy döntött, hogy még több funkciót élő és bonyolítja mindent.
Motion Editor nem használom gyakran. Valószínűleg azért, mert ritkán használja Motion Tween (és ez csak akkor alkalmazható az ilyen típusú animáció), megszokta, hogy a klasszikus Tween. Igen, és nem volt szükség. Úgy döntöttem, hogy teszteljék, hogy ugyanabban az időben, és töltse ki a hézagokat, hogy létezik a fejemben.
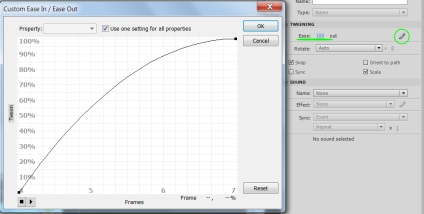
Motion Editor lehetővé teszi, hogy az animáció lassítás, gyorsítás, hullámzó mozgást, egy rugó (nem biztos, hogy van olyan szó, stb :) A klasszikus Tween tétel karakterét lehet szerkeszteni a Tulajdonságok lapon - tweening - Könnyű (kattintson a ceruza, megnyitja a szerkesztés ablakban).

Motion Editor lap mellé timeline (idővonal). Ha ez nincs - nyitott ablak - Motion Editor.
1. Készítsen animációt. A fentiekben részletezett Motion Editor csak akkor alkalmazható az animáció Motion Tween.
Például, hogy egy egyszerű animációt, akkor állnak 2 keyframe:
1) létrehozunk egy objektumot, és átalakítani, hogy egy szimbólum (F8);
2) Jelölje ki az objektumot, kattintson jobb egérgombbal, és válasszuk a Create Motion Tween. automatikus program létrehoz extra kereteket az idővonalon, és ők minden festett kék színű;
3) állítsa a csúszkát az utolsó képkocka és állítsa be a végleges álláspontját a tárgy (gépem), változó, például a jobb karját.
Az idővonal animációs néz ki:
2.Perehodim in Motion Editor fülön.
Kezdeni felállítása nagyon skála. Alapértelmezésben ez nagyon nagy - nem lehet látni az utolsó keret, ami nem gud. Press (sm.kartinku alább) változtatni a skála (szűkül szélesség és magasság).
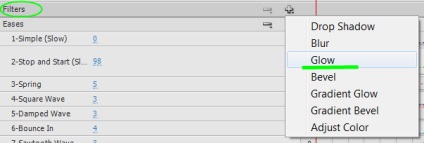
3.Vybiraem különböző hatások Megkönnyíti. Ezek található az alján található listában. Amit adunk néhány hatását ebben a listában nem jelenti azt, hogy azonnal tükröződik animáció. Add, hogy a lista hatásokat akarjuk alkalmazni az animáció (minden értelemben saját karakter mozgását (ezt jelzi a színes szaggatott vonalak).
4.Primenyaem hatások animáció.
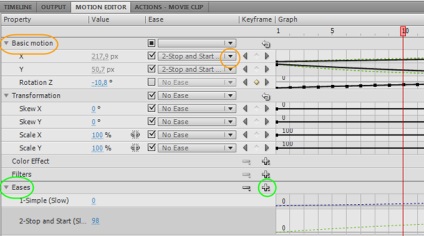
Effektus alkalmazva az animáció a Basic Motion lapot. kiválasztja a listából létrehozott korábban (az alábbi képen jegyezni narancssárga kör). Ami érdekes, hogy a hatás lehet használni a két koordináta - x és y. És az animáció úgy néz ki, teljesen más attól függően, hogy a hely. Meg lehet alkalmazni az x és y egyidejűleg.


5.Perehodim az idővonalon, ahol az animáció kerül, ott van a pályája egy kis pontok. Ezeket fel lehet használni, hogy meghatározzák a természet a mozgás (animáció poseredinke lassú).

