Mikrorazmetka nyílt grafikon facebook
Ma beszéljünk előnyeit mikrorazmetki Open Graph, valamint hogy hogyan adjunk úgy, hogy az oldalon.
Szinte soha nem csatolja a kívánt képet, ahelyett, hogy a képet a bejelentés jelenhet meg logó vagy adjunk hozzá egy véletlen kép, amit a bejelentés, amely található az oldalon, vagy általában a bal oldalon, amely a helyszínen nem, és hogy semmi köze a téma post.
Hasonló probléma merül fel, amikor hozzá hirdetéseket osztálytársaival.
Csak ott, hozzátéve képek, nyilak megjelennek, amely lehetővé teszi, hogy válassza ki a kívánt képet - ez nem túl kényelmes, mivel szükség van, hogy vizsgálja felül az összes képet az oldalt, amíg meg nem találja a megfelelő.

Mi mikrorazmetka Open Graph?
Mivel a meta tagek statikus tartalom, nincs szükség a plug-in - ezek egyáltalán nem nehéz felvenni kézzel. Ezzel meg fogja menteni a saytik felesleges teher, ami által létrehozott plug-inek.
Szükséges adatok, hogy jelen kell lennie a címkék:
Tag og: type tartalmazhat különböző típusú szervezetek:
Kiegészítő információk:
Térjünk át a gyakorlat ...
Hogyan adjunk alapvető meta tagek mikrorazmetki Open Graph:
kép
Ez a meta címke jelzi a szociális háló, amely képet közzétenni az oldalon:
A kép legalább 200px, hanem 400-600px.
Nagyon kis képek, általában lehetetlen, hogy küldjön a társadalmi hálózatok.
header
Ez a címke tartalmazza a cikk címe, vagy az oldalon:
típus
Ez tartalmazza az objektum típusát szeretne rendelni a küldött információ:
Az interneten találtam egy másik módja annak, hogy tudja, a felhasználói azonosítót a Facebook-on:
Ezt követően, kattintson a linkre, és látni fogja az azonosító.
A furcsa az, hogy ez az azonosító megváltozik, ha újraindítja az oldalt.
Tovább furcsa dolog az, hogy ez a változó azonosító, hozzáadjuk a meta tag néha működik, és lehetővé teszi, hogy küldje el a bejelentést megfelelően működik.
Tekintse meg, melyik módszert fog veled.
Mi köze ezeknek a meta tagek?
Helyezze őket a tag feje header.php fájlt.
Ezen túlmenően, a html tag ugyanazt a fájlt hozzáadni kívánt
2. Továbbra is csak a beállítani az alkalmazást
Ehhez adjuk hozzá a kódot a fájlban footer.php néhány js és cserélje ki az APP ID saját.
Töltse az archív fájlok és mikrorazmetki az alábbi linkre forgatókönyvet.
Kérjük, látogasson el a kérelmet, kattintson a gombra Válasszon Platform. majd készülj script, ami csak hozzá, hogy az oldalon.
Mindaz, amit figyelembe vett példákat meta tagek mikrorazmetki Open Graph abban a formában, amelyben fel kell tüntetni az oldal kódja.
Számunkra wordpress, az Open Graph használata szükséges néhány jellemzője, hogy a rendszer automatikusan hozzáadja a címkéket szükséges adatokat.
↓ My előfizetők letölt egy fájlt a meta-tagek Open Graph számára wordpress az alábbi linkre
Már letöltött 34 idő (s)
nyitott ↓
Most hiba:

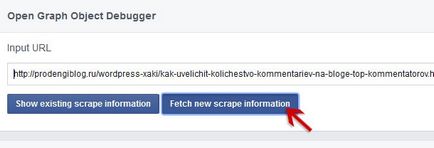
Ez törli cache adatai és a Facebook látnia kell az új meta tagek.
Ha ez nem segít, kattintson a gombra a képen látható alább a oka.

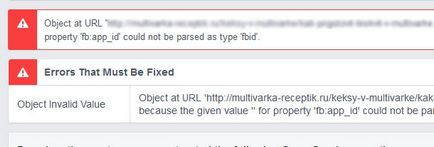
A kapott eredményeket keres hibákat kiemelve piros, nagyjából

Mi mikrorazmetka és hogyan kell hozzáadni, hogy a helyszínen:

Szeretnél e-maileket kap kedvezményt kínál,
Új hozzászólások és témák wordpress?
Hálás lennék, ha megosztja ezt a bejegyzést:
Csatlakozzon hozzám ezeket a szolgáltatásokat:
Ezért blogposting helyett imzh?
Tettem hozzá egy kis üzenet.
Kérjük, olvassa el, és újra letölteni az archív fájl.

azt Ksana
(A világ Ljudmila) - Web tervező és fejlesztő helyek.
Ebben a blogban írok Wordpress - hogyan kell létrehozni, és támogatni a helyszínek ebben a motor, a bővítmények és témák érte, a design és az elrendezés.
Mondtam neki is, az ő tapasztalatait a termelési pénzt online.
Remélem, hogy minden érdekes lesz.
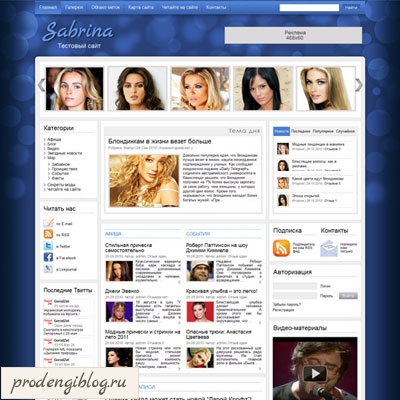
- Női téma Sabrina Premium


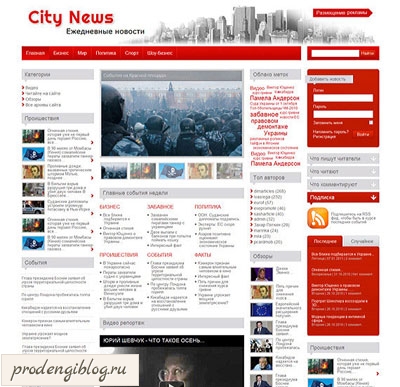
Téma City News téma a blog, híroldal vagy egy város portálon. Készült a „magazin” stílusban. Home: külön oldalon.

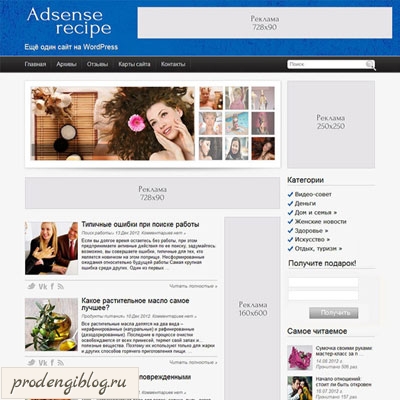
Fejlesztési telek kulináris receptek Multivarki. Jellemzők: - Adaptive elrendezést. - Az oldal nyomtatása. - Különböző típusú tartalmakat.




Csatlakozz hozzám!
2047 résztvevő