Hogyan lehet törölni a gyorsítótárat a prestashop - szól prestashop
Néha szükség lehet a gyorsítótár törlése a PrestaShop. Alapvetően szükséges, hogy már történt semmilyen változás, hogy a helyszínen, de nem jelennek meg.
Ez a cikk leírja, hogyan kell törölni a cache-Smarty és minden más típusú cache.
A gyorsítótár törlése a vezérlőpulton PrestaShop
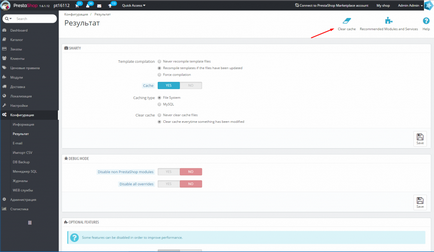
- A Vezérlőpulton PrestaShop megy Configuration -> Teljesítmény (Speciális paraméterek -> Performance).
- meg kell nyomni a „Gyorsítótár törlése” ezen az oldalon.
PrestaShop 1.5PrestaShop 1.6 PrestaShop 1.7
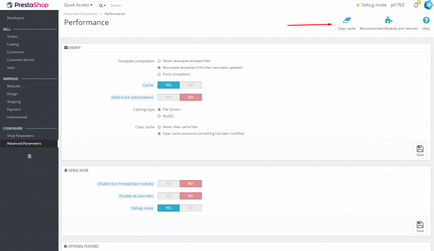
PrestaShop 1.7

- Fejezd be a cache törlődik! Frissítse az oldalt a változásokat, és ellenőrizze az eredményt.
Kézi tisztítás cache
Néha előfordulhat, hogy kézzel kell törölni a cache-hely, anélkül, hogy a központ.
- Az FTP-kliens, vagy fájlkezelő, keresse meg a gyökér könyvtárat a hely a szerveren.
- Tartalmának törlése a következő könyvtárak (kivéve index.php):
- / Cache / smarty / compile /
- / Cache / smarty / cache /
Ez a fő könyvtár a cache. Is, akkor is tisztítsák meg a következő könyvtárak megfelelő:
Hasonlóképpen, törölje az összes fájlt ezekben a könyvtárakban, kivéve a index.phpgyorsítótár letiltása
Akkor egyszerűen kikapcsolja a cache egy darabig, így nem zavarja a munkát a helyszínen. Ne felejtsük el, hogy kapcsolja be a változásokat követően, hogy jelentősen felgyorsítja a munkát honlapon!
- A Vezérlőpulton PrestaShop megy Configuration -> Teljesítmény (Speciális paraméterek -> Performance).
- Engedélyezze a „Forced recompilation» (Template összeállítása: Force összeállítása), és állítsa be a »Cache«, hogy »nem«.
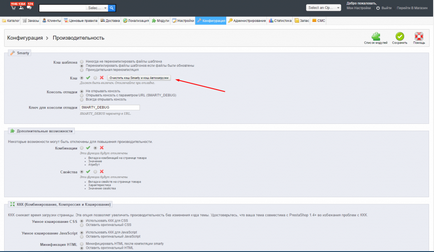
- Az az oldal alján a „Gyorsítótár” szakaszban kapcsolja ki a lehetőséget „Use cache”.
- A KKK egység (kombinált, tömörítés és a cache), kapcsolja ki az összes lehetőséget. Ezek a beállítások befolyásolják caching CSS és JS fájlokat.
- A gyorsítótár ürítése. Frissítse az oldalt a változásokat, és ellenőrizze az eredményt.
(Még nem értékelték)