Hogyan készítsünk egy favicon (ikon) a blog, a blog Igor Alekszandrovics

A mai, úgy döntöttem, hogy fordítson a favicon (ikon) a webhelyen.
Van egy csomó pluses, jól, például a telepítés után a ikon. webhely kitűnjön a keresők, ha a kiadatási kérelem.
A tagok elsősorban figyelni és emlékezni a honlapon, még mindig van egy csomó előnye.

Favicon lehet állítani különböző sposobami.V bizonyos témák is automatikusan regisztrált megkötésére ikon. csak egy favicons szúrni, és aktiválja.
Nos, ha nincs téma, akkor meg favicons a bővítménnyel nélkül plagina.Segodnya megnézzük mindkét irányban
A plugin telepítését nélkül favicons

Ezt követően, akkor le kell töltenie a ikon honlapunkon.
Szoktam használni ftp-kliens .A képeket, akkor ide ezt az utat:
Webhely / wp-content / themes / kép. png
Ez érdekes: karácsonyi dekoráció blog vagy weboldal
Frissítve, megy a blog, és megtalálni a helyes megjelent ikonku.Samoe keresse meg a képet.
A kereső, a kiadatási kérelmet, az ikon nem jelenik meg azonnal, de néhány nap múlva.
Telepítése favicon segítségével Favicons bővítmény
Dugó telepíteni favicon kevés, de ma csak azokat dugó Favicons.

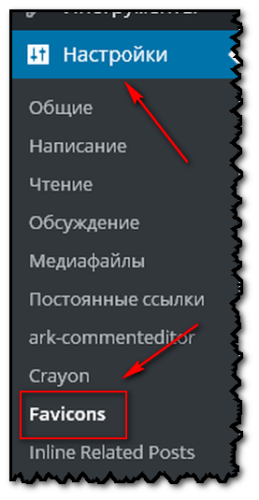
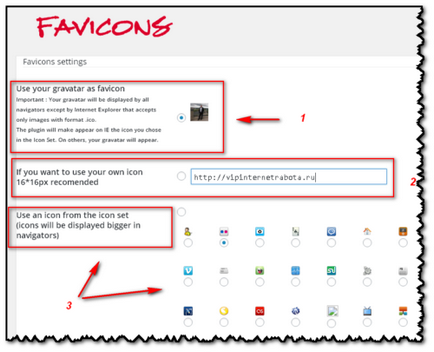
Elhaladunk a ssylochku Favicons és kap arra az oldalra, a beállításokat.
Ez egyszerű, van még jelen egy tisztességes mennyiségű ikonok közül választhat.


Nos, ez minden.