3 lehetőség beállítani nyílt grafikon facebook tag wordpress

Ez egy nagyon fontos beállítás. Minden WordPress blog tulajdonosa, aki azt akarja, hogy előre szakmailag a Facebook-on, hogy hozzanak létre címkéket Open Graph. Ezen múlik az átalakítás a kapcsolatok és a presztízs a blog.
Mik ezek a címkék? Open Graph tag felelős az információ (kép, cím, leírás), amely megjelenik a felhasználó üzenőfalára, amikor rákattint a „Like”, „Megosztás” vagy más Facebook plugin a blog.
Ez a kép látható néhány jól ismert híroldalak.
1. kiviteli alak. A legegyszerűbb. Plugin All in One SEO Pack
Ami ezt a plugint jól működik, akkor megtekintéséhez kattintson a „Like” az alábbiakban ezt a cikket. Ezután a Facebook falon lesz az első kép és a cikk címe + leírás, hogy láttál egy kicsit magasabb a screenshot. Mi folytassa a második kiviteli alakban.
2. kiadás. Facebook Open Graph Meta bővítmény
Miután ezeket a lépéseket, kattintson a szürke gombra «Save» (Mentés). A beépülő modul majdnem kész.
Az utolsó fontos lépés. Saját kezűleg kell cserélni a tag header.php fájl ezt a kódot:
Miután ezeket a lépéseket, akkor a bővítmény munkára kész. Nézze meg a cselekvés megy minden cikket, és kattintson a „Like”. Aztán, hogy milyen információkat fog megjelenni a falon a Facebookra.
3. kiadás. Hozzáadása és konfigurálása Open Graph címkék kézzel
Ha arra használják, hogy tegyen meg mindent a magad és testre, és szeretsz dolgozni WordPress-t, akkor a megközelítés, persze, ez is egy lehetőség. Először meg kell, hogy kövesse ugyanazt az eljárást, mint az előző változat - helyett a szokásos címke Az egyik, hogy mi szükség van. Nyissa meg a fájlt, és header.php helyett a szabványos tag:
A következő lépés - a legérdekesebb. Ugyanebben header.php fájlt, mielőtt a záró címke kódot címkék Open Graph Facebook:
Ezekben címkéket, akkor ki kell cserélni a 2 érték:
Mentse a változtatásokat, és nézd meg a munkát a címkék Open Graph, rákattint a „Like” bármely blogbejegyzés.
Cserélje ezt a címkét:
Mentse el a módosításokat. Ezután közvetlenül a vezérlőpulton található a link a fájlt „téma funkciók» (functions.php), nyissa meg, és a végén a kód előtt a jel>, helyezze be a következő kódot:
Ezt a kódot írja catch_that_image () függvényt. amely az első kép egy blogbejegyzést, és helyezze be a képcímkét linkre Open Graph. Ha nincs kép a cikkben, ez a funkció az alapértelmezett képet. Ehhez helyezze a kívánt képet láncszem ebben a változó:
Most mentse el a változásokat functions.php fájlt, menj a blog és ellenőrizze a működését a gombok „Like”. Minden jól működik.
teszteredmények
Ahhoz, hogy megmutatja, hogy a módszerek, amelyek leírják a cikkben, hoztam létre egy teszt blog. A blog már több állások 3 képek minden hozzáadott gomb „Like”. Tesztelem a gomb előtt és után az Open Graph.
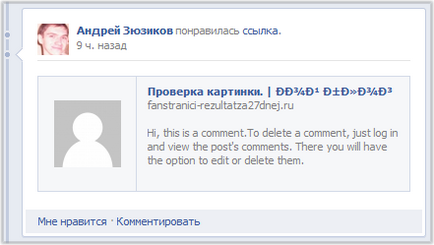
Test №1. Az eredmény a gomb "Like" a blog, címkék nélkül Open Graph és a plug-All in One SEO Pack.

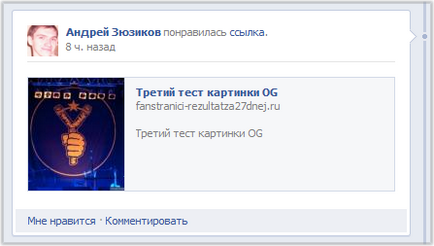
№2 teszt. Az eredmény a gomb „Like” a blog telepítése után a Facebook Open Graph Meta plugin.

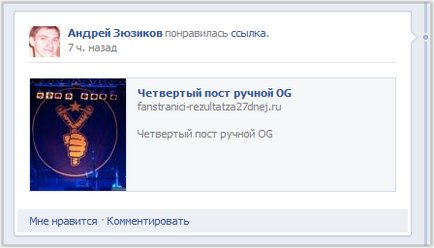
№3 teszt. Az eredmény a gomb „Like” a blog után Open Graph címkék beállításait.

Az eredmények önmagukért beszélnek. Kívánok sikeres telepítés címkék Open Graph Facebook a blog. Használati megosztási szakmailag és a legnagyobb.