Lépésről lépésre létrehozására szöveges kaland android


Persze, zsineg megvannak a maga korlátai. Úgy tervezték, csak a szöveg-alapú játék, így a munka „komoly” program nem alkalmas játékokat. Minden, ami megköveteli, széles körű ismereteket a programozás, akkor jobb, hogy hozzon létre Unity vagy Construct 2.0.

Intel XDK - integrált eszközkészletet cross-platform alkalmazások fejlesztését. Itt van egy bonyolult leírása Intel kínál nekünk magát, de nekünk, ez a konverter (módosításokkal) a html apk. Ez lehetővé teszi, hogy gyorsan átalakítani HTML5-alkalmazások készülékek futó iOS, Android és Windows. Itt megtalálja részletes dokumentációt XDK. Mivel a program a fejlesztők még nem tette meg, írtam egy normális használati betölteni html fájlt a fordító.

1. Indítsa el az Intel XDK
2.Voydite fiókjában. Ha csinálni nem - regisztrálja.
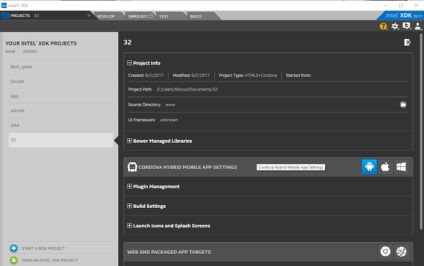
3. A kezdőképernyőn, akkor válasszon ki egy sablont egy projekt vagy lásd alkalmazási példák. De ez akkor különösen nem kell!
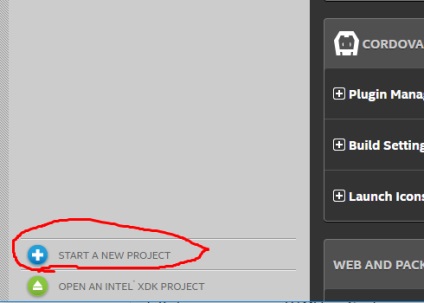
4.A panel Új projekt létrehozása (Start A New Project) megy az úton sablonok> Blank


