Kérdezzen hogyan kell beszúrni ikonok a navigációs menüben a helyszínen, mint egy ls
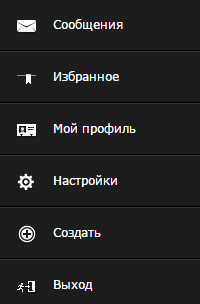
Csináltam egy külön alkatrész a navigációs menü elemeket, de az oldalsávon:
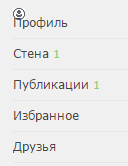
Azt szeretnénk, hogy minden tétel előzetesen felhívni a ikonra formátumban * .png, mint ez:

... de, ha hozzá div'a a „class”, hogy adjunk css url kép előtt egyes elemek, a helyszínen megjelenik egy fehér képernyő. ugyanaz, ha teszel a címkét az elemek között. Szeretném tudni, hogy hogyan lehet megvalósítani ezt az egyszerű ötlet, hogy élő Street 2.0.1. Előre is köszönöm!
talán félreértett, azt kell, hogy rögzítse LS 2.0.1 ikonra. 1.0.3 snap én már kész. ott azonnal ul li között, menüpontok, sőt, mint a nem emlékszem ikonokra már. kösz, és a nyaralás az Ön számára!
Sajnos, az én alkalmazás \ plugins \ docs nincs ikon fájlt. festett ikonok tegnap, még a Photoshop kifejlesztett egy egész technika festmény ikonok a tollal (toll eszköz). köszönöm, de hiába.
de, ha hozzá div'a a „class”, hogy adjunk css url kép előtt egyes elemek, a helyszínen megjelenik egy fehér képernyő. ugyanaz, mint ha tesz egy tag
Megsértése szintaxis, akkor is, ha az érték nem létezik, de igaz szintaxis, a „fehér képernyő” nem.
Például: [ 'text' => $ aLang.user.users 'ZXC' => 'text', 'url' => 'name' => 'MK']
ZXC paraméter nem szabványos komponens, de a szintaxis figyelhető meg.
Következő. A nav-komponens az a képesség, hogy az ikon előtt egy elem, akkor az alábbiak szerint történik:
[ 'Text' => $ aLang.blog.blogs, ikon => 'address-book-o', 'url' => 'name' => 'blogok']
Elfelejtettem! Ikonok veszik a jelenlegi font font-félelmetes, azaz Ha az ikonokat, akkor meg kell megközelíteni a kérdést másképp.
Hogyan teszel az ikonokat egy betűtípus nem prompt, használja CSS, hogy segítsen megoldani a problémát. Az elem nav komponenst hozzáadjuk példa ikon:
osztály => „A-osztály”
Most ez olyan, mint a munka, még nem hozott létre egy osztályt (a fejfájás), hanem során nem vigyázok, megjegyezném, hogy ez a szintaktikai osztályok futni bárhol. Köszönöm nagyon egyszerű, megmentettél. írói és pluginek kevésbé „finom” munka, és nekem, mint egy felhasználó a kábítószer, amely azt szeretné, hogy az eredmény a munka tegnap létrehozásával ikonok.
Megpróbáltam.
1. ábra szerinti kiviteli alak jegyzetfüzet ikon AwesomeFont a kapus;
Második lehetőség (Megértem, hogy „hozzáadott példáját ikon:” hiányzó szó „helyett” előtte „ikon”) működik, mint ez, és css nem változik semmi:

text-align valamilyen nem, de minden esetben tudom css, bár néha véletlenszerűen)