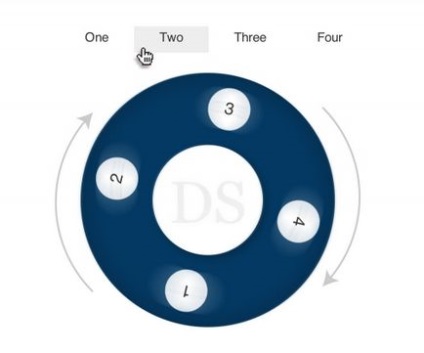
A fejlesztés a körkörös forgó menü css
Állj folyamatosan tudatosan törekedett valamiféle keretet, jön ki a dobozból, és megtanulják, hogyan kell használni a kört! Ma dolgozzon ki egy kerek navigáció - menü, amely köré egy bizonyos ponton, amikor a felhasználó mozgatja az egérmutatót a horgonylinkek.
Útközben lesz leküzdeni számos akadály, amely a lehető legjobb szervezze a HTML-kódot úgy, hogy tudjuk kezelni távolról, és hogyan lehet rendezni az összes elem, hogy minden működött. Ez elég érdekes lenne, ezért kezdjük!
Bemutató megtekintése | fájlok letöltése
1. lépés: strukturálása HTML
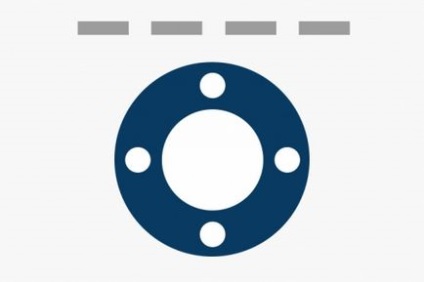
Mielőtt írsz valamit HTML, meg kell határoznunk a szerkezet, amit mi fogunk létrehozni. Ehhez tudjuk megnyitni a Photoshop és hozzon létre egy egyszerű vázlat, hogyan akarjuk nézni a menüt. Ez az, amit megvan:

Mindegyik téglalap csatlakozik a tetején az egyik a négy kört a nagy kör. Amikor az egér lebeg a rovatot az ő kis kört kerül át a tetején a menü. Ismét használhatja az ötlet a „távoli” útmutatást, amelyben egy felhasználó rákattint egy domain, és ez tükröződik a másikban.
Minden alkalommal, amikor én részt vesz a fejlesztési távoli irányítása, mind megfelelően strukturált most jött ki a harmadik alkalommal. Ez annak köszönhető, hogy hogyan működik a CSS szelektor, és ami még fontosabb, mert a viselkedése a pszeudo-osztály hover. Nézzük a következő kódot:
Tegyük fel, hogy mindannyian úgy helyezkedik el, hogy ha mozog a horgony link változtatni a színét a szakasz. Ha érti, hogyan működik a távoli útmutatást, akkor használja a következő CSS:
Mint kiderült, ez nem működik! A mi CSS-választó kell kapcsolni a horgony link, ami mozgatja a kurzort a bekezdés, hanem azért, mert tagjaink két különböző div-elemekkel. És nem képesek gyorsan és egyszerűen olyan nagy, hogy felmásszon a fa DOM.
Tehát mit tegyünk? A válasz abban rejlik, hogy a HTML szerkezetátalakítás. Ezúttal csatlakoztassa a két elem azonos szinten a fán.
Most a szakasz elem hasonlít a horgonyt a linket, ami azt jelenti, hogy van egy egyszerű módja annak, hogy köti őket össze a CSS-kódot. Lássuk, hogyan működik ez:
Ezúttal azt mondjuk a böngésző, hogy végre egy színének megváltozását bármilyen bekezdés elem, amely tulajdonképpen egy testvér horgonylinkek, melyet kivetett egér.
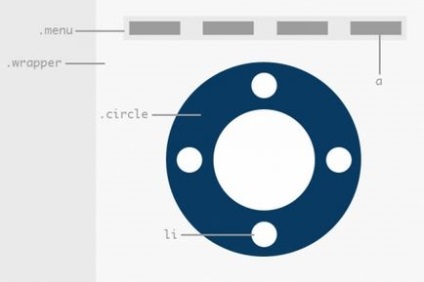
Ha alkalmazza a tudást, hogy ez a forgatókönyv, tudjuk, hogy a szerkezet működik. Először hozzon létre egy három div elemek: boríték, menü és a kör. Tegye a menü a héjon belül, és a körön belül menüt.
Bent a menü div 4 hely a horgonyt linkek - mindegyik egyedi osztályban. Div belső kerülete fel rendezetlen lista tartalmazza a számokat 1-4.
Valószínűleg még mindig messze úgy néz ki, egy kicsit zavaros, és nem egészen értem, hogy ezek a részek össze vannak kötve egy vázlatot, amit meg is tettünk a múltban, úgyhogy hozzá némi vizuális effektusok, hogy érti, hogy mi történik itt.

