Banner gombot saytacollection, gyűjtemény
1. Hozzon létre egy dokumentumot 500 × 300 pixel, töltse ki színes - ## 2d164d.
2. készítünk egy téglalap alakú, lekerekített sarkokkal. Az eszköz használata az azonos nevű - „lekerekített téglalap» ( «U» gombot a billentyűzeten, vagy a bal oldali eszköztár).

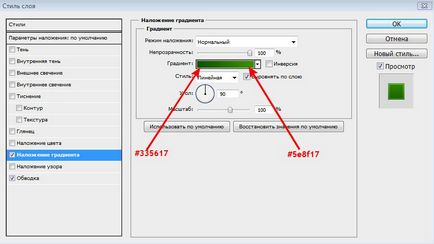
3. A gradiens rárakódik a téglalap, hívjuk ezt a funkciót duplán kattintva a téglalap réteg - „Overlay gradiens” (vagy gomb «G» vagy az eszköztár). Color: # 335617 és # 5e8f17.

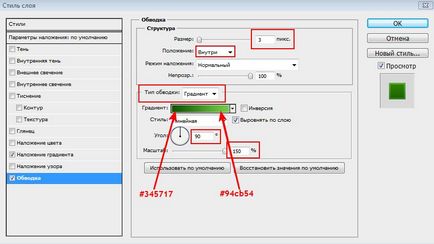
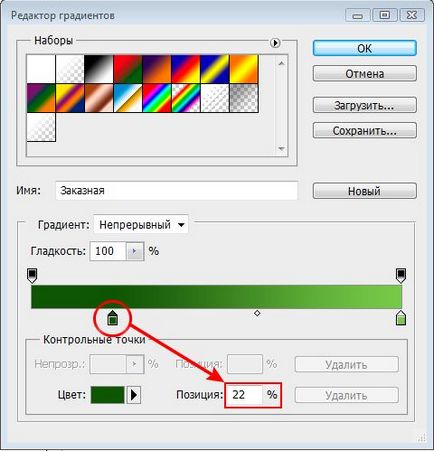
4. Add a stroke (dupla kattintás a réteg - "Stroke"). Színes a csúcspont: # 345717 és # 94cb54. Ugyanakkor haladunk az első színállomás 22%.



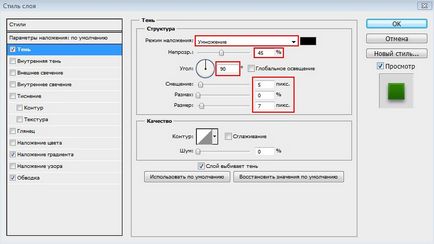
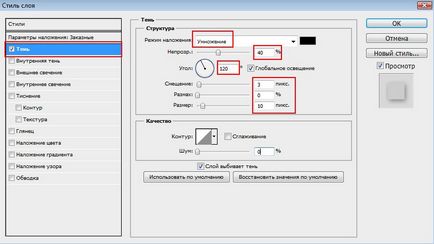
5. hozzá egy árnyék. Mindegy, kattintson duplán a téglalap réteg és létrehozott árnyék beállítások:

A doboz részt kapott térfogata:

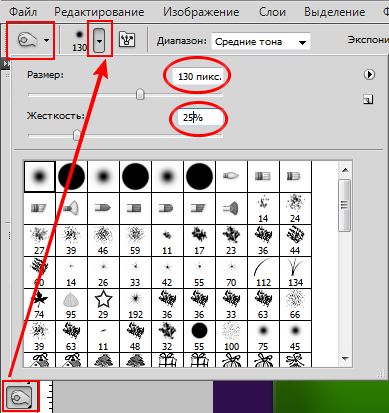
6. Adjuk hozzá a nagy banner. Ehhez először hozzon létre egy új réteget, és kombinálni egy réteg egy téglalap. Most, hogy az eszköz „Burn” ( „O” a billentyűzeten, az eszköztár), majd állítsa be a paramétereket az alábbiak szerint: a méret 130 pixel, keménység 25%

Használja a fényerő mindkét oldalán a banner, és a következő hatás:

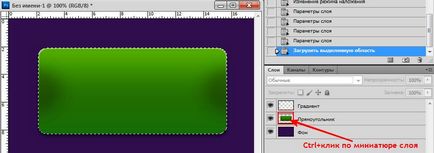
7. Válassza ki a téglalap keresztül dedikált -> Load Selection ...

