Eredeti fotó css, ajax és jquery

Home. Slide Galéria eredeti fotók a css, ajax és jquery
Az oldalon található információk megcélzott elsősorban kezdőknek web-mester.
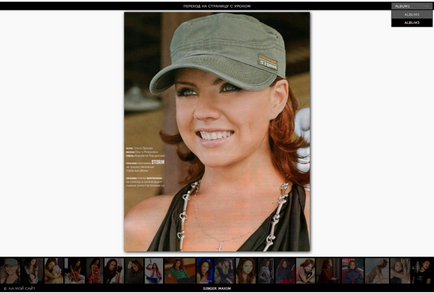
Ebben az útmutatóban fogunk létrehozni egy másik képgaléria áttekintő alján, hogy automatikusan elmozdul, amikor mozgatja az egeret. Görgetése készített képek CSS és JQuery. Az az elképzelés, a galéria az, hogy a felhasználó számára, hogy növelje a képet, hogy rákattint a előnézeti kép. Amikor az egérrel az egérmutatót a miniatűr, egyértelművé válik, és amikor - növeli a megjelenítési területen az eredeti méretre. Amellett, hogy ez a változás a képet lehet tenni megnyomásával az egér bal vagy jobb szélén a kép (ebben az esetben a kurzor átalakul és megjelenik nyilak - mutató, de nem minden böngésző). Ha lebeg az egeret a a kép közepén, a mutató formáját ölti „plusz jel”, és ha az egeret nyomva átvált a „mínusz” és miniatűrök eltűnnek. Ha rákattint, minden visszatért az eredeti állapotába.
Ezen kívül a PHP, a képek megjelenítésére és indexek a mappa struktúrát. Mappa tartalmaz almappákat albumok és mi adjuk hozzá a megfelelő beállítást a galéria, amely lehetővé teszi, hogy válasszon ki egy albumot. Azt is fel lehet használni a funkció a kép méretét, és hozzáadjuk az XML-fájl, amely tartalmazza a készülék a képeket.
Készíts egy kattintással a képre.

Eredeti fotó css, ajax és jquery
Helyszíni felszerelés
Töltse le a tananyagot, és csomagolja be egy mappát a számítógépen.
A mappában látni fogja SlidingThumbnailsGallery beágyazott ajax mappát. css. ikonok. Képek és hüvelykujja. és jquery.gallery.js script fájlt, és az index fájl index.php.
Ellenőrizze a funkcionalitás a galéria a számítógép nem működik, mert egyrészt az index fájl egy PHP kiterjesztés, másrészt, akkor csatlakoznia kell az internethez.
Tehát először mi kell érteni, annak minden tartalmát SlidingThumbnailsGallery mappát, majd töltse fel teljesen a helyén szerver, amely megnyitja az index.php fájlt.
mappába képeket
Kezdjük ezt a mappát a kiválasztása és elhelyezése a képek kulcsszerepet játszik a létrehozását a galériában. Az egyes három albumot feltölteni a képméret kellemes megjelenítése. A képek száma korlátozott lehet ésszerű és elégséges feltételei megfelelnek a képek számát a megtekintett hüvelykujját mappát.
thumbs mappába
Ebben a mappában almappákat három tartalmaz bélyegképek a képeinket megjelenítéséhez. A méret a képek, szélsőséges esetben, akkor hagyjuk az eredeti, ha nem akar bajlódni változó méretű, de célszerűségi okokból és megtakarítása szempontjából lemezterület, akkor jobb, hogy méretük kisebb.
Minden album képekkel előnézeti elérhető az XML-fájl nevét és leírását a képeket. Hívd fel ezt desc.xml fájlt. Adjon leírást a kép nem szükséges. XML-fájl szerkezete a következő:
index.php
A fejrész ellenőrizni kapcsolatot fájl galéria stílusok:
Vessünk egy pillantást a HTML és PHP kód profiitestre:
Hol lehet letenni egy linket és annak leírása, például, hogy menjen minden oldalt a tananyag.
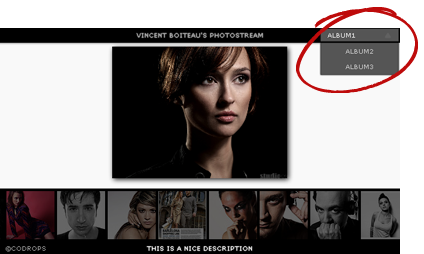
Ezután jön az albumot kiválasztó egység. Az első album lesz az alapértelmezett beállítás:

E sorok előírt útvonal jquery hívást. A felső sor fog //ajax.googleapis.com oldalon. alján ugyanaz a fájl jquery.gallery.js rendelkezésünkre áll. Hogyan kell csatlakoztatni a könyvtár itt olvasható
Ez a mappa style.css stíluslapot. Elemezzük azt legrészletesebben.
1. Kezdetben, adjuk hozzá az alapértelmezett stílusokat a szervezet:
A jelenlegi alapértelmezett háttérszín fehér-közeli (background-color: # f9f9f9;), de akkor más színeket a képen nézett vonzóbbá.
2. Legyen stílus elejére „bar” oldal:
3. Ezután jönnek az info-sáv stílusok (alul), amely akkor jelenik leírását az egyes kép:
4. Információs panel és albumválasztó vonalak vannak elrendezve és rögzítve a jobb felső az oldal. Fields albumSelect és albumSelect PlayStation hivatalos magyarországi weboldala jelenik meg a következő stílusokat:
5. Mivel a két mutató használt kép kis háromszög. Mi határozza meg a két osztály a számukra - fel és le:
6. UL listán az összes album jelenik meg a következő stílusokat:
A lista jelenik meg, ha a felhasználó rákattint a képre a mutató-háromszögek kibontásához.
7. konténermegrakási ikon (loading.gif) jelenik meg az oldal közepén (balra: 50%). A távolság a felső - 40% (top: 40%):
8. görgetősávot az egér mozgatásával, meg kell adni neki egy jellegzetes stílusa. Erre ThumbsWrapper lesz elhelyezve teljesen elfoglalja a teljes szélessége az ablak:
10. A miniatűr képek a következő stílusok:
Vannak rendelve egy opacitása alacsony (opacitás: 0,4 ;, opacitás = 40), hogy megkapja, és adjunk hozzá Hover hatást.
11. Blokk ImageWrapper nagyméretű kép a következő stílus:
Hozzáadott egy felső margó (padding-top: 30px;), egy album, nagy képeket külön.
12. igazítja a kép közepén vízszintesen (margó: 0 auto;):
Azt is létrehozott egy árnyék trim blokk nagyobb kép, ami által érzékelt összes modern böngészőben.
13. És végül, mi határozza osztályok különböző kurzor típusok:
Köszönöm a figyelmet. Látogassa meg az oldalon. Bye! L. M.