Készítsen Viewer xml segítségével JScript - hozzanak létre hatékony szkripteket exsead xml - szól
Eljárás olvasás XML fájlból adatokat forrásból vagy AJAX és annak későbbi benyújtása az Internet Explorer a GUI (grafikus felhasználói felület).
Egy összefoglaló a Exsead Stb
XMLViewer.js - egy nagyon hosszú script ahogy teljesít számos különböző funkciót annak érdekében, hogy elérjék a célt.
Process érvei
Amikor az érvek át a forgatókönyvet, hogy mi történik, ha húzza egy XML fájl az ikonra a forgatókönyvet, ez a funkció beolvassa a fájlt egy bináris fájlt, majd továbbítja a tartalom DisplayXML. Ha nincs érv, használja a folyamat érvei AJAX letölteni XML adatfolyam a csatorna közepén ATOM okos és továbbítja a visszaadott XML DisplayXML.
DisplayXML
Első egy darab XML, mint a húr, ez a funkció feldolgozza azt a DOM parser a Microsoft. Aztán talál egy része a „dokumentum DOM» (DOM - Document Object Model, amely a másik része, valamint maga a dokumentum).
Felfogóeiem „dokumentum”, a függvény egy tömböt hoz létre, hogy tartsa a HTML kimenetet. Választott egy ilyen megközelítés, az új darab HTML sikeresen lehet helyezni a végén a tömb, majd az egész tömböt alakítjuk egy string az utolsó pillanatban.
Ahhoz, hogy megértsük a következő rész a probléma, meg kell érteni, hogy az elv képezi a DOM XML. Mint a legtöbb modern program elveit, ez sokkal könnyebb, mint amilyennek látszik. Meg kell értenünk, két alapelv a Working XML:
1. Minden olyan csomópontot.
2. figyelmen kívül hagyása, amire nem kell aggódnia.
Csomópontok egyszerű konténerek. Ezek más komponenseket is tartalmazhatnak, vagy tartalmazhat szöveget. Ezért egy ilyen darab XML
Így lehetséges, hogy különbséget csomópontok szöveget tartalmazhat, és a csomópontok, amelyek más csomópontok (vagy más komponenseket is tartalmazhatnak, de ez üres). Minden csomópont NodeType. Node típusok 3. és 4. tartalmazzák a szöveget.
Mindjárt kész a házigazdák! Az utóbbi szükséges a cikket kérdés - a „tulajdonságok”. Tulajdonságok - elemek key = "érték (ek)", a rendelkezésre álló XML. Például,
Element „dokumentum DOM» maga a készülék. Minden XML dokumentumok meg kell határozni egy külső csomópont leszármazottai, amelyek az összes többi csomópont. ProcessNode fogadó egységet és generál HTML-ábrázolása a csomópont és annak leszármazottai. Ezért továbbítja DisplayXML elem „dokumentum” (nem tudom, hogy miért nem az úgynevezett „” dokumentum „node) a ProcessNode.
ProcessNode
Szeretné, hogy félek? ProcessNode a „rekurzív csökkenő handler”. Úgy hangzik, nagyon nehéz, lenyűgöző és ijesztő. De valójában ez nagyon egyszerű. A magyarázat a következő: minden egyes csomóponthoz egy értéket, vagy leszármazottja. Van olyan funkció, amely kezeli a szülő csomópont. A szülő csomópont ugyanaz, mint a gyermek csomópont. Ezért, kezelésére a szülő csomópont és annak leszármazottai használja ugyanazt a funkciót.
A legegyszerűbb módja ennek -, hogy a funkció, amely kezeli a szülő nevezi magát az egyes gyerekek. Funkció nevezte magát az úgynevezett rekurzív. A funkció segítségével rekurzió lemenni ellen típusú szülő-gyerek kapcsolat, az úgynevezett rekurzív származású. Végül, kezeli a csomópontok az út mentén, az úgynevezett rekurzív csökkenő felvezető.
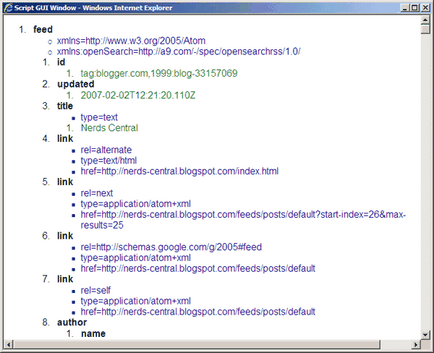
Végül egy vizuális ábrázolás az XML-t HTML küld a GUI

Ez hozza létre az alábbi kódot:
Meg kell tanulni egy csomó dolgot, de az eredmény egy nagy script!
1. ábra: Példa egy bizonyos színt, feldolgozását a VML az Internet Explorer. 2. ábra: példa egy adott szín, feldolgozott útján vászon (vászon) a Firefox. 3. ábra egy példát mutatnak hengerelt, és a kiválasztott csomópontok által feldolgozott VML Internet Exp.