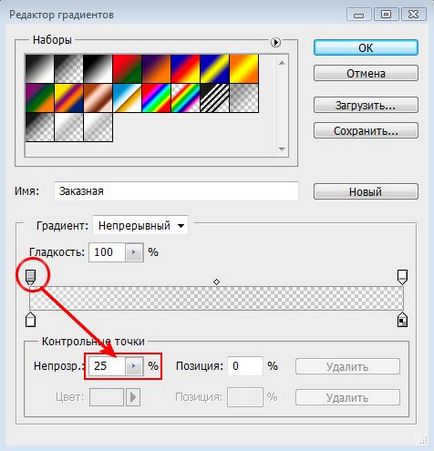
Hozzon létre egy új réteget, és ismét használhatja a Gradient, hogy kitöltse a kiválasztott terület felett és alatt az áttetsző fehér. Gradiens take a fehértől a transzparens, opacitás leállításához tegye ki 25%

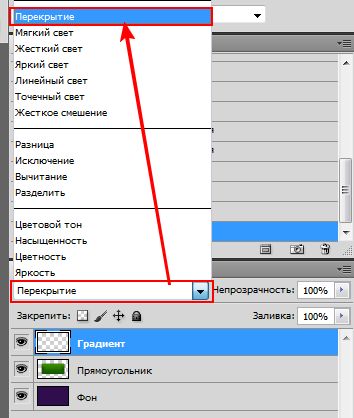
Törölje (Ctrl + D), és a változás réteg módot „átfedés» [frame align = »Központ»]

Lássuk, mi megvan:

8. Most alkalmazni a banner egy kis csillogás és ragyogás. Ehhez először válassza ki az alakzatot, kattintson a réteg thumbnail, miközben lenyomva tartja a Ctrl.

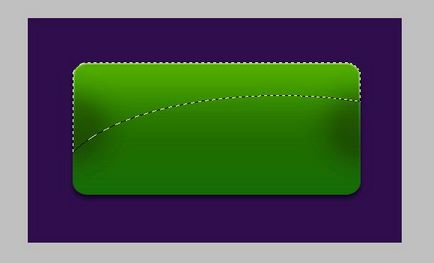
Az eszköz használata „ovális régió” ( „M” a billentyűzeten, vagy eszköztár), akkor nyomja meg az Alt és így kivágott része a teljes mentesítés. Meg kell kinéznie:

Hozzon létre egy új réteget viszünk fel a kiválasztott terület pontosan ugyanaz gradiens ahogy betöltve utoljára (a fehér és átlátszó, 25% átláthatóság). A gradienst alkalmazva alulról felfelé. Törölje (Ctrl + D), és változtatni a módot, hogy föléterített.

Új réteg árnyék. Dupla kattintás a réteg keverési lehetőségeket nyit:

Kapunk ezt a hatást:

9. A végső pont: díszíteni a banner, és adjunk információt is.
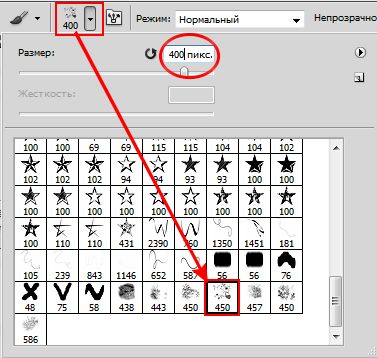
A banner, fogjuk használni egy dekoratív ecset, amely letölthető innen.
Tehát még egyszer betölti a banner kiválasztás (kattintson a miniatűr a réteg, miközben lenyomva tartja a Ctrl billentyűt), és hozzon létre egy új réteget, amelyre szeretnénk felhívni a kefét.