Szintén a második részben, fogok beszélni részletesen megteremtése játékok zsineg, példákkal és lépésről lépésre screenshotok.
Ui Hagyományosan, tedd Mint, ha megölte a sárkányt, puszta kézzel)
A mi szempontunkból, szoktam CLI Cordova
Kis használati tőlem:
1. (Opcionális) Állítsa be a FAR (mivel ez sokkal kényelmesebb, hogy „ugrik a mappa”)
2. Állítsa be a CLI Cordova (részletes utasítások vannak a dokumentációt). Használhatja a szabványos Parancssor (Windows: nyomja meg a Win + R, a megnyíló ablakban levelet cmd és parancssori), vagy használja a FAR (a legjobb, hogy hozzon létre egy külön mappát alkalmazások, lépjen vissza a fényszórók parancssorban a fényszóró :. Ctrl + O ).
Először meg kell letölteni és telepíteni Node.js. és git kliens (linkek dokumentáció bekezdésben A CLI Cordova). Ezt követően, hogy ezt a reflektorfényben (az új mappa):
NPM telepíteni -g cordova
3. Telepítse a Java Development Kit (JDK) és az Android SDK (kéne Android Studio, elvileg, akkor majd benne és munka). Útmutató az ugyanazt a dokumentációt a részben Guide Android (maradt a könyvtár alatt a Develop platformokra válassza Android). Továbbá, itt van még egy utasítást:
4. Hozzon létre egy mappát a játék, menj bele a fényszórók és írd:
cordova létre szia com.example.hello HelloWorld
ahelyett, hogy hello, például HelloWorld és megírhatja a dolgokat. például
cordova létre mygame com.kagasira.mygame MyNewGame
5. A mappát fájlt létrehozni a Cordoba, keresett belül a www mappát, amelyben a fájl index.html. A fájl megnyitása révén jegyzettömböt (jobb használni Notepad ++)
7. A fényszóró nyissuk meg a mappát, hogy jött létre a zsinór (ez fontos!), És hogy ezt a parancsot:
cordova platform add android
8. Itt van egy választás. Akkor sbildit projekt, de én nem egészen értem, hogyan kell dolgozni tanúsítványokat. És mivel én már lusta foglalkozik tovább a kábelt, mentem a másik irányba:
9. Nyissa meg az Android Studio, majd válassza a Fájl - Új - Import Project
A otkrvshemsya ablaka mappa egy játék, ami Cordoba teremtett, és a mappában megy állványok, válassza ki a mappát, és android Mi az OK gombot (ha jól értem, ez a mappa általában skopipastit egy másik helyre, és átnevezés).
10. Miután importálja a projekt (mellesleg az első import, a következő alkalommal nem lehet importálni, és nyissa meg a meglévő projekt) is potestit játék emulátor Android Studio. Beállítania az emulátor:
11. potestit, minden rendben van. Ki kell építeni APK: Válassza az Android Studio Építőanyag - létrehoz Aláírt APK. Belül van, akkor vagy hozzon létre egy új igazolás (egyszerűen adja meg az adatokat és a jelszót. Fontos megjegyezni, hogy mi a tényleges jelszót, és a Key alias), vagy használja a létrehozott. By the way, a kérdés a tanúsítás és okozott Intel XDK alternatíváinak keresése, különösen a fogyatékkal létrehozni egy kiszolgáló tanúsítványt.
Úgy helyezzük stíluslap.
Body - a fő ablakban, ahol a játék zajlik.
szerv <
background-image: url ( "media / img / back1.jpg") -, valamint a korábbi háttérképek.
>
Story - Van egy darab a felelős a szöveg színének a történet.
#story <
szín: fehér;
>
Ugyanez csak a menüben.
# Menü emeletes li szín: fehér;
>
Menü Ismét a szöveg színe újra.
#menu li szín: fehér;
Következő I gombstílusok. Szintén helyezzük stíluslap.
árnyék text-shadow: 0.08em 0.08em 0.08em #fff;
>
.domborít text-shadow: 0.08em 0.08em 0em #fff;
szín: fekete;
>
.blur szín: átlátszó;
text-shadow: 0em 0em 0.08em #fff;
>
.foltosabb szín: átlátszó;
text-shadow: 0em 0em 0.2em #fff;
>
.foltosabb :: kiválasztás background-color: átlátszó;
szín: átlátszó;
>
.foltosabb :: - moz-kiválasztás background-color: átlátszó;
szín: átlátszó;
>
.kenet szín: átlátszó;
text-shadow:
0em 0em 0.02em RGBA (255,255,255,0.75),
-0.2em 0em 0.5em RGBA (255,255,255,0.5),
0.2em 0em 0.5em RGBA (255,255,255,0.5);
>
.tükör kijelző: inline-block;
transzformáció: scaleX (-1);
-WebKit-transzformáció: scaleX (-1);
>
.Fejjel lefelé display: inline-block;
transzformáció: scaleY (-1);
-WebKit-transzformáció: scaleY (-1);
>
@ -webkit-kulcskockák fading-in-out 0%
hogy
50%
>
