Gomb cselekvésre példákat és gyakorlati útmutatást az internetes értékesítés
A cselekvésre való felhívást a web design és a felhasználói élmény (UX), különösen - a kifejezést használják a weboldal elemeit, amelyeket a felhasználók által igényelt műveleteket végeznek. A legnépszerűbb megnyilvánulása a cselekvésre való felhívást a webes felületen egyfajta interaktív gombok megnyomásakor, művelet (például „Vegye meg most!”), Vagy az további információkat weboldal (például „Tovább ...”), amely arra irányul felhasználó a szükséges lépéseket.
Hogyan tudjuk létrehozni egy hatékony cselekvésre ösztönző gombot, amely vonzza a felhasználók figyelmét, és ösztönzik őket, hogy kattintson? Igyekszünk ezt a kérdést megválaszolni ebben a cikkben, megosztás néhány hatékony módszerek kialakítása és vizsgálata néhány példát.
Hogyan lehet létrehozni egy hatékony call-to-műveletgombra
Tervezése a call-to-fellépés gomb a webes felületen igényel némi előrelátás és tervezés; részét kell képeznie a információs architektúra és a prototípus folyamatokat, annak érdekében, hogy ez jól működik. Ebben a részben fogjuk nézni néhány tervezési módszerek CTA gomb.
Vonzzák a felhasználó figyelmét méretének növelésével
A weboldalak, az elem méretét, viszonyítva a környező elemeket jelzi annak fontosságát: a több eleme, annál fontosabb. Más szavakkal, minél több elemet azon az oldalon, annál fontosabb a szerepe az oldalon.
Méret CTA gomb ellen a környező elemek
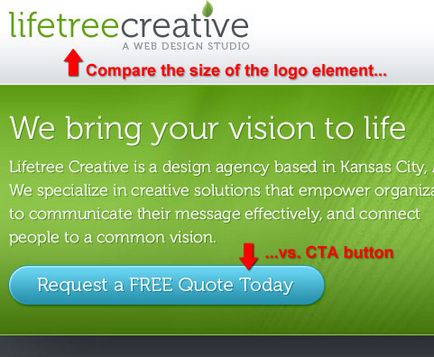
Életfa Creative bizonyítja ezt az ötletet a méret, hogy adja meg az értéket a CTA gombot. Hasonlítsa össze a méret a gombok a cég logóját. Annak érdekében, hogy vonzza a felhasználó figyelmét, a cselekvésre ösztönző gombot kell kb 20% -kal több (széles), mint a logó. Még annak ellenére, hogy a logó felett helyezkedik el egy internetes oldalon, a szeme be van kapcsolva a hívás gombot a kereset miatt nagyobb méretű képest környező elemeket.

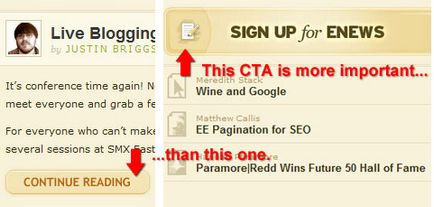
A méret a cselekvésre ösztönző gombot, mint a gomb kevésbé fontos cselekvésre

