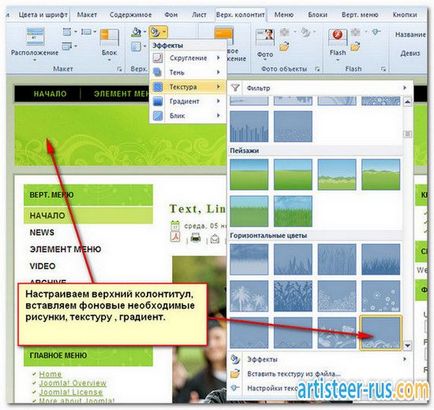
Doing gumi helyszínen

Következő hozzá az első rajz:

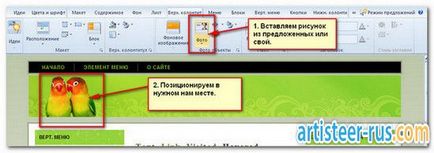
Ezt követően az export tevékenység sablon például Untitled (ez lesz a fő mappát a sablon). Miután exportáló eltávolítja az első mintát, és a második paszta, amely összesen az első bit a jobb oldalon.

Következő lépésként exportálja a sablont újra, de egy másik névvel Untitled2 (ez lesz egy átmeneti mappába).
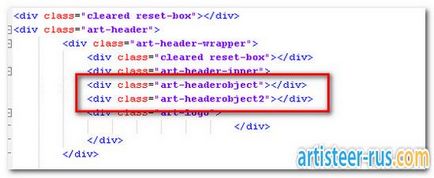
További végzi az alábbi nyitóképeket mappában kiegészítő minta sablon talál ott header-object.png, nevezd például header-object2.png, és vigyük át a képeket a mappa fő Untitled sablont. Ezután nyissa meg a főoldalon a sablon page.html (vagy index.php, attól függően, hogy milyen sablon nem), és talál egy osztály sorokat:

másolat
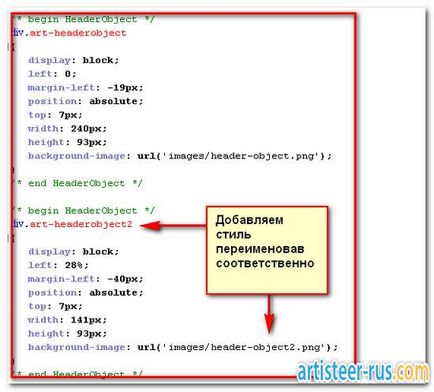
Nyissa meg a fájlt .css stílusok Untitled2 fájlt (segéd mintázat), és másolja art-headerobject stílusok Untitled sablon (alap sablon) stílusok változnak a nevét az osztály a művészeti headerobject2, nem megfeledkezve ebben az osztályban, és változtatni a nevét, a kép a fejlécben-object2.png

Most másolja és nevezze emlékezetes stílusokat a .css az IE6-7. Ennek eredményeként most nyitjuk meg sablont a böngésző (ha CMS sablon telepítése után is) a következő:
Most, ha megnézzük a mintázat a különböző felbontásokat a képernyőn látunk, mint a képek kerülnek a felületre arányos a fejléc az oldalon.
Hogyan lehet ipolzovatdanny leckét? Hoztam egy technológiai hozzá egy képet, minden más függ a mester fantáziáját. Például a honlapunkon állt sablon egy kalap:

Tehát ez a gumi kupak 7 grafika alkalmazott helyszínen. És sapka néz rendesen minden felbontásban a monitoron.
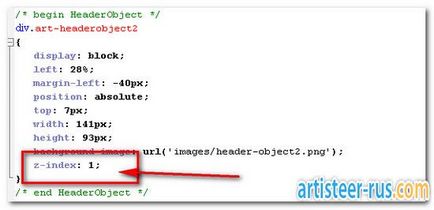
PS: elfelejtettem mondani, ha több képet (amely átfedi egymást, szükség van hozzá a paraméter stílusok .css z-index:

Amely arra szolgál, azért, hogy a kép az első, vagy (ha van egy mínusz) háttér, z-index: 1; z-index: 2; stb