Javascript elérni a html elemek
Üdvözöljük a kezdő programozók.
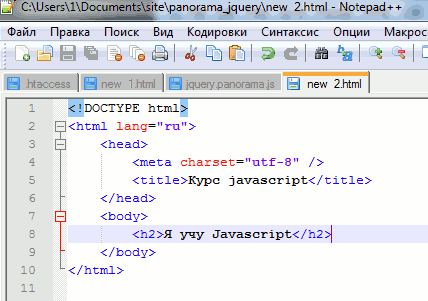
Tegyük fel, hogy van egy oldal a h2 fejlécet.

Célkitűzés: javascrip jelenti, hogy befolyásolja ezt a fejlécet. Ez azt jelenti, hogy megkérem a színe, változtassa meg a szöveget, hogy a mozgás, stb stb
De ahhoz, hogy észre ezeket a szándékokat a gyakorlatban, meg kell szerezni a hozzáférést ehhez javascrip html elemet.
Ahhoz, hogy hozzáférést számos módja van. Nézzük meg őket sorrendben.
Kapcsolódás a címke nevét
Létrehoz hozzáférés révén már ismeri a dokumentum objektum getElementsByTagName módszer. ahol
kap - kap
Elements - elemek (többes mert az alapértelmezett több címkét az alábbi oldalt Nézzük meg részletesebben.)
Hogy a leendő programozás orosz, igaz?
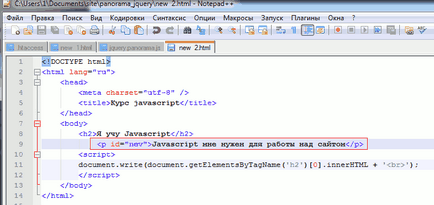
Nos, olyan sok van, így a latin írja a következő parancsokat a body tag alatt az irány. Miért a szervezetben, megtudjuk, hogy a jövőben, bár nem annyira fontos.
Az előző cikkben akkor tudni fogja, hogyan kell kezelni a tömb.
A zárójelben kell megadni a számát az elem a tömbben.
De ez még nem minden. Amellett, hogy a tag nevét kell megadni, hogy ez a tag html. Erre a célra innerHTML eljárás
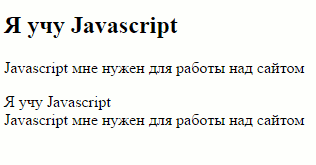
Most mindent. Hozzáférés dolgozni cím érkezett. Hogyan ellenőrizze?
Próbálja megjeleníteni. Ha a script működik, az alábbiakban a legfontosabb cím legyen a felirat szövegét fogja meghozni a forgatókönyvet.
Azt is hozzá egy sortörés, mint továbbra is több csatlakoztatott.
Általánosságban elmondható, hogy bejön nekem
Access elem id
Ehhez adjunk hozzá egy oldal elemazonosítóval és megkérem.

Mi ugyanazt a dokumentum objektum egy másik módszer, ahol getElementById
kap - kap
Element - elem (már a számban, mint az id általában egyedi)
Id - ID
Add a sort a script azonnal a képernyőn az ellenőrzés.
Meglátjuk, mi történik

Nyilvánvaló, hogy hozzáférést biztosít mind a html elemeket kapott.
Kapcsolódás az elem neve
A html több tag, akinek specifikáció egy attribútum neve.
a) hozzáférés a címkét.
Hozzon létre egy űrlapot két bemeneti tag, az értéke egyikük kerül át a másik nevet.
Ha rákattint a gombra, ez a szám lesz a területen.
Attribútumok type = »szövegben» és type = »gomb» ebben a példában azt jelzik, hogy milyen formában lesz az input elem.
Attribútum értéke - érték, amely megadja azt a számot, kulcsfontosságú lesz, és a szám, amely megjelenik a formában nevű mező számított, a tag nevét bemenet.
b) Hozzáférés a funkciót. Hozzon létre egy űrlapot, három tag bemenet. Az érték az első mező alakíthatjuk a gomb továbbítja a második mező nevét.
Itt a helyi változó, és férhetnek hozzá a funkció tag.
Ez a teljes elérési utat a tételt. Először is, a módszer dokumentum (html oldal), majd forma (forma nevét), majd t1 (tag nevére lehet elérni), és az értéket (az érték a beírt).
A változtatható s van megadva végrehajtandó művelet egy változó.
Akkor az eredmény a jelen kereset (érték = s) jelenik meg a második mezőben, ami szintén lehet hozzáférni név szerint.
A funkció kapok előtt magam egy kicsit, de ez rendben van, csak legyen tudatában annak, hogy a funkció eléréséhez html elem nevét.
Egy pár óra részletesen megismerjék a funkciókat.