Miután elfoglalták a figyelmet a felhasználó, a jól ismert szabályok forgalomba CTA gomb
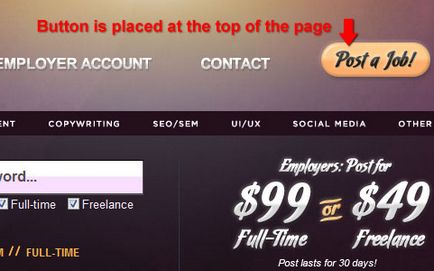
Hívás indítása akciógombok egy weboldalon elengedhetetlen annak érdekében, hogy felhívják a látogatók figyelmét. Szállás feltűnő helyeken a gombok, mint például a tetején a weblap növekedéséhez vezet céloldal átalakítás miatt a felhasználók valószínűleg figyelni, hogy a cselekvésre ösztönző gombot, és megteszi a szükséges lépéseket.
CTA gomb elhelyezése a kiválasztott területen az oldal
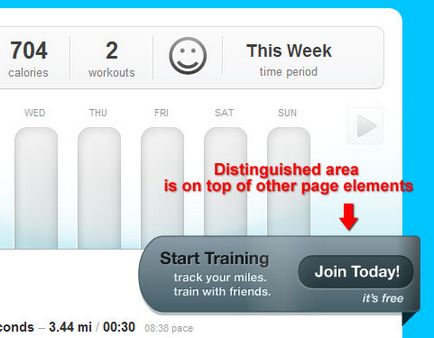
Az egyik módja a forgalomba egy cselekvésre ösztönző gombot a kiválasztás neki adott területen egy webes elrendezés. Láthatjuk ezt az elképzelést az online dailymile, ahol a cselekvésre ösztönző gomb található egy magasabb szinten (felül) a kiválasztott területen, mint a többi elem a helyén, mint például bár, grafikonok.

Forgalomba CTA gombot a tetején a weboldal

CTA gomb elhelyezése közepén az elrendezés
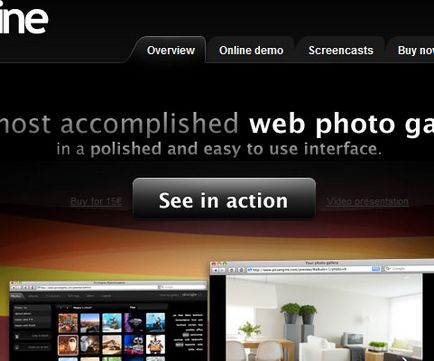
Ahhoz, hogy keresse meg a call-to-fellépés gomb közepén egy webes elrendezés nélkül határoló elemek lehetnek egy hatékony módja annak, hogy felhívja magára a figyelmet és csábító akció. Ha PicsEngine, bár a cselekvésre ösztönző gombot, hogy nincs erős kontrasztot a háttér és a környező oldalelemek, de ez mégis sikerül felhívni magára a figyelmet, csak a központi hely ez.

Használata szóköz szétválasztani a hívás gombot a tevékenység más elemekkel
Használata szóköz (vagy holttér) körül CTA gomb hatékony módja kiosztani, hogy a területeket, ahol van egy csomó elemet.
Terek vizuális csúcspontja a call-to-műveletgombra
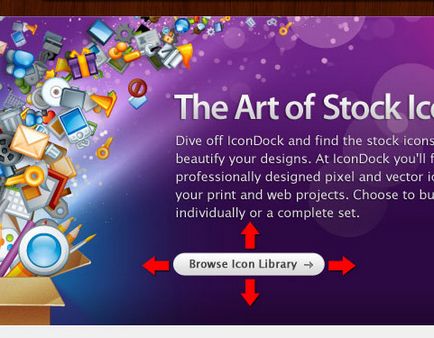
IconDock mutatja, mennyire hatékony az elegendő mennyiségű fehér térben. Még egy kis helyet, és célja egyértelműen cselekvésre ösztönző gombot is kiemelkedik, mert a különbség a szomszédos elemekkel.

Méretének módosítása terek, hogy jelezze a logikai kapcsolatok
Minél nagyobb a szakadék a cselekvésre ösztönző gombot és a környező elemek, annál kevésbé vannak kötve. Ezért, ha van más elemek, amelyek segíthetnek meggyőzni felhasználókat, hogy tegyen lépéseket, csökkenti a tér között, az elemek és a CTA.
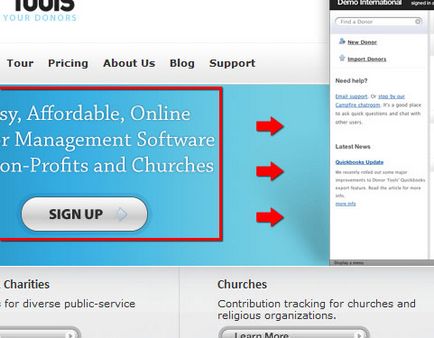
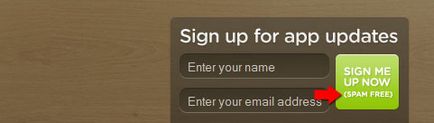
Például a donor Eszközök gombra való cselekvésre, van egy szöveg, amely tájékoztatja a felhasználót a regisztráció előnyei. Közötti különbségek csökkentéséhez, a szöveg és a cselekvésre ösztönző gombot, a két elem vizuálisan csoportosítva.

