Hogyan hozzunk létre egy reagáló honlap wordpress

Üdvözlet, kedves olvasók!
A tulajdonos egy online áruház, vagy szórakoztató portál, annak érdekében, hogy megtartja az ügyfelek, és növeli azok számát, sem az, ami nem, sőt, hogyan kell alkalmazkodni a webhely mobil böngészők, fokozza a kényelmet és hatékonyságot munkája a mobil platformokon.
A CMS WordPress nagyon könnyű építeni reagáló weboldalak, mint ezt a funkciót eredetileg biztosított a fejlesztők, és ebben a cikkben nézzük meg, hogyan lehet egy mobil változata a honlapon a WordPress például Wptouch plugin.
Mozgás a cikket:
Jellemzők plug-in

Ezzel a plugin, akkor nagyon könnyen létrehozhat egy adaptív változata WordPress honlapján. Ő teljesen ingyenes, és már le és teszt több mint 4,3 millió felhasználó, ami már önmagában is beszél a képességeit. Csak néhány perc, az ő segítségével, akkor létrehozhat egy szép és funkcionális mobil változata anélkül, hogy írni az egyéni kódot és css stílusokat. Ha szükséges, akkor vásárolja meg a fizetett változat Wptouch Pro, amelyet az jellemez, a jelenlévő szabad admin panel és technikai támogatást.
Telepítse és konfigurálja a plugin
Ahhoz, hogy hozzon létre egy mobil változata a webhely a WordPress, meg kell kezdeni telepíteni és aktiválni a plugint. Következő:
