23 lépés, hogy hozzon létre az ideális elrendezés a weboldal
Ezek az elvek segít elkerülni a leggyakoribb buktatókat, és javítja a munkafolyamat tervezése során a weboldal elrendezését.
Mikor jön a tervezésekor a webhely elrendezését, akkor hajlamosak azt gondolni, a leggyakoribb hiba, hogy láttad a saját projektek, illetve a munka tapasztalatlan újoncok, akik csak lépett web design.
Ennek része a rövid lista lépést az úton, hogy az ideális elrendezés a honlap, szeretném, hogy átfogja mindazt, ami új, minden designer tudnia kell és csinálni, mielőtt elkezdünk dolgozni egy új projekt, és hogy meg kell figyelni, hogy a folyamat során.
Ezek az elvek nem csupán bizonyos szempontból a tervezési, mint például a fejlesztési kirakodás oldal design, hanem az általános munkafolyamat kérdések, amelyek lehetővé teszik, hogy sokkal jobb munkát végeznek. Kövesse ezeket a lépéseket, és akkor hamarosan az utat, hogy létre egy szakmai weboldal elrendezés.
01. Határozza meg mit jelent a siker
Jó újratervezés nem feltétlenül a legfényesebb, és azok, amelyek növelik a teljesítményt az idő múlásával. Beszélje meg az ügyfél előtt a projekt a legfontosabb, hogy meghatározzák mindezt, és megvizsgálni, hogy a kihívások túlmutatnak az írott TK.
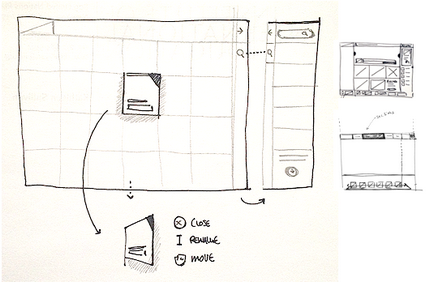
02. Kérjük, írja le gondolatait papírra

Bár ez nyilvánvalónak tűnik, de akkor meg, hogy túl gyakran a tervezők azonnal elkezdi a munkát, mielőtt úgy a problémát igyekeznek megoldani. Design - a megoldás a problémákra, és ezeket a problémákat nem lehet megoldani a színátmenetekkel és árnyékok, de jó tervezés és egyértelmű hierarchiát.
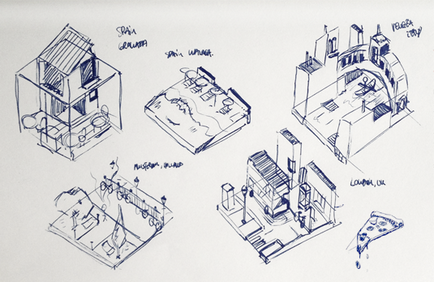
03. Első rajz struktúra

Ha a program megkérdezi, hogy megteremtse a kinézetét a projekt, az első dolog, amit meg kell tennie, hogy hozzon létre egy keret (keret), hogy megoldja az összes tervezési problémákat. Framework - felhasználói felület, amely körülveszi tartalmat, és segíti a felhasználót, hogy hajtsa végre a szükséges intézkedéseket, és mozgassa rajta. Ez magában foglalja a navigáció és más alkatrészek, mint az oldalsó és alsó rúd. Ha közeledik a tervezési ezen a ponton, akkor van egy világos megértésének elrendezések fognak használni formatervezett válaszfalak kívül a főoldalon.
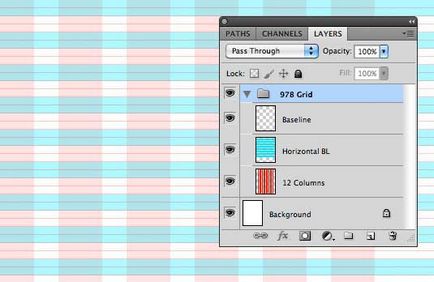
04. Adjuk hozzá a rács

Ez olyan egyszerű, mint amilyennek látszik. Mielőtt nekilátna semmit, akkor kell egy szabályos rács. Nincs mentség az induláshoz nélkül - és ha nem, akkor biztosíthatom önöket, a design nem olyan jó, mint reméled. A rács segít strukturálni az elrendezés a különböző szakaszok: ez segít meghatározni a konkrét követelményeket a méret a képernyő, és segít létrehozni egy reagáló sablonokat, hogy legyen következetes szempontjából elemei közötti távolság az oldalon, valamint számos egyéb tervezési kérdéseit.
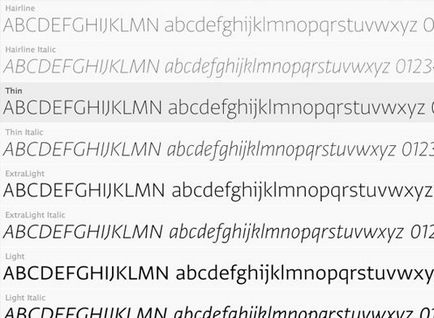
05. Válassza ki a tipográfia

