Példa elemző a weboldalak
Gyakran a probléma merül fel rendszeresen elemezni minden oldalon minden új információt. Például, ha írsz egy tartalmi egy híroldal vagy fórum, ahol nincs támogatás RSS. A legegyszerűbb módja, hogy írjon egy Python kaparó és feldolgozni a kapott HTML keresztül beautifulsoup vagy alapszakaszban. Van azonban egy sokkal elegánsabb módon -, hogy a hiányzó API a helyszínre, és választ kapni a szokásos JSON, mintha a helyén egy natív API-t.

Mi nem megy messzire, és jó példát írni a tartalmat elemző a helyén jól ismert magazin. Mint tudja, a weboldalak nem jelenleg nem rendelkezik semmilyen API-val kapjuk cikkek, kivéve az RSS. Azonban RSS nem mindig kényelmes, és nem nyújt eszközöket az összes szükséges információt. Fix ezt!
Bizonyítandó állítás
Kerete értelmező WEBLAPOK
WrapAPI - viszonylag új (pár hónapos) szolgáltatások kiépítése hatékonyabb egyéni értelmezők interneten, és az API által elérni azokat. Ne ijedj meg, ha nem értesz semmit, most azt fogja magyarázni az ujjakon. Úgy működik, mint ez:
Egy kis magánélet vizsgálatok
Te valószínűleg már gondolkodik, hogyan kell biztonságosan használni a külföldi szolgáltató és adja át a paramétereket a kérelmük saját adatokkal. Annál is inkább, mert az alapértelmezett minden új API-projekt létrehoz egy nyilvános adattár API, és kezdődik meg bárki. Nem minden rossz:
1. Minden API-repository (és ezért minden API-kérdez) tartható privát. Ezek nem fognak megjelenni a listán a már létrehozott WrapAPI API platformon. Csak válasszon egy meglehetősen összetett adattár nevét, valamint a lehetőséget, hogy ő valaki vándorol véletlenszerűen, akkor a lehető legkisebbre csökkenteni.
2. Minden kérelmet WrapAPI igényel speciális jel, amely azt szeretné, hogy az ő uchetki WrapAPI. Ez csak azért, hogy az URL-címet adattár, és húzza át
FŐZÉS
Néhány egyszerű lépés, mielőtt elkezdené.
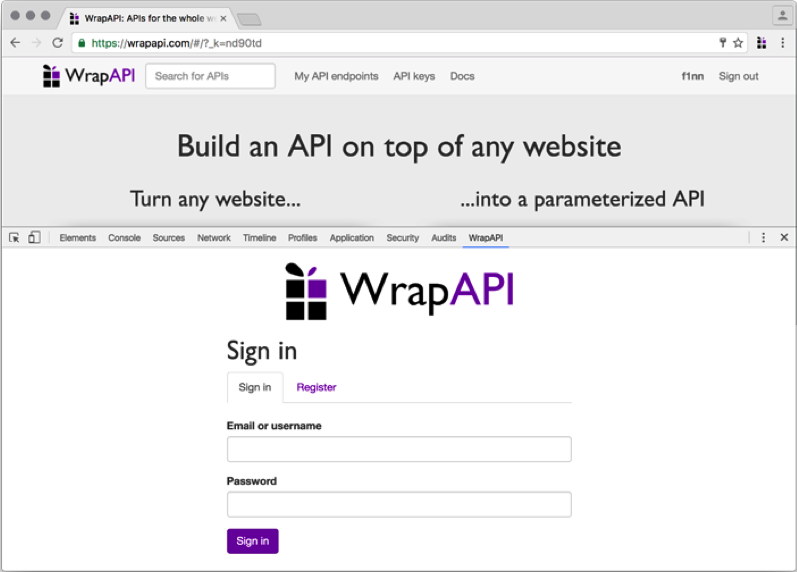
1. lépés WrapAPI oldalon, hozzon létre egy új uchetku és jelentkezzen bele.
2. Telepítse a kiterjesztés Chrome (használhat bármilyen Chromium-alapú böngésző), nyissa meg a fejlesztői konzolt, és megjelenik egy új lap WrapAPI. 3. lépés, és bejelentkezés.
Ez a kiterjesztés, meg kell, hogy elfogják lekérdezéseket, hogy mi fog emulálni és gyorsan küldje el WrapAPI a további munkához. Logikája szerint e terjeszkedés nagyon hasonlít egy csomó Burp Proxy + Burp Intruder.

