MODx forradalom sebesség optimalizálása a site
Jó napot kívánok. Ebben a cikkben azt fogja mondani, hogyan lehet növelni a webhely teljesítményét MODx Revoluton. Sok a tippeket lehet alkalmazni oldalak bármilyen más platformon, de itt a hangsúly pontosan MODx.
Optimalizálásával néhány pluses oldalon. Először is, a nagy sebességű oldalon van pozitív hatással a vezérigazgató (a több látogató lesz képes ellenállni a MODx megfelelő letöltési sebesség, annál jobb). Másodszor, gyors rakodás helyén van pozitív hatással látogatói hűség. Harmadszor, össze lehet hasonlítani tsiferkami barátaival.
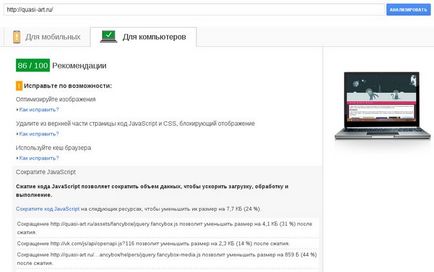
Látni, hogy a különbség az államok előtt és után a helyszínen. Azt tanácsolom, hogy a szolgáltatás igénybevételéhez PageSpeed Insights Google-tól. Ez a szolgáltatás értékeli a website berakodás sebesség és a kényelem a látogatók skálán 0-tól 100 Persze, ne hagyatkozzunk kizárólag a szolgáltatás teljesítéséhez, de a legtöbb tanácsot is ad elég megfelelő.

Mint tudja, a letöltési sebesség egy a sok tényező rangsor. Ezért, még ha te és a látogatók nem kritikus sebesség a helyszínen, nem hagyja figyelmen kívül a véleményét a keresőmotorok.

caching
Caching - az egyik legerősebb része MODx. Annak ellenére, hogy sokan nem tudják, hogyan kell helyesen alakítják ki a helyet (nem csak MODx), fogadó lassú oldalakat, hozzon létre egy honlapot, amely ellenáll a nagy terhelés, nem olyan nehéz, ha a remény nem csak a vas és a szoftver, hanem a maguk számára. Használata révén caching jelentősen csökkentheti a lekérdezések száma az adatbázisba, ha használják őket, hogy adatokat szerezzen, ami megváltoztatja viszonylag ritkán.
Így annak érdekében, hogy növelje a keletkezési üteme oldalt, akkor le kell tiltani a caching, csak ha valóságosan megakadályozza: .. szkriptek adatok feldolgozására, stb Köztudott, hogy tiltsa caching, elég ahhoz, hogy egy felkiáltójel neve előtt a kódrészletet, harapnak vagy helykitöltő ( kivonatok okozott szoftver, nem lehet cache). Kikapcsolja a caching is felmerülnek során fejlesztés és hibakeresés a projekt nem cache lassítja a folyamatot.
Ahhoz, hogy megtudja, hány kéri, és mennyi időt vesz igénybe egy oldal generáló elég bárhol egy sablont, vagy egy darab bolt a következő: 18 0,0734 s. Az első tag tartalmaz számos kérdés, hogy az adatbázis, a második - a létrehozását az oldalt.
Frissítés PHP

Minification CSS és JS
Behúzás és sortöréseket javítása, persze, az olvashatóságot a kódot, de csak egy ember. A böngésző is ad minifitsirovannye változatai ezek a források: nincs extra szóköz és sortörés. Eleinte én szorongatott CSS és JS online szolgáltatások, de ez nem túl kényelmes, mert a következő frissítés az eredeti fájlokat azt kell újra minifitsirovat ezeket a fájlokat, és töltse ki a helyszínen. Aztán találtam egy részletet SmartOptimizer, amely minifitsiruet CSS és JS menet közben. Ezen kívül van SmartOptimizer MinifyX, amely célja az is, minification és kötést statikus erőforrások. Az ilyen népszerű keretek, mint a jQuery, Bootstrap, és mások. Minifitsirovannom elérhető formában, ajánlott használni ezeket a verziókat. Például ahelyett, bootstrap.css jobban összekapcsolják bootstrap.min.css. Kivéve persze, felhívja a játékos kis kezek nem vezették be ezeket a fájlokat nem változott.
minifikációs HTML
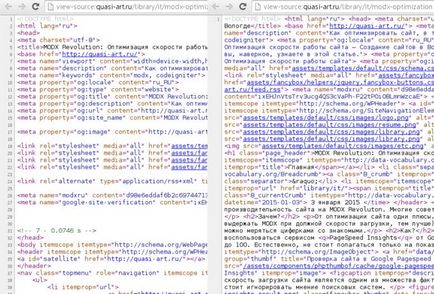
Ha megnyitja a kódlapot, hogy a böngésző, akkor láthatjuk, hogy egy csomó extra szóközöket a kód (feltéve, hogy nem veszi figyelembe, ha a fejlődő kódot formázás). Ismét a böngésző továbbra is mélyen a méret, mert az elemeket a rések omlik össze egy, és ezek általában figyelmen kívül hagyják a címkék között. Természetesen, hogy a terek és a sortöréseket nagyon buta darabokban. Ezért erre tettem hozzá egy plugin által kiváltott OnWebPagePrerender esemény.

Például, ha mielőtt a favicon volt megadva a következő:
Lehetőség van helyettesíteni ezt a címkét az alábbiak szerint:
kép
Az alábbi ábra azt mutatja, hogy az emberek siettek sört inni a bejáratnál, így elfelejtette megtenni, hanem az eredeti, a súlya közel 1 MiB, betöltve szerény miniatűr, időtakarékos látogató. Abban a pillanatban, a szolgáltatás PageSpeed Insights értékeli ezt az oldalt 0/100. Ez nem egy Dancing with the nagylelkű 5.9 6.0 a jég.

Amellett, hogy az előző pontban érdemes megemlíteni az alternatív phpThumbOf - pThumb. Mivel mi biztos fejlesztők, pThumb gyorsabb (személyesen, nem ellenőriztem). Telepíteni pThumb elegendő eltávolítani és telepíteni phpThumb pThumb. Ne félj, mert miután ez a csere megtörni valamit az oldalon, mivel mindkettő ugyanazt a kódrészletet névtérben.
Mobil oldal
Kétféle módon, hogy optimalizálja a helyszínen a mobil felhasználók számára:
- adaptív elrendezése
- Mobil oldal
Az első lehetőség kevésbé költséges a fejlesztő. Különösen, ha alkalmazható, így például Bootstrap, egyszerűbbé teszi az adaptív elrendezése. Hiánya csak az a tény, hogy a mobil eszköz felhasználó letölti az megegyezik a felhasználó számítógépén, és ez növeli a rakodási idő és oldalleképezés. Szenvedhetnek még teljesítményt, ami negatívan befolyásolja az akkumulátor töltöttségi szintje.
mobilalkalmazás
Ha a webhelyen rendszeres látogatói, akkor van értelme, hogy egy mobil alkalmazás. Ebben az esetben a forgalom, a hely és a mobil eszköz ismét csökken, mivel fogják továbbítani csak a tartalom, hanem a kezelőnyelve kód már a bejelentésben szereplő. Az ára alkalmazások fejlesztése és karbantartása - egy másik történet.
Ezekkel az egyszerű mozdulatok sikerült jelentősen optimalizálni oldalak, felgyorsítva őket valamilyen intézkedést több mint tízszeres.