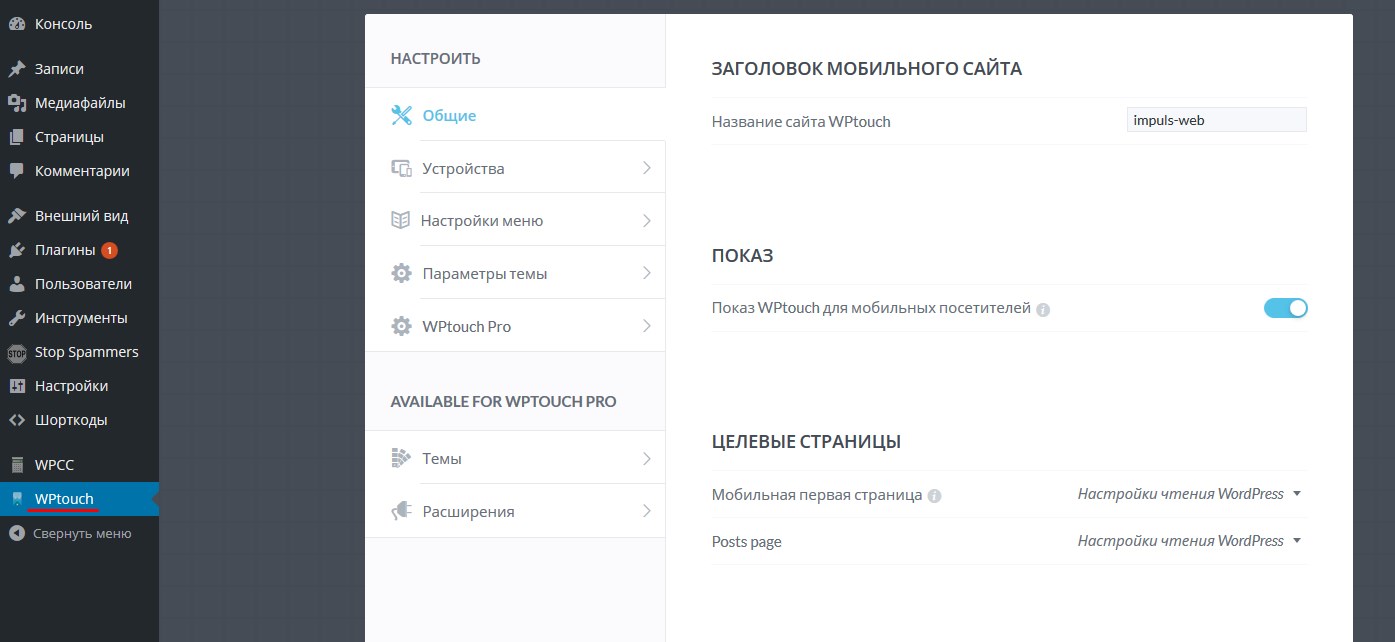
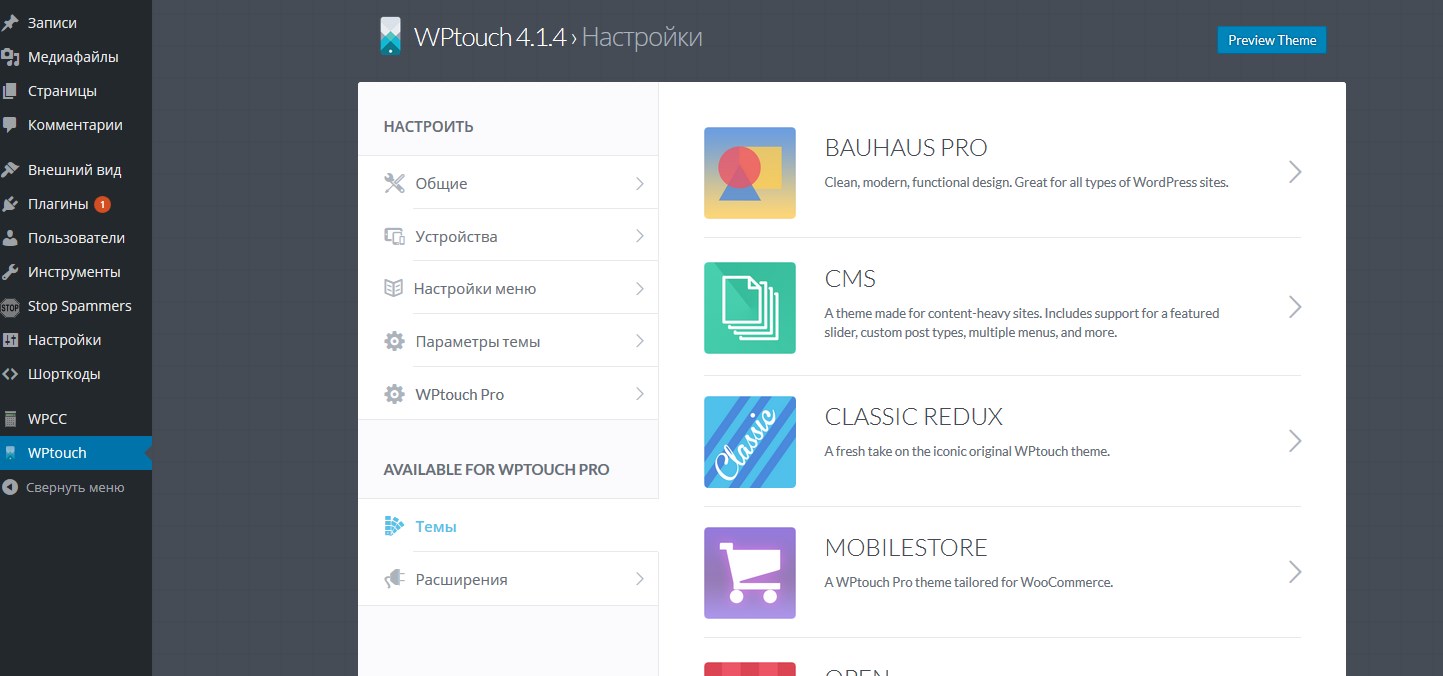
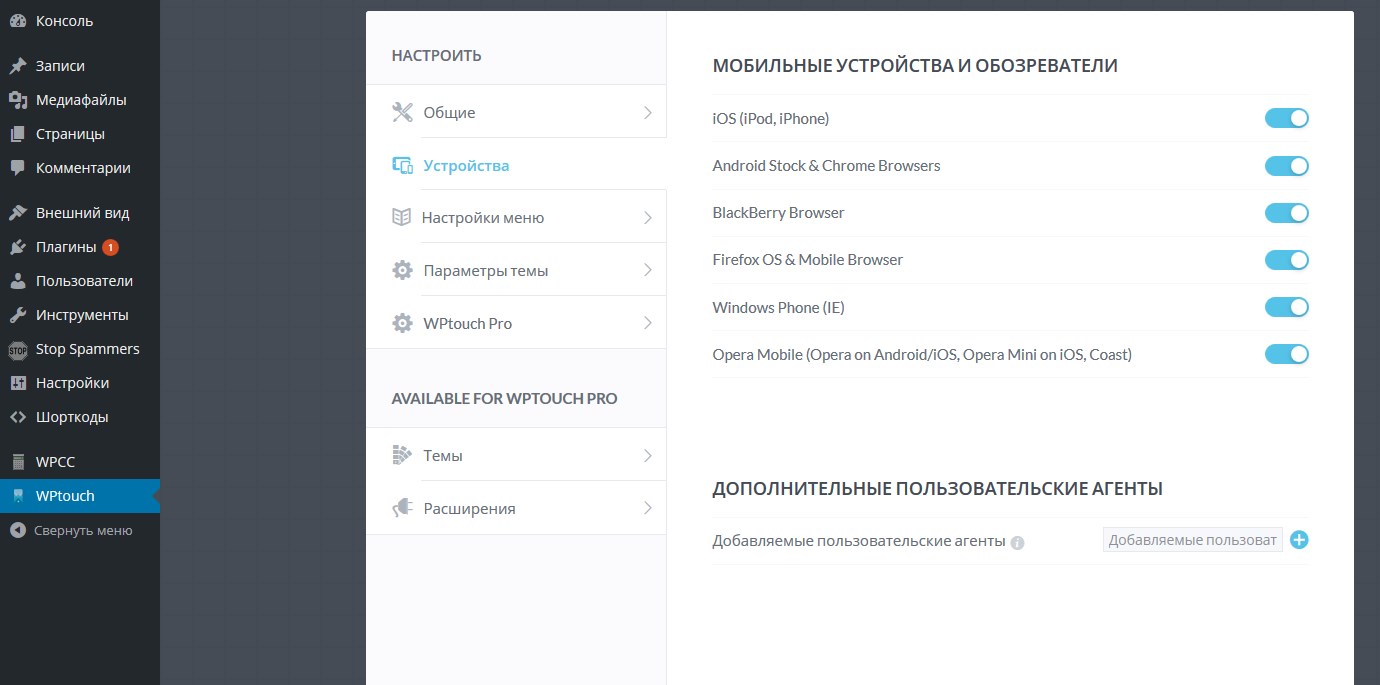
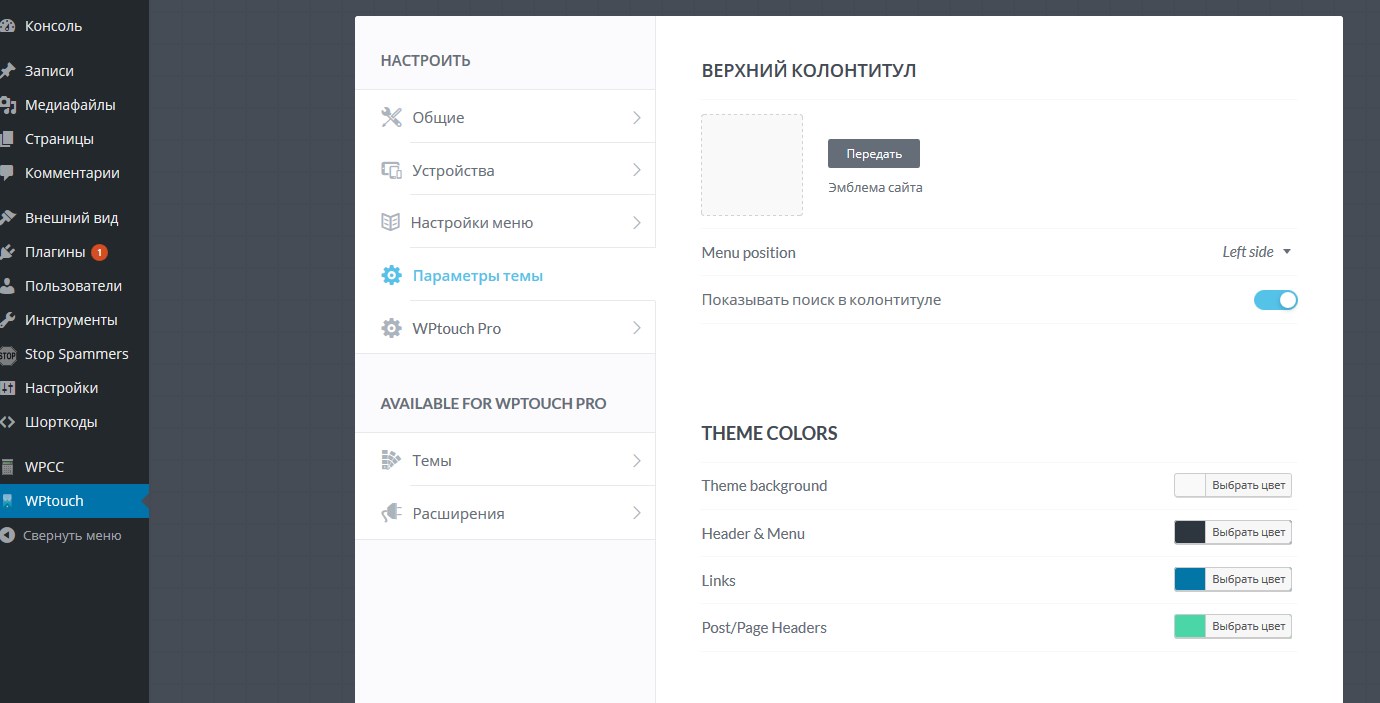
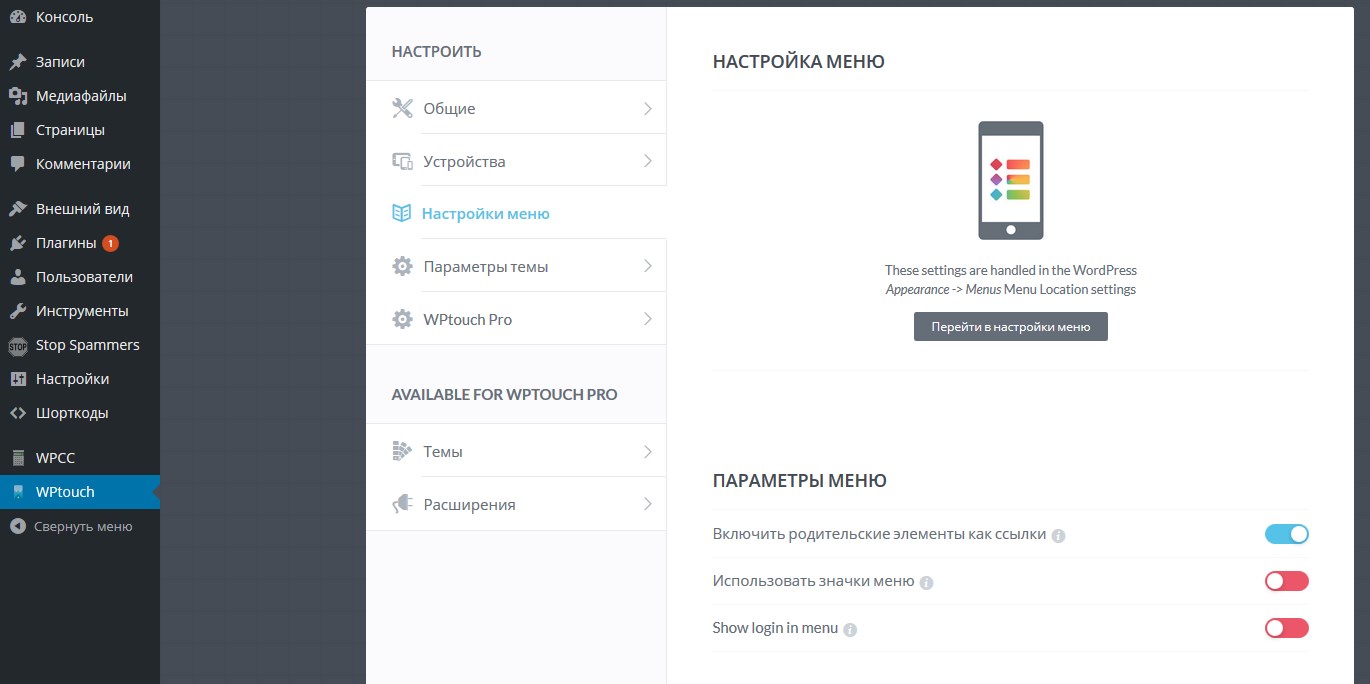
- 1. Miután telepítette a bővítményt, akkor megjelenik egy új «Wptouch» részén adminpanel. Plugin beállítások vannak osztva hét alfejezetet. Az „Alapbeállítások” gyakran nem kell változtatni semmit.