fogás BIZONYÍTÁSFELVÉTEL
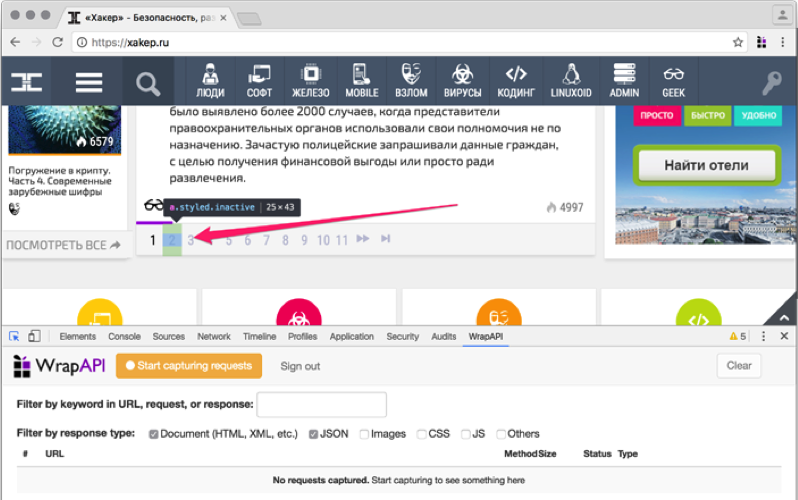
Most meg kell adnia WrapAPI, a HTTP-kérés, akkor használja az épület az API-t. Megy a honlap „Hacker” és nyissa meg a fejlesztői konzolt, váltás WrapAPI lapra.