2. lépés: CSS-kód shell
A fenti kód a HTML, amelyhez szükség van a mi kis projekt. A legtöbb munka a CSS. Kezdeni, használjuk a legfontosabb és a helymeghatározó kód:
Itt elvileg nem nagy ügy, hiszen csak rascherchivaem shell. Kérjük, vegye figyelembe, hogy itt -webkit-hátoldali láthatósági használják, hogy megakadályozzák a hiba, hogy bekövetkezik, és vezet a villódzó CSS-átmenetek munkahelyi WebKit böngésző család.
3. lépés: CSS kerülete
Ezután menjünk tovább a fejlődés egy kód egy nagy kört. Hozzon létre egy kört a CSS nagyon egyszerű, csak legyen biztos, hogy helyezze egyenlő szélességű és magasságú paraméterek és a paraméter border-radius van téve legalább 50%. Minden más csak segít, hogy gondoskodjon mindent rendesen.
Ahhoz, hogy a körünkben vonzóbbak, van hozzá egy belső árnyék. Végül kössünk átmenet animálni a forgatás egy kör, amely kerül sor később.
Ha megnézzük a előzeteseket, akkor kéne egy nagy kört, és néhány elszórt elemeket, hogy hozzanak.

Ebben a szakaszban fogunk foglalkozni regisztrációs menüben. Ehhez válassza ki a horgonylinkek, add padding és árrések, paramétert szélességét és színét adja text-dekoráció és teljes font. Ezután adja meg a helyzetét, ha mozog, és adjunk hozzá egy háttérszínt. A kód:
Most, ha megnézzük a kép, a linkeket a menü vonzóbbak. Listaelemei továbbra is szétszórt, így fogunk foglalkozni velük.

5. lépés: CSS kis kör
Létrehozásához kis köröket, először meghatározzák a lista elemeit, és tegyenek meg mindent nagyjából ugyanaz, mint abban az esetben, egy nagy kört: hogy a szélesség és magasság egyenlő, és állítsa border-radius 50% -kal. Továbbá ne felejtsük el, hogy távolítsa el a füleket lista, meg a fehér háttér, és helyezzük a betűtípust a képet, ami látható alább.
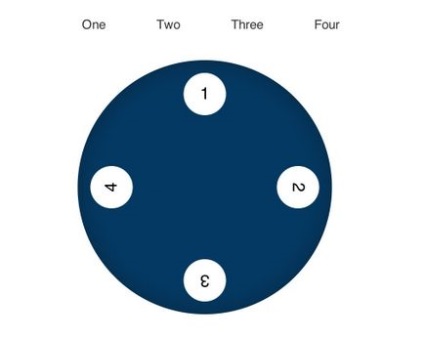
Itt kezdődik a nehéz pillanatban. Fent azt kérte minden körben abszolút pozicionálás, és most meg kell tenni őket olyan helyeken. Mi lehet kijelölni minden egyes kör n-ed gyermek, majd a felső és bal oldali, hogy őket, ahol akarunk. Végül meg kell győződnünk arról, hogy a felső rész minden egyes számjegy érintkező külső határa a nagy körön. Így, amikor az egész elem forog, a szám a tetején mindig a megfelelő oldalával felfelé. Ez megtehető css-transzformáció.
Ha megnézzük a előzetesek, meg kell nézni, elég vonzó. Mégis van valami, ami még meg kell javítani.

6. lépés: CSS belső kerülete
Kezdetben mi ötlet volt, hogy nem volt egy nagy kört - ez is volt egy másik kis kört. Ezt megtehetjük anélkül, hogy további HTML-kód helyett használjuk a régi barát - mielőtt. Hozzon létre egy elemet a héj, ki a tartalom értéket a DS, hogy belőle egy kör, mint már azelőtt (csak ezúttal értékét használja 130 pixel), igazítsa és töltse ki a szöveget, húzza meg a tetején a másik pedig a z-index, és állítsa be a tartózkodási helyét az abszolút helymeghatározás.
Most sokkal jobban néz ki! Ebben a vizuális tervezés kész. Most kell „fűszer fel” a gyerek!

7. lépés: A CSS hover kerülete
Annak érdekében, hogy a kör forogni, meg kell használni a távoli irányítása trükk a CSS-transzformáció. Amikor a felhasználó fölé egy menüpont, a teljes kerülete forgó elem a megfelelő szám volt vége.
A legnehezebb része az, hogy állítsa a. Kezdjük a legmagasabb szintet, amely mind div kör (azaz div menü) és a menüpontok. Ezután vágjuk a beállítások külön gyermek menüpont, és határozza meg, ha mozog. Végül, azt mondjuk a böngésző, hogy meg kell futtatni ezt a mechanizmust, amikor a kurzort egy elem kapcsolódik a kör osztályban. Itt van, hogyan néz ki a gyakorlatban:
Ez egy meglehetősen összetett választó, de ez a munka tökéletesen, és lehetővé teszi számunkra, hogy jól érezze magát és a kísérlet. Most, ahogy rámutatott a kör alatt a '2', meg kell görgetni az egész div 90 fokkal. Emellett, mivel az a tény, hogy meg kell forgatni a tétel óramutató járásával ellentétes irányban, a szám negatív lesz:
És ez az! Most már csak használja ugyanazt a mechanizmust mind a négy kört. Forogni kezd a 0, majd folytassa a -90, -180, majd végül a -270.