Hogyan készítsünk egy pop-up ablak segítségével jquery
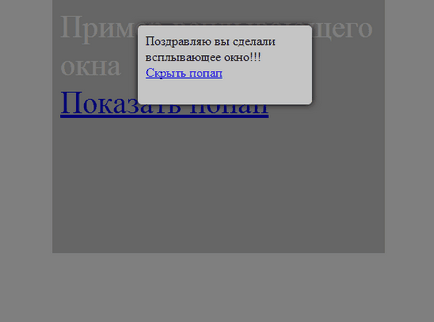
Ebben a leírásban, elmondom részletesen, hogyan kell egy pop-up ablak kezüket, miközben nem törés az agyukat, és kap egy minőségi és gyakorlati eredményeket. Itt van mit teszünk ma:

És ez valóban nagyon kényelmes és praktikus. Ahhoz, hogy a webhely könnyen. és ha minden csinálni szépen egy kényelmes funkció, akkor minden bizonnyal a webhely, hogy minél több előnyt, és javítja a használhatóságot, hála egy egyszerű popup. És így a szavaktól a cselekvés, hogy felugró lehet elég könnyű, mind ezt az egyszerű eljárást, tudjuk megvalósítani révén jó néhány híres ínszalag html + css + jquery.
Tulajdonképpen most minden annak érdekében, hogy indítsa el a HTML kódot fog menni, és ez az, amit meg kell, hogy:
doboz szélesség: 400px;
magasság: 300px;
background-color: #ccc;
margin: 0px auto;
padding: 10px;
font-size: 40px;
szín: #fff;
>
.felugró szélesség: 100%;
min-magasság: 100%;
background-color: RGBA (0,0,0,0.5);
overflow: hidden;
összesen: fix;
top: 0px;
>
.felugró .popup-tartalom margin: 40px auto 0px auto;
szélesség: 200px;
magasság: 80px;
padding: 10px;
background-color: # c5c5c5;
border-radius: 5px;
box-shadow: 0px 0px 10px # 000;
>
Tehát, először meg kell blokkolni csak a szöveget, és neki már kijelölt egy osztály doboz, ebben az osztályban, akkor adja meg a szélesség szélesség: 400px; magassága magassága: 300px;, háttérszíne szürke background-color: #ccc;. távolabb a külső mélyedésbe, és középre árrés egység: 0px auto;, majd kérték padding, állítsa be a betűméretet az font-size: 40px; és a színe fehér szín: #fff;. Az első egység a második minden elmúlik.
Itt elvileg a tulajdonságokat szeretjük, mert a felugró kialszik és növényzet az egész oldalt, mi üzembe szélessége 100%, és mivel a min-height: 100%; kértük minimális magasság, akkor állítsa a tulajdonság kijelző egység eleme a többit lesz rejtve overflow: hidden;, előírt rögzített helyzetben nullpontofszet a tetején.
És az utolsó mondat az igen test a mi pop-up ablakot, akkor .popup-tartalom, a külső felső margó 40 pixel paraméterek automatikus összehangolják a központtól margin: 40px auto 0px auto; állítsa be a szélesség és a magasság szélesség: 200px; magasság: 80px;, padding padding: 10px;, háttérszín background-color: # c5c5c5;, lekerekíti border-radius: 5px, és csinál egy árnyék box-shadow: 0px 0px 10px # 000;.
Tehát CSS, rájöttünk, ahol szerintem minden egyszerű volt és világos, most menjünk egyenesen a JQuery kódot, hogy valóban megadja nekünk a lehetőséget, hogy egy pop-up ablakban. Először hozzon létre egy fájlt Js felbontású esetemben én script.js és helyezze be az alábbi kódot:
$ (Document) .ready (function () PopUpHide ();
>);
. Funkció PopUpShow () $ ( "# ablak felugró") show ();
>
funkció PopUpHide () $ ( "# ablak felugró") hide () .;
>
Ez adta meg a kódot, akkor fejtik ki a három funkció, az első elrejti a felbukkanó, ha az oldal betöltődik, a második pedig mutatja, és a harmadik ismét rejt. Nincs többé olyan nehézségek, amelyek ránk hagyott csak változtatni html kód és minden pop-up ablak kész. Ezért megváltoztatjuk a kódot az alábbiak szerint:
Mi változott, és megváltoztatta a következőkben akasztott jQuery könyvtár:
És még két linkek mutatnak, és elrejti a popup. Ez minden, amit most letölthető mindhárom fájlt a honlapon, és működni fog, ha rákattint a linkre felugró fog megjelenni és eltűnni is. Ez nagyon kényelmes és egyszerű eszköz, melynek segítségével a honlapon, ahol szeretne, és ennek megfelelően módosíthatja, ahogy szeretné.