Hozzon létre egy adaptív honlapján
Jelenleg az egész internet zümmögő reagáló web design, mert mindenki azt akarja, hogy saját helyén is megjelenik különböző eszközöket. Ebben a leckében megtanuljuk, hogyan lehet létrehozni egy nagyon egyszerű sablon „univerzális” oldalon.
HTML struktúra
A jelölés a következőképpen néz ki:
hozzáadása CSS
Mint látható, a fejrész, már csatlakozik a Droid serif betűtípusok a Google Web Fonts API. Nézzük meg a közös stílusok és stílusok tipográfia
Most adjuk hozzá stílusok #wrapper. Ez rögzíti a szélessége a gumi és 90% a maximális szélesség (max-szélesség érték).
Add más stílusokat, hogy a honlapunkon vonzóbbá. A fő részben van két oszlopot, ne feledje, hogy bármilyen szélességben kell megadni százalékban, hogy a gumi. CSS átmeneteket olyan ingatlan van regisztrálva, akkor működik, ha csatlakozunk médialekérdezések, de később ezt.
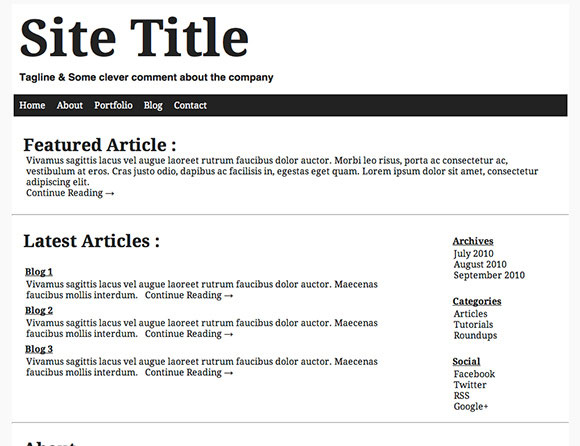
Most oldalunkat kell kinéznie:

Kapcsolódj be a HTML-dokumentum egy másik CSS-fájlt úgynevezett média-queries.css. Ebben, azt fogja állítani a tulajdonságait a különböző méretben kapható eszközök, ez lesz a tulajdonságokat a h1 fejlécet. h2 és hangszóró.
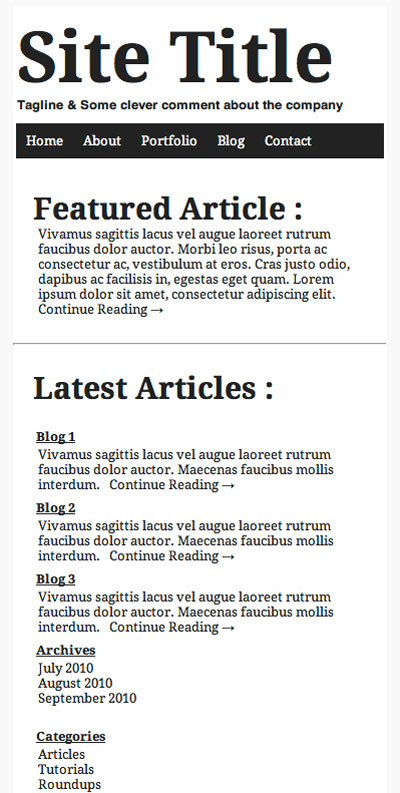
iPhone verzió
Mivel a helyszínen kell kinéznie az iPhone.

következtetés
Hála CSS átmeneteket tulajdonság, hogy mi adjuk a CSS fájlban, az oldal neve, szlogenje vagy más szöveges elemek átméretezése simán, anélkül, hogy hirtelen „ugrik”.