Maga az út könnyen szerkeszthető kézzel, egyszerűen húzza egy nyíl, ami szintén nagyon kényelmes.
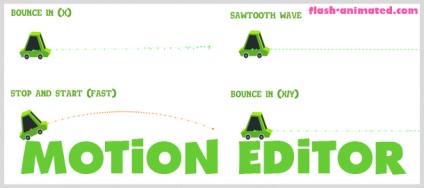
És itt van néhány példa, amit kaptam:
akkor töltse le a forrás animáció, ha szükséges. hogy részletesen tanulmányozzák.
Jó napot, vonzza a kérdés, hogy lehetséges-e alkalmazni egy hasonló hatást, ha változik a skála az objektum. Azt még nem alakított ki, hogyan kell csinálni. Ha a tárgy mozog minden működik Átméretezéskor lassulás másként működik. Én is nagyon hálás. köszönöm. Mégis szeretnék, hogy egy részletes leckét a használata a skála a hosszú távon (a bejáratnál, hogy a Flash, van egy minta a minta fájlokat - de őszintén szólva nem értem). köszönöm
Magát érteni a lassulás skála. Csak mellékesen nézte =). Csak közvetlenül a vonal „átalakítás” be kell állítani a kívánt típusú lassulás. A kérdés: „skála a jövőben” még mindig releváns =)
Artem, mintázat skála perspektivikus (Perspective zoom) - ez egy közös megközelítés-egy távoli objektum (növekedés). Igen, természetesen. néhány árnyalatokat. hogy hozzon létre egy ál-terv 2D (pl bokor hozzánk közelebb, míg ugyanabban az időben így egy kicsit félre (ez csak egy példa a munkadarab a mag) Köszönjük a figyelmet, hogy ezeket üres, én magam soha nem használt, nem lesz idő .. - fogok foglalkozni részletesebben.
>> És mi erre MotionEditor kell?
Ha beszélünk csupán az animáció, a különböző részek, amelyek később nem lesz elérhető ekshnsrikpta, és különben is, ha arra használják, hogy a klasszikus iker, már tényleg nincs szükség.
Azonban, ha szüksége van programozott hozzáférést különböző részein az animáció, a klasszikus iker általában nem ajánlott. Íme egy példa arra, hogy programozott hozzáférést részei az animációt. Például, ha csinál egy animált karakter, és szeretné, hogy olyan rendszert hozzon létre nyúzás is. Animációk létrehozása csak egyszer (pl futás), majd a kód dostupatsya, mondjuk a kezét, és csatolni kell az ujját az új bőr. Layfsaykl animált objektumok klasszikus átkötő - ez a szempontból a kód dolog hihetetlenül kiszámíthatatlan és tele hibákkal. Hidd keserű tapasztalat, amely végül véget ért átdolgozása a klasszikus a Motion. De itt moushntvinov mentális modell - ez nagyon egyértelmű, világos és hihetetlenül egyszerű fogalom. Bármely objektum, amelynek a tulajdonságai interpoláljuk az időben egy adott görbét, amely meghatározott kulcs értékeinek ilyen tulajdonságai és így nahyvaemym izom (könnyű). Ez a koncepció kiszámítható a szempontból az életciklus objektumok használt moushntvin.
>> Elvégre ugyanaz lehet tenni a klasszikus átkötő.
Első in-Tween klasszikus minden keyframe - a legfontosabb mérföldkő a megfelelő objektum tulajdonságait. Míg-Motion Tween lehet kulcskockákat csak a pozíció, vagy csak egy körre, vagy csak az alfa. Más szóval Motion Tween lehetséges, hogy egy teljesen független animáció különböző tulajdonságait ugyanazt a tárgyat. Míg a klasszikus, akkor meg kell animálni az összes tulajdonságait egyszerre. És ha el akarja forgatni az objektumot animációs nezavismoy az álláspontját, akkor üljön le egy darab papírra, egy tollat és polinomok N-edik mértékben, hogy biztosítsák a zavartalan rejlő Motion-Twin ugyanabban az ügyben. Még azután is, az ilyen manipuláció, hogy továbbra is csak gyarló utánzata függetlenség különböző animációs funkciókat kell számolni újra papír, ha az animáció túl lassú / gyors / egyszerűen nem tetszik.
Amellett, hogy a Motion Tween-lehet alkalmazni a szokás egyes ingatlanok külön-külön, saját görbe Iza vrescheniya, pozíció, stb Visszatérve a darab papírt egy darab papírt, akkor növeli a nehézséget a feladat a formula egy egyéni Isa, amely lehet a szinusz és koszinusz és a tünékeny hullámok és minden!
Meg kell jegyezni azonban, hogy elég gyakran szükség van az ilyen szabadságot animációs akció nincs jelen, és a szokásos klasszikus jelző Izov közötti terület klyubchevymi személyzet - egészen a döntést.
Emellett el kell ismerni, hogy a Motion-Editore viszonylag sajtot, és azt használjuk nélkül materkom ipari méretekben - sok türelem megéri.
Klasszikus twin - a villamos és a Motion Tween - űrhajó. Menj a nagymama és villamossal. De ahhoz, hogy elérjük a hold az animáció.