Az új design a helyén, és hogyan csináltam
Ma, kész vagyok válaszolni erre a kérdésre, és hogy bemutassa a nyilvánosság egy új design Gosso.ru oldalon.
Optimalizálás és teljesítmény
Jellemzők és azok végrehajtását
Meg kell jegyezni, hogy a helyén volt, a vázon, így InSales. Nagyon véleményem kényelmes és funkcionális, hanem tette őket szabad téma „Fortune”, „Carbon” és mások.
Az alapértelmezett keret dolgozni a megválasztott, de tartott a cookie-t (általában a múlt század technológia, ez idő távolodni használja őket, vagy anélkül, sokáig már localStorage), de az ügyfél akarta tárolt könyvjelzőket az egyes vevő iroda, amit kellett, hogy további vevő dobozt, hogy elrejtse azt a felülethez (megszokott stílusban és jquery hide), és küldje Ajax-kérések frissíteni.
Nem volt olyan egyszerű, mint a szavak! Insales minden további. Vevő mező is képezi annak id értéke egyedi az egyes ügyfelek.
Ennek megfelelően, ha az első kiegészítő rekordot. mező van, hogy valahogy az id értékét, és mentse el (például az azonos localStorage). Egy példa a kódomat (a fent említett keret InSales):
Szám 3681475 kód természetesen helyébe id mező egy igazi projekt.
Most minden saveFavoritesToField módszert lehet használni, hogy mentse kedvenc termékek adni. Vevő területen. Kész!
A választás a kész design
Töltse le a tervezési
Továbbá, húzza a képet, hogy a tartály segítségével jQuery UI húzható. nagyítás az egér görgővel - samopisnaya (Nem adom meg itt, mert ez a kódrészlet még optimalizálni kell). A kapott méret és az ofszet tárolt képet add. Rendelési területen szöveget.
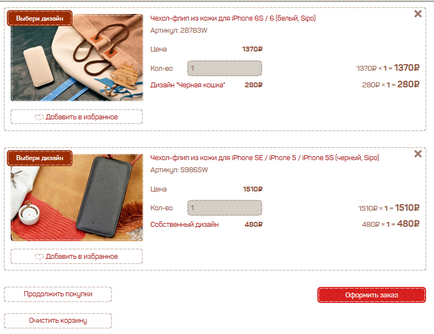
Az ilyen képeket lehet letölteni akár 3 darab mindegyik van az extra. Rendelési szám mező ext. mező tárolja localStorage és változások azzal a kiegészítéssel, egy másik terméket a design a kosárba.

Általában a kölcsönhatás tervez a kosárban lehet tárgya egy külön cikkben.
Kijelző Szállítási feltételek orosz régióban
Mint tudjuk, inseyls saját földrajzi célzás. Ez segíthet azonosítani a vevő régió, és tenni valamit, ha az adott régióban.
Mindegy localStorage írok automatikusan egy bizonyos régióban, és megadja a vevő a lehetőséget, hogy változtassa meg.
Előny, Gosso - ügyfél szorgalmas, ő vállalta, hogy saját egység feltételeinek önálló szállítás és a szállítási az egyes régiókban, és hozza a tartalmát az ilyen egységek külön oldalon, és azt AJAX kérés a tartalom. Ez az egész titok :)
következtetés
Ez a leírás egy minimális részét az összes funkcióját használni az oldalon, és azok végrehajtását. Az ügyfél van egy csomó új ötleteik, és a régi még, hogy törekedni kell, és mit kell optimalizálni.
Örülök, hogy válaszolni ügyfél kérdése van egy adott funkciót, és annak lehetőségét, annak végrehajtását a saját honlapjukon, valamint a kollégák kérdései ezt vagy azt nem írja le, vagy nem eléggé részletes jellemzőit az itt leírtakkal.