Mivel a fölösleges párnázattal img a blokkon belül, Vaden pro
Elég gyakran, webes tervezők szembesülnek a problémákkal elhelyezése elemeket az oldalon jelenléte miatt extra párnázással bizonyos helyzetekben. Ez a cikk meg fogja vizsgálni az esetben, ha egy kép van elhelyezve a készülék belsejében, ami azt eredményezheti, hogy egy ismeretlen francia. Itt talál magyarázatot és megoldást erre a problémára.

Mivel a mindennapi életben, az elrendezés olyan rendkívüli helyzetek, amelyeket nehéz megmagyarázni. Csak ilyen helyzet akkor fordulhat elő, ha egy címke beillesztési kép (IMG) van behelyezve egy tartályba, amely a következő tulajdonságokkal rendelkezik egy blokk elem vagy munkagép. A zavart ez a helyzet egy furcsa behúzás alatt megjelenő képet.
Vegyünk egy gyakorlati példát
Tehát, az egyértelműség és a jobb észlelhetőség a problémát, és azt sugallják, hogy mindenki láthassa, hogy úgy mondjam, „megérintette” a gyakorlatban. Tegyen meg minden képet, és ruhát, hogy a div. Az alábbiakban egy olyan kód minta:
Ha így stílusok akkor töltse ki a belső tömb háttér piros. Normális körülmények között a kép teljesen elfoglalja az összes helyet a készülék belsejében, és blokkolja a piros háttérrel. Előírja a regisztrációs kódját
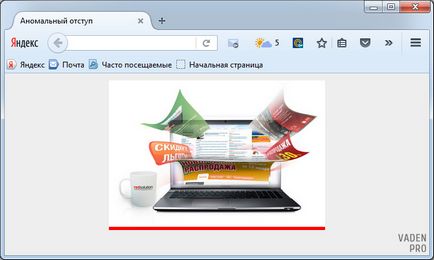
Ennek eredményeként, a böngésző fogja mutatni nekünk az alábbi képet

Ítélve a piros sáv alján a tartály lehet állapítani, hogy a homályos behúzás történik. Panel-webmesterek a böngészőben, ismertté vált, hogy a bemélyedés volt 5511 pixel.
Nagyon jól szórakozott az a tény, hogy az összes népszerű böngésző, ez hiba jelen van, de mindenki kedvenc internetes Explowerd ebben az esetben működik tökéletesen.
Az ok a behúzás
Mivel az emberek a magasabb műszaki oktatás Biztosíthatom önöket, hogy semmi sem történik csak úgy, mindennek van oka. Azt vizsgálja meg az ügyet ismét voltam győződve. Az egész zavart a szabványos elemek tulajdonságai. Alapértelmezésben az img tag a tulajdonságai a sor elem, ami viszont azt jelenti, hogy az elem lesz igazítva az alapvonaltól szöveget. Ez a vonal fölött az alsó széle a blokk, mert van egy kötelező szöveg tartalék helyét a „farok” a leveleket.
kezelése
Ennek kijavításához kisebb csíp elég hozzá a tulajdonságait a kép elem a blokk. Ezzel fogjuk megjeleníteni tulajdon. előírja kép display: block; és megszabadulni a felesleges problémákat. Ön is csatlakozni a függőleges igazítás vertical-align tulajdonság. Ez abban is segít megszabadulni a nem kívánt behúzás.