Hozza létre saját gombokat bejegyzések szerkesztő wordpress
Mielőtt elkezdené
Ne felejtsük el, hogy meg egy adott útvonalat a kódot:
Ezután meg kell készítenie a kód 2 gombokat:
Itt van a szokásos levél „hogy lezárja” a kódban egy előre meghatározott HTML-osztály span stílus betűkkel. CSS-kódot alább megadott alkalmazza azt a fájlt az alapértelmezett téma az úgynevezett style.css:
Itt egy rövid kódot hozzá egy listát a friss bejegyzés; wptuts.php egyszerűen nyissa meg a fájlt, és adjuk hozzá a következő kódot:
Regisztráljon új bővítmény nap TinyMCE
Testre szabható plugin TinyMCE
Ne felejtse el hozzáadni a kódot wptuts-plugin.js fájlt. A fenti kód végez két fő feladata van:
- Először is, meg egy új plugin TinyMCE miatt lehetséges módszer létrehozása. plug-in viselkedés határozza rovására funkciók init és createControl. Plugin információ „bejelentett” a getinfo funkciót. A beépülő modul lesz a neve és értéke Wptuts ID wptuts.
- Végül hozzáadjuk az új plugin a Plugin Manager TinyMCE.
létrehozása gombra
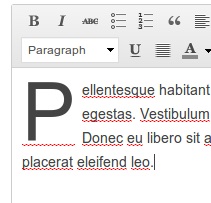
Az init függvény, mi teremtjük új kulcsot. Itt van a kód erre a célra:
Add parancsok gombok
Határozzuk meg a nevét, parancsok gombok viszi őket, azt még nem határozták meg pontosan mit kezdeni ezeket a parancsokat, és hogyan ezek a gombok működnek. Ebben a szakaszban, akkor állítsa be a műveletet a gombok. Az init függvény hozzá a következő kódot:
ed.addCommand módszer segít bennünket, hogy adjunk egy új csapatot. Be kell, hogy adja át az értéket a csapat, annak azonosító és a visszahívási funkció által végrehajtandó hívja ed.execCommand módszerrel. Megjegyezzük, hogy az ed tinyMCE.activeEditor objektumot. Nézzük meg a visszhang funkció:
Regisztráció a CSS-kódot a gombok (nem kötelező)
Ami a rövid kódok, hogy nem lehet HTML-elemeket. Hogyan, akkor mi ad és Styling? Ebben a helyzetben az eredmény nehezebb elérni, de nem lehetetlen, túl van (alapértelmezés szerint van egy gomb WordPress úgynevezett „Média”). Nehézségek merülhetnek fel ide, amikor a „csavarozás” rövid kód elemet a HTML struktúra majd stilizáció valami vizuálisan tiszta és kellemes. Ezekben a bonyolult eljárások, ezen a poszton nem fogunk megállni.
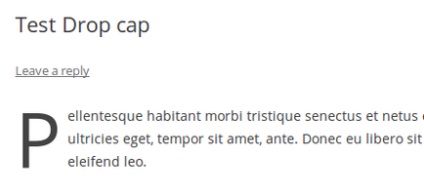
találatok
És végül, az eredmények jelennek meg körülbelül a következő:



Forrás: WP.tutsplus.com
Új bővítmény nap.
A functions.php fájl
A forráskód a kódot wptuts.php és hagyd, hogy marad. Legalábbis az én esetemben minden működik VP 4.3.1yu
Nos, bl * és törmelék. akkor is, ha meg van írva egy fájlban meglökte. Oké, tudom, de akkor olvassa el, és az emberek, akik lehet látni az EP az első alkalom az életemben, és szükséges, hogy módosítsa az admin felületre. Csak hogy ezt a következő alkalommal.
Az emberek, akik a WP először, nem is tudom, hogy ez lehetséges, és a többi mell értesült azt éppen az ilyen hozzászólásokat.
És ha megpróbálod csipet kiválasztása után a szöveg az Alt + Shift + A?
Nem tér el, 0 reakció. Kikapcsolja plug-inek és minden. Probyval különböző laptopok és böngészők - Mozilla, Chrome, Safari. Semmi nem történik, még a téma be van kapcsolva az eredeti.
Megpróbálok feltenni egy kérdést a fórumon WordPress. A gombok nem akar dolgozni.
Ez csak a „helyszínen” debug! Legvalószínűbb néhány js hiba. Telepítse FireBug alatt FF - számomra ő nagyon jó.