Okozása az ecset mintázat a Banner, törölje (Ctrl + D) és módosítsa a réteg fedi egymást, és tegye ki a átláthatóság helyzetben 30%. A banner a következőképpen néz ki:

Most állítsa be a kép élességét az eszköz használata „élesség” (az eszköztáron). A műszer beállításai: Ecsetméret - 200 pixeles üzemmódban - normál intenzitású - 50%)
A minta a banner világosabbá váltak:

Képek hozzáadása a banner. A kép, ami fogom használni, itt töltheti le.
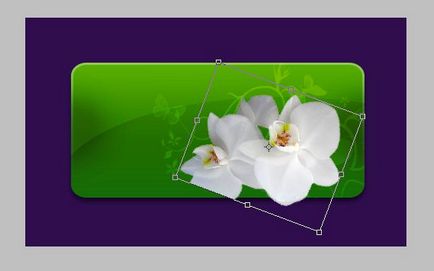
Nyissa meg a Photoshop, majd másolja (kattintsunk a réteg ikonjára, tartsa lenyomva a Ctrl), hordozható banner. Csökkenti a Banner mérete és forgassa egy kicsit (Ctrl + T). Ha szükséges, a kép áthelyezése, ahol szeretnénk, hogy legyen.

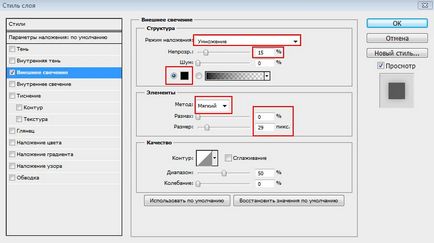
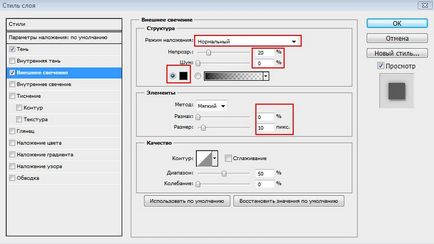
Most adjunk hozzá fényét és a fényerőt a mi orchideák. Ehhez kattintsunk duplán a réteg a virág, és válassza ki a „Külső ragyogás” listán. a következő beállításokat:

Ezt követően, a virág fog kinézni:

Hozzon létre egy új réteget, és egyesíti azt az előzőt. Most válasszuk banner is, hogy rákattint a miniatűr a Rétegek listában, Ctrl. A banner jelenik meg kiemelve, és most annak érdekében, hogy távolítsa el az összes része a virág, amely kívül esik a téglalap, fordítsa meg a képet (Ctrl + Shift + I), majd nyomja meg Del.

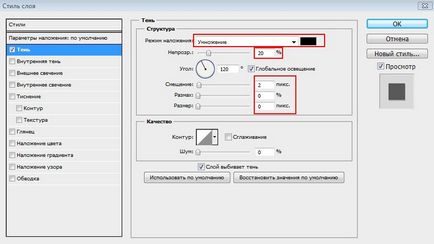
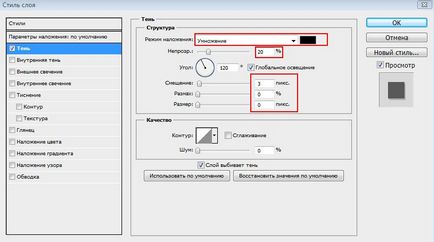
Új címkék árnyék:

Alul van egy link az átmenet, olyasmi, mint a „Jump”, és a szöveg réteget ad azonos árnyalatú, mint az első sorban, a szín take - # 80bb00, méret - 16 pixel. Most a banner így néz ki:

És még egy utolsó érintés - adja hozzá a nevét a szalon. Mi ezt a AQUA és írjon fehér színe, betűméret - 54 pixel.
Add stílust a neve: árnyék és külső ragyogás:


És végül kapunk egy banner, amely már működött:
