A forgó menü css
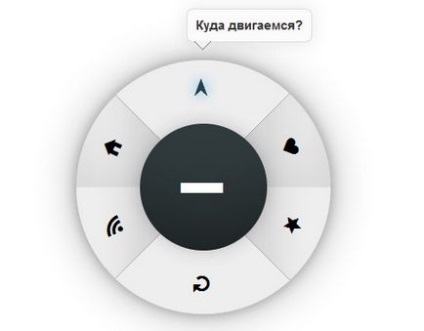
Ebben a leckében megnézzük kísérleti változata a menü segítségével megvalósított transzformációk és átmenetek. Az ötlet az, hogy megszervezze a kerek gombot, ha rákattint, megjelenik további gyűrű tört szegmensek ikonok intézkedéseket. Mindegyik szegmens egy menüpont.
A projekt használ sok CSS3 szabályok, de meglepő, hogy jól működik, sok böngészők. Opera, amikor megpróbálja futtatni a kódot ad számos hibát (mivel a rossz támogatás) transzformációk. Továbbá, az átmenetek nem támogatja az Internet Explorer 9 és más böngészők sikeresen megbirkózni a feladattal.



HTML-kód
A megvalósításhoz a hatás akkor kell használni valamilyen CSS jellemzői. De először is meghatározza jelölő HTML. Fogjuk használni több jelölőnégyzetek és rádió gombok, amelyek párhuzamosan CSS ellenőrizni fogják a depresszió. Tudjuk majd egy címkét bárhol máshol a kódot, amely összeköti akár azoknak megfelelő gombok, és használja a címkéket blokk elemek tervezésére rendesen. Ezután már csak egy kis lépés kezelhető .checkbox: ellenőrizni, hogy megváltoztassa a CSS egyéb elemek kattintással.
Annak igazolására, a használat a betűtípus menü ikonok Symbolset.
HTML jelölés a menü:
Annak érdekében, hogy a válasz egy kattintással, majd össze az alapvető tulajdonságait a CSS, a választó rokonok és pszeudo osztály: ellenőrzik. Ez vonatkozik arra is, hogy a 3D transzformáció megfordítja bekapcsoláskor. Alapvető stílusok egyszerűen változtatni a menü megjelenését.
Következő, ellenőrizze, hogy az be van jelölve. Használja választó rokonok, hogy a kívánt elem div.
További megváltoztatja az aktuális menü tartályba. Ő megnyújtva a gombot, amikor a gomb megnyomása után. Div elem együtt 3D transzformáció csak akkor működik, Chrome, így a hatás valósul régi trükk kerettel.
Most definiáljuk stílusokat az információs egységek és a címkéken. Be kell helyezni minden a helyén, ez elég nehéz, és megköveteli a beállítási értékeket.
És a végén csak akkor forognak, az ikonokat a kívánt pozícióba, és győződjön meg arról, hogy az ikon lesz megfelelően aktiválja a menüpontot. Ismét a választó rokonok és a pszeudo-osztály: ellenőrzik.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!