Az eredmény egy mobil weboldal, amely jól néz ki mindenféle mobil eszközök. Természetesen az eredmény nem lehet összehasonlítani a teljes feldolgozási hely téma kézzel, ami lehetővé teszi, hogy beállítsa a alkalmazkodóképesség, hogy megfeleljen mindenféle mobil eszközök és az összes népszerű mobil böngészők. De ez az, amit tehetünk magad, és a költségek megtakarítása legalább az első alkalommal.
Figyeljen! Ez a bővítmény nem teszi a téma adaptív. Ő csak azt határozza meg, hogy milyen típusú mobil eszköz, ahonnan elment a helyszínre, és megjeleníti a tartalmát egy webhely egy másik téma tervezés számára. A tény, hogy egyszerűen megjeleníti a különböző témákat eszköztől függően ment rajta. Annak érdekében, hogy az alkalmazkodóképesség, hogy a szabály önmagában vorstku szálak.
Sajnos, nem tudjuk hívni ezt a lehetőséget, hogy hozzon létre egy mobil változata a honlapon ideális, mert:
- témák, plug-in meglehetősen primitív, és nem mindig alkalmas arra, hogy a site design;
- ha a helyén van egy komplex szerkezete az elrendezés, hogy nehéz megfelelő megjelenítéséhez mobileszközökön segítségével ezt a plugint;
- keresők inkább oldalak adaptív, amikor egy és ugyanazon téma alkalmazkodik a különböző méretben kapható.
Adaptive elrendezés biztosan nem kezdőknek
A legegyszerűbb módja annak, hogy az adaptív elrendezés - e mutatni egy logó és egy gombot rendelni
Minden mást ki lehet kapcsolni. PS - ez lesz ürügy arra, hogy kihagyja a helyszínen adaptív. Bár sok tulajdonosok panaszkodtak tabletták oldalak, mint a „ok” és mások, annak a ténynek köszönhető, hogy a tabletta erőszakos módon elő egy mobil változata a honlapon, amely jelentősen korlátozta funkciókat, kényelmetlen, és így tovább.
Rovására díszítve funkcionális mobil oldalon egyetértek veled. Itt először is meg kell vizsgálni, hogy milyen típusú hely és felépítését. Opció ezzel bővítmény nem alkalmas minden oldalon. Azt hiszem, a legjobb megoldás - egy teljesen adaptív dizájn.
Egy egyszerű módja annak, hogy az adaptív témában - átnevezni az alapértelmezett vordpressovkie témák és használja őket. De én inkább írni a saját témákat a semmiből. Alkalmazkodás a téma nem olyan egyszerű, mert a design a nem is olyan könnyű, összehasonlítva a hagyományos témák WordPress.
Tehát beszélek, és hogy az ilyen felhasználók számára, akik mánia járják a hálózat a képernyőn, mint egy gyufásdoboz, javasolt helyén két egység - a logó és a megrendelés gombra. normál oldószer emberek nem felmászni oldalak szabadúszók a képernyő felbontását.
Bootstrap - ami azt jelenti, hogy egy oldal, mint mindenki másnak.