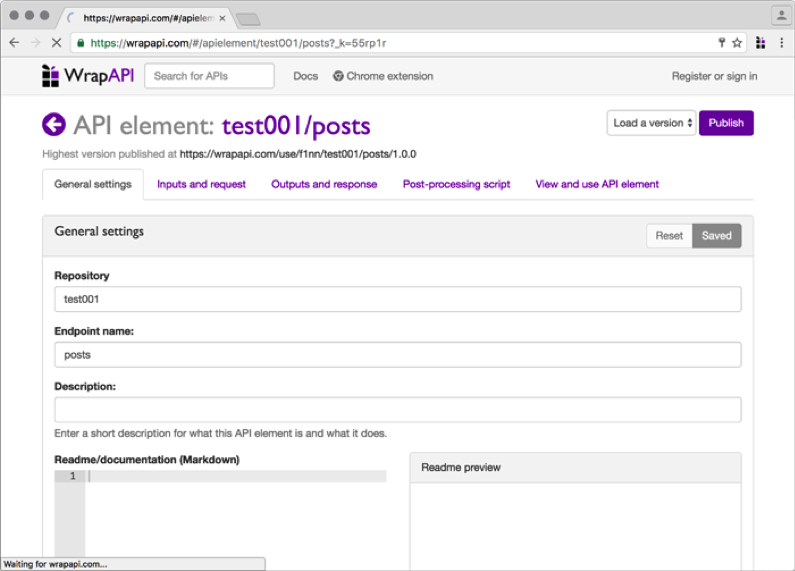
konfigurálása WRAPAPI

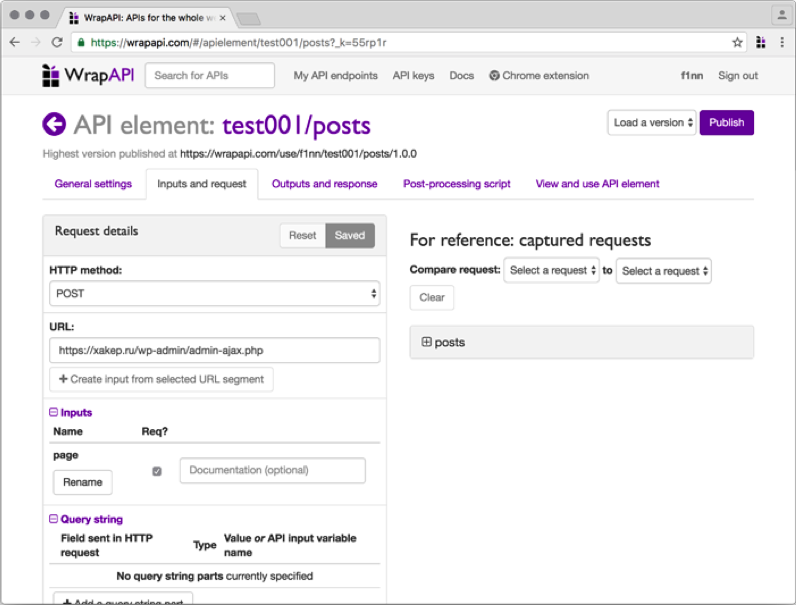
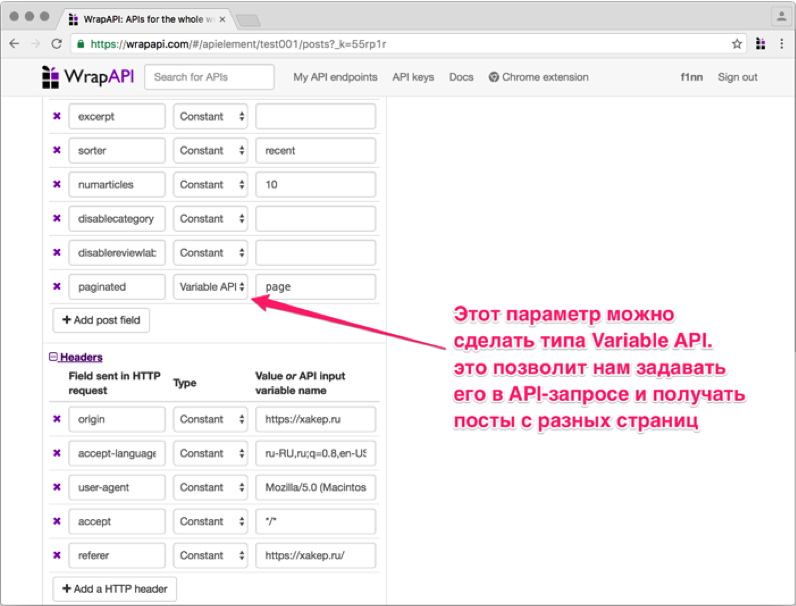
Váltás lapra bemenetek és kérésre. Itt meg kell határoznunk, milyen lehetőségek WrapAPI nek elemeznie kell a kért oldalt a szerver adott neki egy érvényes válasz.

fejlécében alább ne érintse meg, szoktam a standard Chromium. Ha nem Pars „hacker”, és az adatokat egy privát szerver, akkor helyettesítheti, hogy a kívánt cookie-kat, fejlécek, alap-auth és mindent, amire szüksége van. Röviden, személyre szabhatja a lekérdezést a szerver nélkül gyanú adta meg a tartalmat.

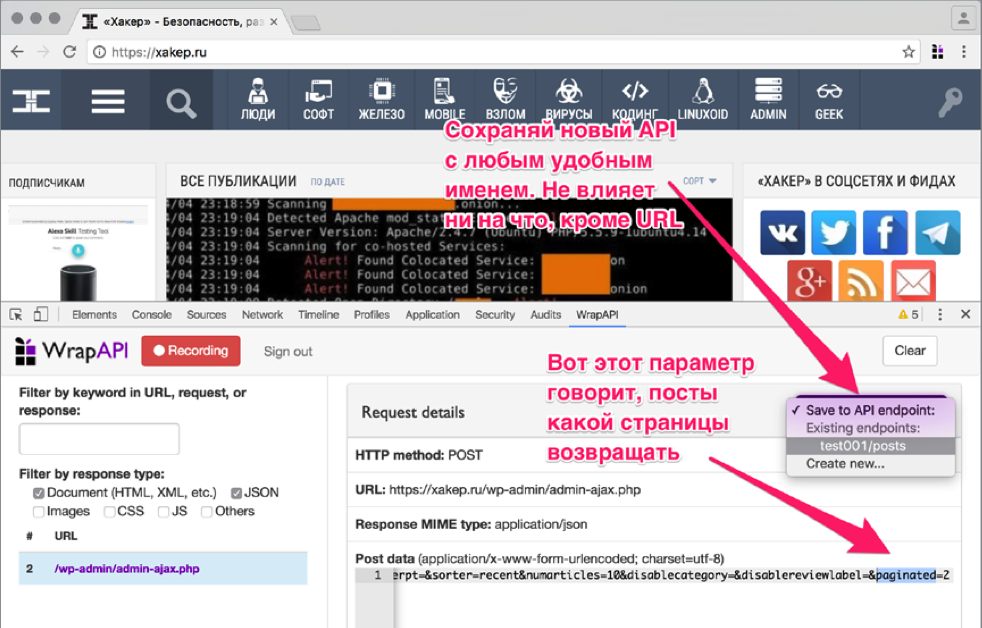
Tanít WRAPAPI Hiányzó ficham
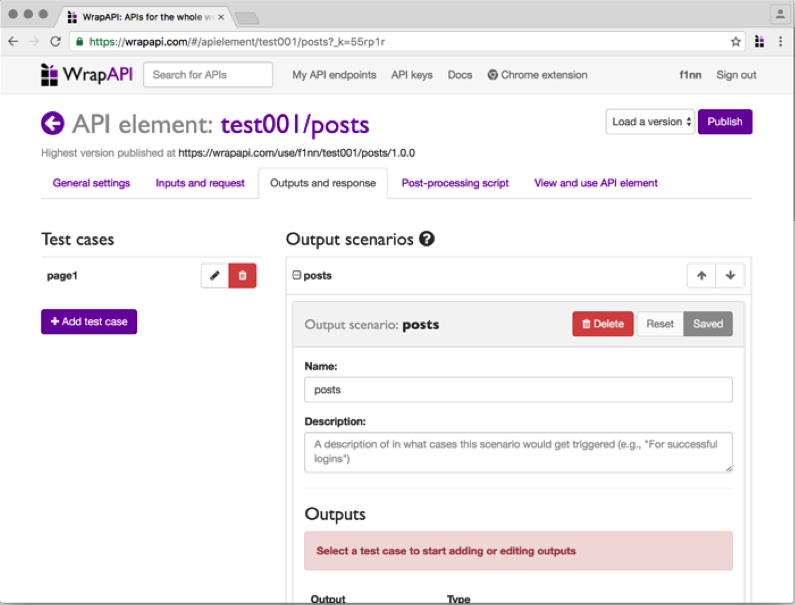
Most meg kell adnia WrapAPI, hogyan kell kezelni az eredményt, és milyen formában, hogy képviselje. Váltás a következő lapra - kimenetek és a válasz.