A kontrasztos színek
Annak eldöntésére, hogy milyen színt használjon nagyon fontos a cselekvésre való felhívást gombokat. Használd a színeket, hívásgombjaira az intézkedéseket, amelyek magas kontrasztot képest a környező elemeket és a háttér, mert fontos, hogy a felhasználó értesítést kap a cselekvésre, vagy sem.
A színkontraszt képest a környező elemek
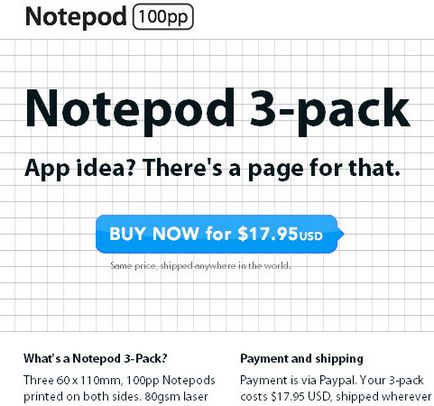
Notepod példa, hogy egy szín kontraszt a CTA és a környező elemek hatékonyak lehetnek vonzza a felhasználó figyelmét arra, hogy közvetlenül. Minden eleme a fekete, míg a cselekvésre ösztönző gombot egy világos kék színű.

A szín közötti kontraszt a hátsó vagy az előtér és a CTA gomb
Völgy Creek Church létesíti fényes sárga gombot az „Egyebek” a fekete-fehér kép. Még egy egyszerű szöveges és tervezési cselekvésre gomb felett a komplex elemek (fotók ebben az esetben), de még mindig áll ki, mert a szín választás.

Javasolj a felhasználó alternatív gombok cselekvésre való felhívást
Szállás másodlagos lépéseket az elsődleges intézkedés
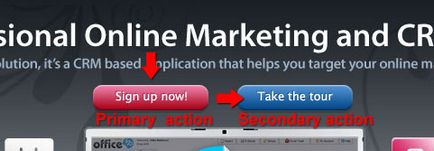
OfficeVP megjeleníti a két call-to-fellépés gomb egymás mellett - található, a központ és a tetején egy webes elrendezést. Differenciálás szín, a felhasználók láthatják, hogy két különböző úton: vagy létre (elsődleges hatás), vagy ha szeretne többet során a tanulmányút.

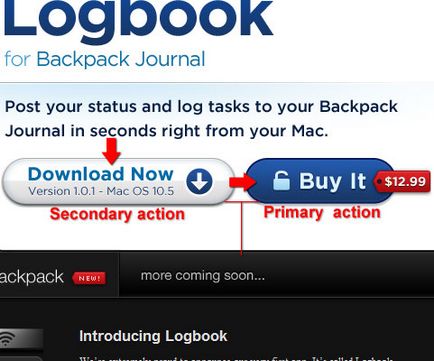
A nyitóoldal Trasmissions is mutatja, másodlagos hatásként mellett a primer akció. Ebben az esetben az alapeljárás a felhasználó - megvásárolni az alkalmazást. Ha szeretné kipróbálni, mielőtt vásárolni - egy másodlagos hatása. Felhívjuk figyelmét, hogy az alapeljárás kiosztott egy elütő színű, míg a szekunder cselekvésre. Így használja a szemét balról jobbra hatékonyan.
Fontos megjegyezni, a használata a csökkentett tér között, a két gomb a cselekvésre késztető kapcsolatban a többi elem ezen a területen, hatékonyan csoportosítja gombokkal együtt.