06. Válasszon egy színt témát

Az egész betűkészlet kiválasztási folyamat, meg kell kezdeni tanulni, milyen színeket fogja használni a felhasználói felület, a háttér és a szöveg. Általában ajánlatos, hogy egy korlátozott tartományban a színek és a hangok egy közös felhasználói felület.
07. Divide az elrendezés

Az egyszerűbb szerkezet a helyén, annál könnyebb a felhasználók számára, hogy navigálni. Minden rész a webhely, hogy elmondja a történetet; szüksége van egy ok, és a végeredmény a felhasználó számára. Az elrendezés segít tartalmat, hogy kiemelje a legfontosabb része a történetnek.
08. Rethink telepített elemek

Tényleg szükség van keresni gombot? A legtöbb esetben a válasz nem. A tervező Ön alakításában, ahogyan a felhasználók az interneten böngésznek, és el kell döntenie, hogy hány lépést kell tenni a legegyszerűbb műveleteket és mennyire hatékony a webhelyen.
Néhány egyezmények vannak, mert a munka, de néha ott vannak, mert senki sem tölt elég időt az értékelésen. Fontos, hogy újragondoljuk a létrehozott interaktív sablon valamennyi komponens, hogy hogyan tudjuk javítani őket.
A mozgás fontos a fejlesztés, interaktív élményt. Nem tervezés nem lehet megítélni a saját, vagy statikus komponens. Minden komponens határozza meg a kapcsolatot a rendszer, és ez a kapcsolat megköveteli adandó forgalommal megfelelően. Mozgás szemléltetik dinamikus hatások tartalom vagy interaktív államok az elrendezés. Erre a célra a második ajánlott, hogy támogassák a projektek tovább prototípus.
10. A prototípus, prototípus, prototípus
Prototípusgyártás - a legjobb módja, hogy teszteljék a kölcsönhatás és a technológia. Sok eszköz prototípus, ami megkönnyíti a munkát ezekben a napokban, és nem kell, hogy egy guru a kódoló létre hatékony prototípusok. Ez egy másik módja, amely gerjeszti az ügyfelek, a jó értelemben, különösen akkor, ha elképzelések és ötletek, amelyek kell sok magyarázat.
11. Challenge magát
Felhívom minden tervező kihívást magát minden projekthez. Az innováció nem mindig előfeltétele a projekt, így meg kell, hogy dolgozzon ki valami újat. Példák a különböző hívásokat lehet használni az új rács, hogy hozzanak létre egy új alkatrész vagy akár kisebb kihívások, például az elutasítás keverési módok, illetve a használata egy adott szín.
12. Ügyeljen arra, hogy a részleteket

Az utóbbi időben ez a kijelentés gyakran visszaélnek, de a végtermék nem mindig látható. Attól függően, hogy a koncepció a projekt „figyelem a részletekre” különböző dolgokat jelenthet.
Lehet, hogy egy kis interakció, hirtelen animációt vagy esztétikai érintés, például egy kis gradiens a gombot, vagy szép sorban az ablak körül a háttérben. De általában, ez a sáv van szükség - és ez természetes, ha tényleg tetszik, amit csinálnak.
13. Javítani egyes komponensek

Tekintsük egyes komponensek ha lehet mutatni a tervpályázati. Ha ezt teszi, az eredmény az egész több lesz, mint pusztán az összes alkatrész. Lesz döbbenve, hogy milyen tiszta és igaz ez az állítás.
Minden alkatrész úgy kell kialakítani, hogy az mindig képes elválasztani is néz ki a legjobb alkatrészeket. Előfordul, hogy a tervezők hagyott bizonyos részein az oldal csak az utolsó pillanatban a to-do lista, és végül nem mutatnak nekik sok tekintetben.
14. Fen a munkát

Annak elkerülése érdekében, elmosódott képpont, akkor próbálja meg a megfelelő kontraszt a szélütés és a háttér vagy a háttér színét. Amellett, hogy minden esztétikai szempontok, van néhány dolog, amit el kell kerülni, hogy hozzon létre egy tiszta és megfelelő működését.
Vannak dolgok, meg kell keresni, amikor megpróbálja élesíteni a munkájukat, és ezek közé tartoznak gradiens csíkok, elmosódott élek, betűtípus megjelenítési lehetőségek (egyes betűtípusok, méretüktől függően, de legjobban egy adott megjelenítési mód), és megérinti, hogy erősen egyesül a háttérben.
Ezek csak néhány példa a fő kérdés, hogy meg kell keresni, de valójában a lista végtelen. Mindig nézd meg a design egészére, hogy megbizonyosodjon arról, hogy minden jól működik, majd elemzi az egyes összetevő külön-külön alaposabban.
15. A fájlok rendszerezése
Ez (együtt a használata a grid) az egyik legfontosabb tippeket, nem számít, milyen eszközt használ a tervezés. Függetlenül attól, hogy a projekt mérete és száma a dolgozó emberek rajta, meg kell tárolni a fájlokat abszolút módon. Ez megkönnyíti az export különböző részein, felgyorsítja fejlesztés, és együttműködés a csapat többi tagja.
16. létrehozása a legjobb megoldás -, hogy felkészüljenek a legrosszabbra

