Alkatrészek kiválasztása script autóval márkák php mysql jquery - 1. rész

Néha van, hogy hozzon létre egy nagyon hosszú legördülő listák, amelyek értéke lehetetlen, beállíthatja a jelölést a HTML. Például egy listát a városok és országok, napok, hónapok be lehet állítani, minden gond nélkül. A kijelző értékek az adatbázisból, és azokkal helyettesíti a legördülő, egy listán, sőt, hogy egy listát a három vagy négy megközelítést, sőt anélkül, hogy újra betölteni az oldalt az AJAX - hívta fel a jó cikket.
Ma már veletek Hozzunk létre egy érdekes forgatókönyvet, amelynek segítségével beállíthatja a jövőben az online boltban. És én majd szétválasztják a cikket különálló részből áll, amelyeket el kell helyezni a szakaszok a helyszínen.
Mit fogunk létrehozni ezeket a tanulságokat:
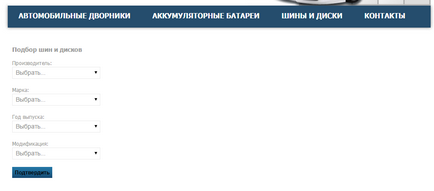
Alkatrészek kiválasztási modult autómárka
Annak érdekében, hogy mi a teendő ebben a fejezetben.
- Értékek szerezni formájában tömb első legördülő listából.
- Leírás: legördülő listából kap az adatbázisból, frissíti az értéket a második listán. JQuery mi kódot.
- Hozzon létre egy külön fájlátvitel osztály és add módszerek - funkció a könnyű használat a forgatókönyvet a jövőben.
Először hozzon létre egy kapcsolatot az adatbázis fájlt.
Igen, igen, igen. Fogjuk használni az adatbázist auto-alkatrészek. Szinte minden második legnagyobb telek a programozók használják az adatbázisban. A könyv tartalmazza az összes ismert és ismeretlen márkájú autók, életkor szerinti bontásban, obemu motor és zokogni kormányzati autómárka.
Az adatbázis nagyon serezdnaya a jövőben, az adatok feldolgozása, fogunk használni az összes rendelkezésre álló processzorok php vonalak, amelyek ezt az információt keresni az online boltban.
Az adatbázis könyvtárat a válogatott alkatrészek
Itt látható a szerkezet a gumiabroncs és a hajtás kiválasztási táblázat:
Ahogy meglátjuk tábla szerkezete nagyon egyszerű. Felhasználási vonal elválasztó | és a # egy nem-szám, vagyis a hátsó első kerekek például elválasztó vonal a rostély alatt szétválasztására lehetséges gyárilag telepített pár elülső és hátsó gumiabroncsok párokat.
Egyéb asztalok kissé eltérő jellemzőkkel, de az alapvető rendezési jön három, négy kritériumnak. A gyártó, hogy, gyártási év, módosítás. Csináljunk egy példát a kiválasztási kerekek és gumiabroncsok.
A szokásos formában vagy bármi felesleges, kivéve ezt a sort:
Ez nem csak egy vonal - ez a Punk-indulást. List of all autógyártók azt inicializálni, amikor megnyitja a weboldalt, és automatikusan létrehoz egy listát az összes rendelkezésre álló autók formájában, a következő formában:
A kiválasztott felhasználó érték érték az első legördülő listában lesz, mint a második, a második pedig a harmadik és így tovább, amíg otseit nem kell egy adatbázist sor.
Itt van, hogyan néz ki:

Hozzon létre egy php fájl kezelő és előfeszítő autómárka.
Lehet, hogy próbált futni egy script a helyén, de ő még nem áll készen. Mivel nem illessze be a létrehozott ciklus adatok űrlapunkat. Ehhez nézzük csatlakoztassa a php fájlt írásos kódot, mielőtt a következő formában:
Most véleményem szerint ez a legnehezebb része a forgatókönyvet. Régebben a jQuery könyvtár, hiszen ment egy csomó időt elérésekor az objektumot. Ne felejtsük el, hogy csatlakoztassa a webhelyen.
Egy kicsit bonyolult, de ne aggódj. Ha érti ezt a kódrészletet - kapsz az egész képet a jövőben a forgatókönyvet. Kezdjük érvényteleníti az összes elem, kivéve az első legördülő listában, majd fokozatosan nyitott, és helyettesíti az értékek jönnek hozzánk a szerverről.
Itt a kód nedostoyuschie select_type.php file:
Minden logika is lehet másképpen, és illeszkedik egy kép, de nekem a jövőbeni fejlesztések történtek minden küldemény kérést küld egy külön fájlban.
Tehát fejezzük be a hiányzó funkciót a fájl select.class.php
Írásban dinamikus legördülő listából a php + mysql
A forráskód a megnyitott fájlokat select_year.php:
És elterjedt a hiányzó darabokat select.class.php
Ebben a szakaszban már befejeztük a többszintű legördülő listából keresztül ajax php és mysql. De maradt egy felvezető megnyomásával megerősítés gombot.