Itt található másodlagos alábbi műveleteket az elsődleges intézkedés
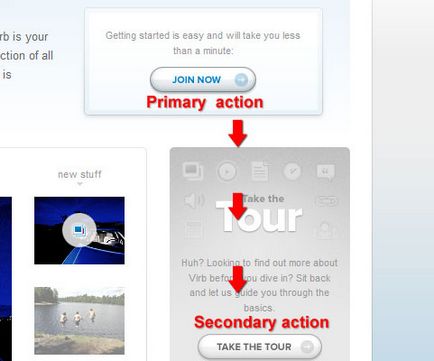
Másik lehetőség, hogy megjelenik egy másodlagos hatása kisiskolás. Erre akkor lehet szükség, ha meg kell, hogy vizuálisan osztani a hívások akció. Virb mutatja ezt a helyzetet «Csatlakozzon most» cselekvésre kerül a másodlagos művelet «Bemutató». Vegye figyelembe, hogy a másodlagos intézkedés tovább elválasztani a fő intézkedés a visszafogottabb színeket.

Szavakat használni a sürgősség
A készítmény a cselekvés merész, magabiztos és parancsoló szavakat lehet változtatni a képet alkot a felhasználó számára, hogy meggyőzze őket, hogy nem várhatunk tovább, hogy tegyen lépéseket, amíg az intézkedések elfogadását vezet egy elszalasztott lehetőség.
taptaptap hely bizonyítja az ötletet, hozzátéve sürgős cselekvésre. call-to-action gomb „Vegye meg most” az a további szöveg „Intro ár” finoman azt sugallja, hogy a felhasználó várakozik, hogy tegyen lépéseket, annál nagyobb a veszélye, hogy többet fizetni később.

A szavak használatát, mint a „most”, „azonnal” küldheti a sürgős cselekvés. Vegyük például BarackObama.com oldalon fellebbezni a látogatók «Adományával». Ha ehelyett egyszerűen azt mondta: «TÁMOGATÁS», sürgősen el fog tűnni, és az emberek is kevésbé hajlamos a szükséges lépéseket.

Gyakran előfordul, hogy a felhasználók nem szívesen, hogy tegyen lépéseket ennek ered az ötlet, hogy a hatása az lesz nehéz, költséges és időigényes. Figyelembe véve ezeket a problémákat, a cselekvésre vezethet növekedését a konverziók számát.
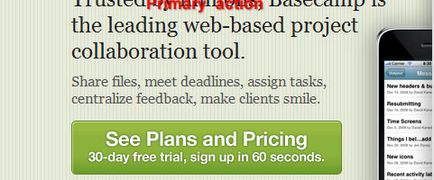
Például Basecamp, cselekvésre ösztönző gomb egyértelműen meghatározza azt az időt, hogy a felhasználó regisztrálja, és tájékoztatja a felhasználókat, hogy az aláíró fájdalommentes (ingyenes). Ez a megközelítés csökkenti a félelem a két fő típusa a felhasználók, amikor a döntéshozatal az interneten: fizetés (ami szintén megköveteli, hogy tegyenek további intézkedéseket, mint a szerzés a hitelkártyák) és az időbeli korlátok.


Mozilla Firefox felhasználó megtudhatja, hogy mire számíthat kattintva a cselekvésre ösztönző gombot. call-to-action gomb azt jelzi, hogy kapsz Firefox 3.5, ez ingyenes, és (azok számára, akiknek szükségük van nagyobb pontosságra), hogy a pontos verzió 3.5.3 for Windows operációs rendszer, hogy az angol, és hogy akkor le kell töltenie egy 7,7MB.

10 veszélyes fenyegetések az átváltási árfolyam a Landing
Optimalizálása átváltási árfolyam a „kezdőknek”