17. Rack fel a tervezési, amíg elkezd utálni
Ha Ön szenvedélyes design, biztos vagyok benne, hogy az, amit már megtette többször. Amikor befejezte egy bizonyos részét a tervezési, a büszkeséget, hogy tervezzen egy része az életének. Hogy a screenshotok, ellenőrizze a különböző eszközök, akkor is ki kell nyomtatni, és tarts ki a falra.
Ennek eredményeként ez a folyamat, akkor kap arra a pontra, hogy végül lesz egy gyűlölet a design. Akkor kezdődik, hogy mi a baj, és a végén, meg nem változtatja meg neki. Elutasítása a korábbi munka jele az érettség, ami azt jelenti, hogy akkor végre tanulni a hibáiból.
18. Oszd meg tervez az ügyfelek egy korai szakaszban
Több interaktív koncepció és példaként megjelenés, győződjön meg arról, hogy Ön egy ügyfél egy szakaszban. Ne túl sok időt töltenek a koncepció előtt osztod meg az ügyfél.
Miután a kezdeti koncepció jóváhagyják, akkor képes lesz arra, hogy pihenjen egy kicsit, és elkezd fejlesztését. De ha nem tetszik az ügyfél bemutatása után az első fogalom, meg kell gyűjteni annyi vélemény, hogy majd be egy másik, megfelelő megoldást.
19. Légy a legjobb barátja neki Fejlesztő
A fejlesztők - a kreatív emberek, és ők szeretik a munkájukat, valamint te. De nem mindig szerepelnek a munka a projekt a kezdetektől fogva, és gyakran vesznek részt csak akkor, ha a koncepció választjuk, és a kreatív szerepe újra.
Ez a folyamat érvénytelen: néhány, a legjobb ötletek a fejlesztői csapat, úgyhogy győződjön meg róla, hogy egyesültek velük a kezdetektől a projekt. Kicseréljék a fogalmak és a szenvedély velük vezet jobb ötleteket és jobb végrehajtása a végén.
20. Képzeld el a dolgokat a lehető legvilágosabban
Fontos, hogy ne csak kiváló munkát, hanem, hogy hogyan teszi ezt. A legjobb design lehet figyelmen kívül hagyni vagy meg kell semmisíteni, ha nem közölt rendesen. Mikor jön a bemutatás, meg kell magyarázni a munkát, mint ha megmutatja neki a négy éves gyerek. Mindig tartsuk szem előtt, hogy ami elég világos, hogy ha, lehet, hogy nem annyira egyértelmű, hogy neki, aki látja a design az első alkalommal.
21. Nem túlságosan kötődik az ötleteiket
Van egy finom vonal között megértést, amikor megvédeni elképzeléseiket, és megtanulják felismerni, ha a csapat vagy az ügyfél nem látja őket, mint egyedül. A tervező van szüksége, szilárd hit abban, amit csinálsz, de akkor is készen kell állnia arra, hogy gyorsan vizsgálja felül az Ön elképzeléseit, és dolgozzon ki valami mást. Ne felejtsük el, hogy mindig van több megoldás.
22. Kövesse a design a fejlesztés
Ellentétben a közhiedelemmel, a munka a projekt nem ér véget az átviteli PSD elrendezések és stíluslapok. Ha tényleg érdekel, hogy a projektek és ötletek kölcsönhatások révén jól tette, időről időre meg kell vizsgálnia a régi barátok-fejlesztők, és segít nekik, amennyit csak kell, hogy minden kis pixel tökéletes volt.
23. Mutasd meg a folyamatban lévő munka

Talán minden tervező szereti, hogy nem csak a végeredményt, de a befejezetlen design, hogy úgy mondjam, a folyamatban lévő munka. Néha a legjobb része a projekt nem tekinthető több okból és elvész a „Archive” mappába.
Ha a projekt megvalósul és kap jóváhagyást a kliens, támogassák azt, és ha lehetséges, hozzon létre egy esettanulmány befejezetlen munkák és projektek, amelyek nem szerepelnek a végeredményt. Ez segít a tervezők és mások is hozzájárulnak a tudás más, és is kap értékes visszajelzéseket cserébe.