@keyframes elhalványul-in-out 0%
hogy
50%
>
.fade-in-out text-decoration: none;
animáció: elhalványul-in-out 2s megkönnyítsék-in-out végtelen alternatív;
-WebKit-animáció: elhalványul-in-out 2s megkönnyítsék-in-out végtelen alternatív;
>
@ -webkit-kulcsképek zörög 50% -webkit-transzformáció: translateY (- 2em.);
transzformáció: translateY (- 2em.)
>
>
@keyframes zörög 50% -webkit-transzformáció: translateY (- 2em.);
transzformáció: translateY (- 2em.)
>
>
.Rumble -webkit-animáció: Rumble lineáris 0,1 s 0s végtelen;
animáció: zörög lineáris 0,1 s 0s végtelen;
display: inline-block;
>
@ -webkit-kulcsképek borzongás 50% -webkit-transzformáció: translateX (0.2em);
transzformáció: translateX (0.2em)
>
>
@keyframes borzongás 50% -webkit-transzformáció: translateX (0.2em);
transzformáció: translateX (0.2em)
>
>
.borzongás -webkit-animáció: borzongás lineáris 0,1 s 0s végtelen;
animáció: borzongás lineáris 0,1 s 0s végtelen;
display: inline-block;
>
Most elmagyarázom, hogyan okoznak ezek szöveg stílusokat. Az előzmények ablakban. Amikor szöveget írunk, helyezze a kívánt opciót.
@@ impulzus ;. szöveg lüktet egyszer @@
@@ árnyék ;. A szöveg árnyéka @@
Azaz, például levelet:
@@ fade-in-out ;. A szöveg itt @@
Ismét kiegészítéseket stíluslap.
Ez hozzáad egy gombot. A gombok maga is generál pl css3 generátor gombot. Bármely weboldalon.
Vagy hogy a kód regisztrálni a méretek pixel, a kép beillesztéséhez.
gomb magasság: 20px;
Ez a darab a felelős a kedvenc színe minden hivatkozást. Mivel még triviális átmenetek a történelem, a [[nafig lépés -> Nafig]] tekinthető hivatkozunk. A szín és a számukra kap. Linkek, hogy te át <> Címke, akkor elő kell írni egy külön színt.
folyosón .link-belső színe: fehér;
>
Túl lusta vagyok írni minden alkalommal beállítani a szöveg méretét, vagy inkább két vessző „” (nem tévesztendő össze a szokásos jel „) Mert én elrendelte magam a méret a betűméret akkor létrehozhat egy csomó ilyen a stíluslap példa H1 - .. A méret h2 -. A mérete és stb
Mi lenne akkor beilleszthető a szöveg.
Attól függően, hogy a méret a munkát, akkor a szöveg méretét.
Config.history.controls = false; - felelős a gomb elforgatásával oda-vissza a csúszkát. Hamis - letiltja. Igaz - teszik.
Config.saves.slots = 3; - a rések száma menteni a játékot.
StorySubtitle - aláírás menüben.
StoryBanner - lehet beilleszteni a menüben vagy banner logo játékok
StoryInit - Ez egy különleges ablak. Meg kell aktiválni a makro-programok-scriptek, a játék kezdete előtt. Úgy értem, amint a játékos tartalmaz egy játék, minden meg van írva az ablak be van kapcsolva. Későbbiekben kifejtem.
Mindezen ablak külön létrehozott, és nem kapcsolódik semmit.
StoryMenu - ez amellett, hogy a főmenübe. Ha a menü a fő csúszka két gombbal sugarcube, majd hozzáadjuk a nézet, mint például a
Ez az ablak már csatlakoztatva készítésével menüpontok.
Ezek jelennek meg a csúszka oldalán.
Mintegy StoryInit.
Mint mondtam, hogy szkripteket, amelyek aktiválódnak, mielőtt a játék. Csak ott, akkor nem tud bármit, hogy fog futni a háttérben, és nem jelenik meg a játékos.
Azt például játszik audio + achivki.
<
<
<
<
<
<
<
Ha szükséges, vegye fel a kapcsolatot.


Nézd. Twayne önmagában csupán környezet létrehozására + tolmács.
Jellege és a kockacukor modulok, valamint a régebbi verziók.
A 2.x Twayne s - mármint a jelenlegi változat a második. Ők mindent megváltoztatott alatt css3 + HTML5 + JS frissítik, és megváltoztatta ugyanakkor néhány zsetont.
Például az első Twayne azok létrehozásához szükséges külön menüt. TW-menü
vagy ui.bar.menu cukor
Hasonlóképpen, stílusok és js script szükséges regisztrálni külön az ablakon keresztül a felhasználó által.
A második Twayne, akkor tegye ezeket a dolgokat a programban, ami minden nem kell létrehozni minden egyes alkalommal zanogo menü stílusok és így tovább.
És rövid parancsokat egyszerűsödnek.
Például, ahelyett, <
Ön most a második Twayne csak felírni Önnek a szükséges háttér, a szöveg színe, vagy akár bármilyen más parancsot vagy szkriptet a stílus css vagy js script.
És a játékban okozhat kommandós @@ font ;. @@ szöveg
Mi sokkal kényelmesebb.