Progresszív javítására - blog - derű
Vagy ez Kecses lebomlás?
Nem lehet csak felvenni és mesélj fokozatos megerősítésének említése nélkül a kecses lebomlását. Mi a különbség ezek között? Mint már korábban említettük. kecses lebomlás lehet fordítani, mint hiba tolerancia. Ez egy nagyon tág fogalom, de az összefüggésben a web meg lehet érteni, mint a hibatűrés Web front-end, szerver oldali oldalakat, és így tovább. Ebben a cikkben, kecses lebomlást érteni hibatűrésre ügyfél webes felületek.
Mi progresszív javítása? Leggyakrabban a kifejezés fordítása a fokozatos javulását. Progresszív fokozása azt sugallja, hogy a web-interfészek létre szakaszokban, ciklusokban, az egyszerűtől az összetett. Minden egyes szakaszában kell beszerezni kész webes felületen, hogy jobb lesz, szebb és kényelmesebb utoljára. Elmondhatjuk, hogy most van négy szakaszból áll:
„A jó öreg HTML» szakaszban
A második szakaszban kidolgozott dokumentum segítségével jó öreg CSS és pontosabb lesz formájában megjelenik az oldal a rács, meg a paramétereket a font elemet, háttérképeket, és így tovább.
A harmadik szakaszban alkalmazott új funkciók a CSS3-specifikációk a család, és a dokumentum hozta a fényt: áttetsző lemezek, kerek sarkok, árnyékok. Továbbá, CSS3, felveheti a különböző animációs és dekorációk fishechki: fokozatos gyengülés vagy elmozdulás elemeit, kiemelve mezők, és így tovább.
Az alábbiakban összefoglaljuk a célja a leírt lépéseket:
Az mit jelent egy dokumentumot, a logikus elrendezés. Technológia: HTML.
Megjelenés. Technológia: CSS.
Tökéletes megjelenés. Technológia: CSS3.
Azt mondhatjuk, hogy a webes felületen létrehozott jóhiszeműen és a magas minőségű, összhangban azzal a megközelítéssel, kecses bomlás fog viselkedni, ugyanúgy, mint a webes felületen, összhangban építették progresszív javítása. Ez azt jelenti, progresszív növelése - ez nem más, mint a kecses degradáció, tökélyre. Mégis figyelmét a legfontosabb különbség ezek a fogalmak:
- Kecses degradáció - tágabb fogalom, mint a progresszív javítására, amely korlátozott, hogy a webes felületen csak. Progresszív javítása - ez a mi, natív, vebovskoe.
- Progresszív javítása beállítja a mozgás vektor (először egy egyszerű!), De kecses romlás nem olyan fontos.
- Progresszív javítása hangsúlyozza annak fontosságát, a tartalom, de graceful lebomlás másodlagos.
Általában progresszív javítására - szigorúbb és következetesebb ideológiája fejlesztése webes felületek.
Miért tűnt Progressive Enhancement
Korábban, ha érted, és összhangban kecses pusztulása, a maximális minőséget, hogy a webes felületen, akkor kap ugyanaz, mint az a progresszív javítása. Akkor miért jön ez a növekedés?
A válasz egyszerű: nem csak, aki kecses lebomlása is nagyon jó minőségű. Ez tényleg bosszantó előkelő és felelős fejlesztők. Végtére is, hogy azt mondják, hogy „I - jól sikerült, és kecses lebomlási» Szinte bárki, de az erőfeszítés és idő eltér nagyságrendekkel a fejlesztők.
Egy ilyen összetákolt a rugalmasság nagyon unatkozik „jobb” a fejlesztők számára, és meg kellett tenni valamit. Progresszív tartozékot keletkezett, mint a reakció egy rossz kecses lebomlását. Most nagyon jó fejlesztők és a tervezők, hogy a progresszív növelése, és a rosszakat nem, mivel nehéz és munkaigényes. Ugyanakkor az új megközelítés magába szívott minden a legjobb gyakorlatok kecses lebomlását.
Egy gyakorlati példa
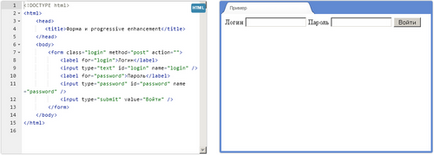
Az első szakaszban létre fog hozni egy űrlapot tiszta HTML. Igen, a forma nem olyan szép, de praktikus. A kapott kódot, és az eredményt az alábbi táblázat mutatja:

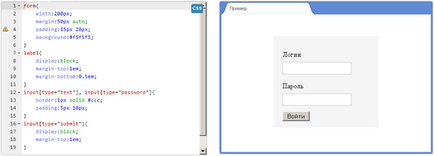
A második lépésben a c egy egyszerű CSS, hogy a forma szebb: add háttér, méret, padding. Most a forma jobban néz ki:

A harmadik szakaszban az általunk használt néhány új CSS tulajdonságokat, így alakja ragyog. Add kerekítés alkalmazásával border-radius, árnyék elemeinek box-árnyék használata css-színátmenetek tervezni gombokat, és így tovább. Mi néhány fejlett szelektor megszabadulni a plusz padding. Az eredmény egészen jó:

A legegyszerűbb példa, megmutattuk, hogy a megközelítés progresszív javítása. By the way, ez a példa „érzi magát életben” egy interaktív bemutató HTML Akadémia.
Bejelentkezés kerül az AJAX, akkor zavarja a forma nem szükséges, használjon div. Kerek sarkok és tenyushki ... Ez egy probléma. A bemeneti mezők a beviteli határok nélkül, és kérjen háttér képkeret és árnyékok. Gomb teszi a div, a háttérben lefagy a kép gombok gradiens és árnyékok. Cool! És a régi IE nézel, és csak néhány kép, hogy vágja ki.