Miért betűtípusok krómozott vindous
Egyszer valaki azt mondta nekem, hogy ha egyszer elindított egy új blog, az első hang lesz, hogy csak. Így legyen.
őstörténet
„Ügyeletes” Gyakran hallom az ügyfelek szellemében a mondatot: „Ez a kialakítás már jó betűtípusok, és akkor szabhat rossz. A tervező dolgozott jobb, mint te!”. És legfőképpen, annak érdekében, hogy bizonyítani valamit, kellett költöznie udvariasan obszcén beszédet. Mert azt hittem írjak mindezt valahol, így csak dobjon egy linket a jövőben. A végén lesz néhány adatra, és a linkeket a fejlesztők.
Mi a baj?


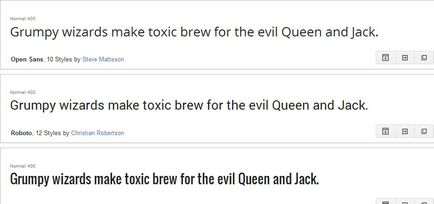
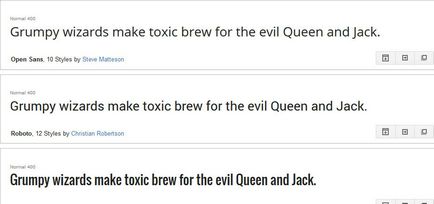
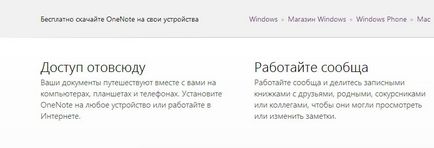
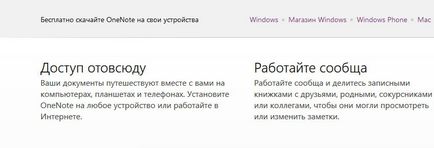
Site betűtípusok a Google:


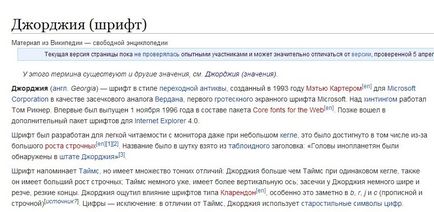
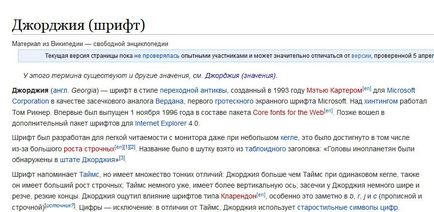
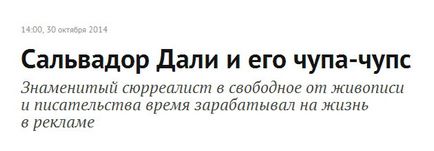
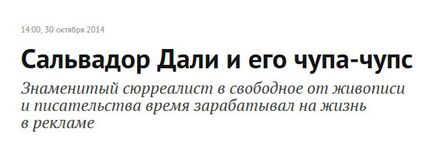
Ahhoz Lenta.ru (jegyezzük meg a "C" betű):




Eleinte úgy tűnik, hogy a második screenshot (Firefox alatt ingyenes) csak egy kicsit több, mint egy fényes font. Peering jobban meg fogja érteni, hogy a Chrome úgy tűnik, hogy „tér”.
Ki a hibás?
A dolog simító. A Firefox ingyenes sokkal jobb, mint a Chrome, és persze, hogy hibás a fejlesztők Chrome, azaz a Google.
És még lehet, hogy használ egy rosszul konvertált betűtípusokat. Ha hirtelen úgy dönt, hogy használ valamilyen ismeretlen font (törés neki engedélyt, természetesen), akkor egyértelműen az elrendezést tervező (vagy magad) talált egy néhány font konverter, amely kiadási beveszünk minden lehetséges formátumot, de egy rossz a. Ebben az esetben én is tanácsolom fontsquirrel.com. Ezek a kiváló konverter, de vannak korlátozások az átalakítás egyes betűtípusok (mivel a licenc megsértése).
Mit kell tenni?
Ez attól függ, hogy ki vagy? A fejlesztő vagy az ügyfél?
Ha egy ügyfél, akkor ..
Az ideális megoldás az Ön számára - nem használja ezeket a betűtípusokat általában. Mondd meg a tervező, hogy ő vette igénybe a szabvány. vagy azok, akik a google.com/fonts. A legjobban látható minden böngészőben.
Vagy vásároljon használt betűtípus. A legtöbb calligraphers már csak, hogy a webes verzió, amit még külön is megvásárolható. Ez a kérdés meg kell vitatnia a tervező és fejlesztő.
Ha egy fejlesztő, akkor ..
Magyarázza el az ügyfélnek, hogy miért nem használja nincs ismert headset.
Ugyanez a probléma a Chrome, akkor nem teljesen fix a. Csak akkor segít egy kicsit béna, palming neki formátumok, hogy jobban tükrözze. Ezen a ponton, hogy a kiváló jelentést Angelina Sidortsovoy használatával kapcsolatban egyéni betűtípusokat.
És ne felejtsük el, hogy ha az egyéni betűtípust használ csak néhány helyen (logó és a leírást, például), akkor mindig ugyanazt, valamint a srácok a EPL. Ezek a legtöbb fejlécek ki egy képet. És mindenki boldog.
A desszert
Ki (version 35) a Chrome-ban vindous, és minden böngésző alapú lehetőség van többek között a kullancs chrome: # 47; # 47; A zászlók cím alatt az „Enable DirectWrite». Az újraindítás után a böngésző, akkor megjelenik egy nagyon erős változás a simítás, amellyel betűtípus körülbelül 16 képpont felett tökéletesen rajzolt. Hasonlóan Firefox ingyenes. De a kisebb méretű lesz undorító zamylenny és görbék. Ez különösen nyilvánvaló, például egy chat VKontakte.
Ahhoz, hogy az új funkció, vagy sem - úgy dönt. És remélem, hogy hamarosan a felhasználók vindous kap tisztességes anti-aliasing.