Egy kis szószedetet, mielőtt tovább mennénk:
- Kimenet - szűrő posztprocesszorban tartalom kialakítása vhodesyroy szerver válaszát, és visszaadja a már módosított különös szabályokat. Jönnek többféle. A leggyakrabban használt:
- JSON kiválasztja a tartalmát a tulajdonság, amely már bemenetére táplált JSON-objektum, és visszaadja az értékét, mint egy string;
- CSS kiválasztja a DOM elemeket a megadott CSS-választó (pl azonosító vagy osztály), és visszaadja az értéket attribútum vagy a teljes HTML-tag teljesen. Visszatérhet, mint egy húr, és egy sor talált események;
- A reguláris kifejezés kiválasztja előfordulása a reguláris kifejezés egyébként ugyanaz, mint az előző kimenet;
- HTTP fejléc kiválasztja HTTP-szerver fejléc értéke, és visszaadja a string;
- Cookie kiválasztja Cookie vett érték a választ a szerver, és visszatér egy húr.
- Kimenet forgatókönyv - meghatározott autputov, melyek kombinálva vannak egy vagy több, egymással párhuzamos lánc. Valójában - szinte a teljes készlet preprocessors hogy átalakítsa a szerver a kívánt formátumban.
- Teszt - mentett a szerver válaszát, amelyben a rakodók tesztelik és kijelölte a kívánt lánc autputov.
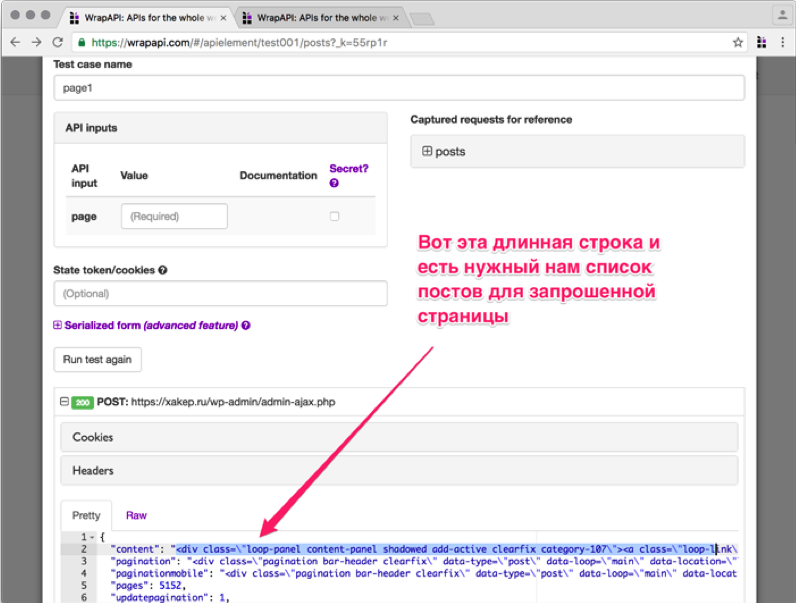
Hozzon létre egy új teszt, mentse page1. Most mi a szerver vissza. Meg kell egy JSON objektumot, amely egyike a mezőket tartalmaz egy darab HTTP-jelölés egy listát a kért álláshelyek.