Határon böngésző CSS3, vagy hogyan kell kezelni az Internet Explorer, poltor
Kezdőlap Cikkek cross-browser CSS3, vagy hogyan kell kezelni az Internet Explorer

Vessünk egy közelebbi pillantást számos módszer, hogy lehet használni, hogy elérjék krssbrauzernogo használatát CSS3.
Töltse szkriptek és másolja őket egy mappába a CSS stílusokat. Itt a lista a szkripteket, hogy szükségünk van:
CSS3 PIE asszisztensünket dolgozni IE. PIE «betanítási» Internet Explorer megérteni CSS3.V CSS3PIE letöltési mappa tartalmazza az összes szükséges fájlokat számunkra. Fogjuk használni PIE.htc fájlt. és utalnak rá CSS-en keresztül, ez szükséges, hogy azt ugyanabban a mappában, hogy a fájlok és stílusok.
Ebben a példában fogom használni a Google-tárhely MooTools könyvtár Ehhez én egyszerűen helyezze a szükséges kódot a fejét:
Mi, valamint, tudja használni jQuery, hogy alternatív CSS3 text-shadow. Minden, amire szükségünk van -, hogy töltse le a jQuery szöveges árnyék bővítmény, és csatlakoztassa a jQuery:
Ok, most már lehet kezdeni a problémák megoldása krossbrauzesti CSS3.
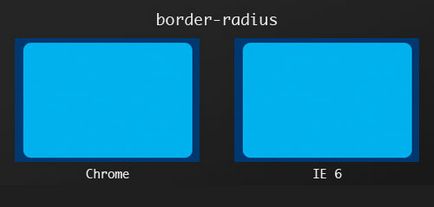
Lekerekített sarkok (border-radius)
Kerekítési a sarkokban - talán a legjobb, hogy nekünk CSS3. Szerencsére akkor tudja használni, és ne félj, hogy nem megfelelően jelenik meg az Internet Explorer. Ez segít nekünk CSS3PIE.
viselkedés: url (PIE.htc);
Mint látható, már csak be kell „ok” PIE szkript a tulajdonságok border-radius.

SHADOW blokk elemek (BOX-árnyék) RGBA SZÍN
Az ugyanúgy, mint a border-radius, támogatja az Internet Explorer lekerekített sarkok, akkor csak meg kell csatlakoztatni a PIE forgatókönyvet. Ne feledje továbbá, hogy tudjuk használni RGBA értékeket.
box-árnyék: 5px 5px 5px RGBA (0. 0. 0. 75);
viselkedés: url (PIE.htc);
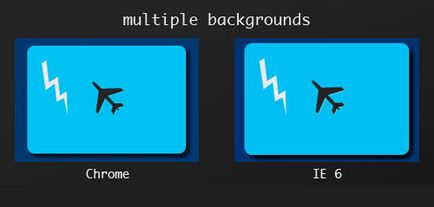
Ön is használja a RGBA színét, ha előírják ingatlan «background-color».

Ismét használjuk -pie- előtag:
háttérben. url (img / flash.png) 20px 20px nem ismétlődik. url (img / airplane.png) 90px 50px nem ismétlődik. # 00BFF3; / * A modern böngészők * /
-pie- háttérben. url (img / flash.png) 20px 20px nem ismétlődik. url (img / airplane.png) 90px 50px nem ismétlődik. # 00BFF3; / * IE6 + * /
viselkedés: url (PIE.htc);

Képkeret (határ-KÉP)
Az utóbbi tulajdonság, amely támogatja a CSS3 PIE - ez border-image:
border-image: url (border.png) 27 27 27 27 kerek kerek;
viselkedés: url (PIE.htc);