10 JQuery-kép-összehasonlítás csúszka, javascript
1. Húsz Húsz

2. jQuery szekvenciája nem

Ez JQuery plugin, amely lehetővé teszi, hogy hasonlítsa össze a különbségeket képkészlettel görgetéssel egyik megvalósítási mód felfelé és lefelé.
3. Mielőtt-after.js

4. egymás mellé

JuxtaposeJS összehasonlítható két kép és GIF-fájlokat. A beépülő modul ideális megjelenítésére változásokat időrendben, amelyek szemléltetik a lassú idővel változik (városképek, erdők, stb.) És azt is képeznek előtt vagy után bizonyos drámai esemény (természeti katasztrófák, zavargások, háborúk, stb.) Ez egy ingyenes, könnyen használható eszköz, amely működik az összes eszközt. Minden amire szüksége van egy link egy képet, amit szeretnénk összehasonlítani.
5. ImgSlider

6. kép Összehasonlítás csúszka


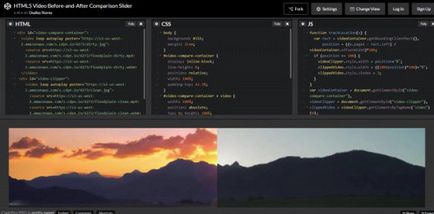
8. HTML5 videó előtt és után összehasonlító csúszka

9. Dupla Viewer jQuery Plugin

A beépülő modul lehetővé teszi, hogy hasonlítsa össze a két különböző kép ugyanabban a csúszkát. Dupla Viewer jQuery Plugin működik minden főbb böngészők és a mobil eszközök. Mielőtt a csúszkát a helyszínen, saját beállításait megadhatja minden szín a kurzor, és az elválasztó vonal, valamint változik a méretük. Továbbá, a bővítmény támogatja többféle egér ellenőrzés.
10. jQuery Érzékeny OneByOne csúszka Plugin

Fordítása a cikk „10 jQuery fényképek összehasonlítása Sliders» készítettünk egy csapat barátságos Web design projekt tól Z-ig