Hogyan hozzunk létre egy gyermek témája wordpress

Miért kell létrehozni leányvállalata alá
Számos oka lehet annak, létre kell hoznia egy leányvállalatot tárgyát alapján szülő téma:
- Ha jelentősen megváltoztatja a megjelenését a téma HTML, CSS és PHP, akkor kockáztatja a módosítások a következő alkalommal, amikor frissíti a szülő téma, mint összes frissítést felülírja a régi fájlokat, amelyek a módosításokat, és minden frissítés, hogy át az összes kiegészítések és korrekciók nem racionális.
- Egy másik érv létrehozására gyermek téma - ez könnyű fejleszteni minden kísérletét kerül sor külön fájlokban, és nem befolyásolja a működését a szülő téma. Mindig ellenőrizze, hogy bármi is az eredmény lesz képes visszatérni az eredeti állapotába.
Kétféle módon lehet létrehozni egy gyerek témát. Először - hozzon létre egy gyerek téma manuálisan és automatikusan létrehoz egy második segítségével a dugó.
Egy alárendelt téma létrehozását egyedül (kézi)
Például fogunk létrehozni leányvállalata tárgyát alapján szülő téma «Húsz Tizenöt» ami az alapvető témája wordpress és jön.
Annak érdekében, hogy leányvállalatot tárgy a kezében, meg kell csatlakoztatni ftp kliens program a szerverre, és találja meg a Témák mappát (imya_vashego_sayta / wp-content / themes), amely tartalmazza az összes telepített wordpress webhelyen témát. Ezután a Témák mappát szeretne létrehozni egy új mappát a példánkban ez lesz az úgynevezett -twentyfifteen_child abban a mappában, és minden fájl lesz az új al-témát.
További szereplő új mappát, és hozzon létre twentyfifteen_child azt style.css fájlt, amibe a következő kódot:
Ezután hozzon létre egy másik functions.php fájlt, és illessze be az alábbi bele:
Miután ezek nem komplex manipuláció akkor megy a Megjelenés -> Témák és ott látni az új gyermek témát.
Egy alárendelt téma létrehozását a bővítménnyel
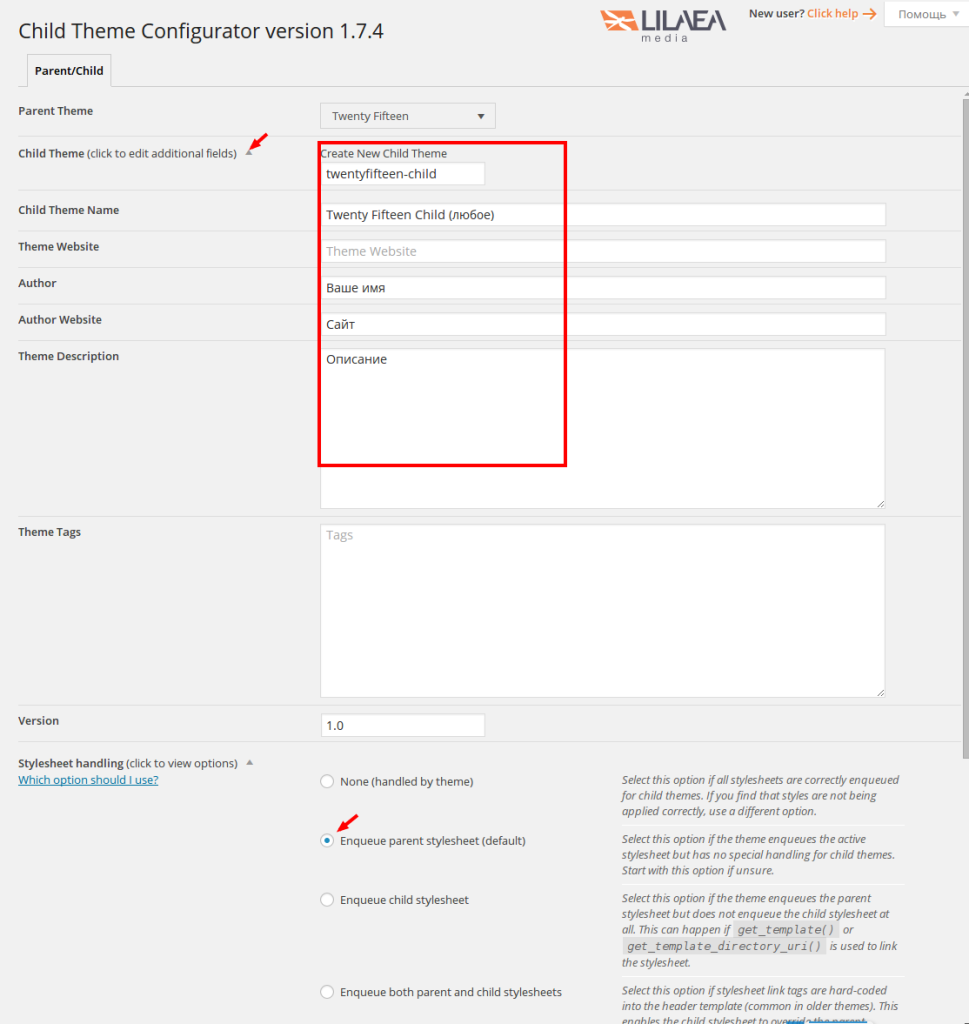
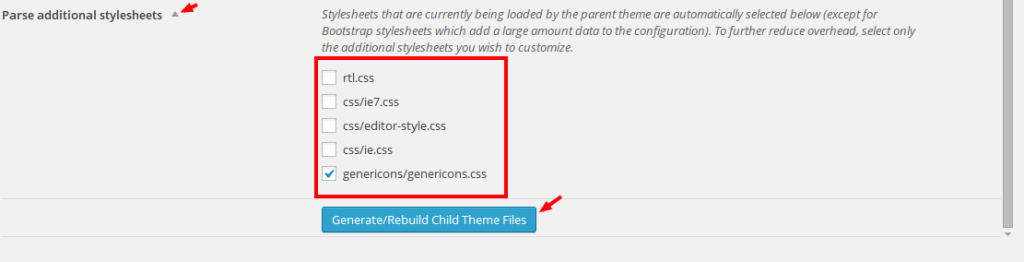
Gyere el a „Eszközök-> Gyermek Témák». Itt van egy screenshot c egyszerű beállításokkal:


Ügyeljen arra, hogy néhány pontot.
A beépülő modul létrehoz egy könyvtárat belsejében «wp-content / themes /» (a könyvtárban, ahol a menetek vannak tárolva), egy új mappát twentyfifteen gyermekre.
Ebben, azt generál 2 kép: style.css és functions.php.
Most, bármilyen változás a funkcionális és a dizájn teheti egy új leányvállalat alá. Ha meg kell változtatni a sablont, másolja a kívánt fájlt a szülő téma a gyermek, és ez már a változtatások.
Így, ha a folyamat kialakulásának a webhely könnyebb, kényelmes és gyors.