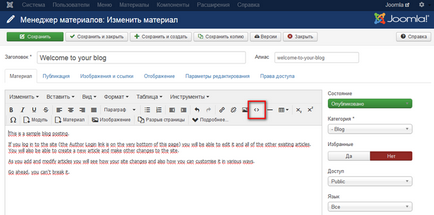
A joomla (Joomla 3), hogy a kép háttere
Tehát a szokásos funkcionális Joomla nem biztosít a kezeléséhez szükséges eszközöket a háttér helyén, valamint a háttér anyag keletkezik. Ezért fogunk használni CSS szabályok végrehajtja a fenti funkciókat. Szóval, szeretnék egy rövid kitérőt a nyelvi CSS szabályokat alkalmaznak a háttér meghatározására.
a háttér
A háttérben a kiválasztott elem nyelvén CSS meghatározott háttér Használt univerzális tulajdonsága, míg a háttérben lehet használni, mint egy sajátos szín, és a kép. Megjegyzendő, hogy ez a tulajdonság lehetővé teszi, hogy maximum öt definiálható háttér jellemzőit. Az értékek lehetnek bármilyen sorrendben, a böngésző fogja eldönteni, hogy ezek közül melyik felel meg a kívánt tulajdonság. Syntax tulajdonságai a következők:

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Azaz, a háttérképet, akkor használja az utat, amely be van jegyezve a paraméter url Nem, mivel a háttér színe - # FC0, a kép függőlegesen ismétlődik.
De, ha veled vagyunk ebben a leckében beszélnek a képet a háttérben egy blokk, akkor az egyetemes tulajdona háttér nem kell. Ezért fogunk koncentrálni részletesebben a gyermek tulajdonát background-image, amelynek köszönhetően lehet rendelni egy bizonyos képet, mint a háttér.
A fenti ingatlan párosítva a paraméter url, ami által meghatározott útját használt kép, mint a háttér. Megjegyzendő, hogy a útvonalat kell megadni otnositelnotogo elem, amely az ingatlan. Azaz, ha az ingatlan meghatározott CSS fájlban képest a fájl helyét, meg kell adnunk az elérési utat a képet.


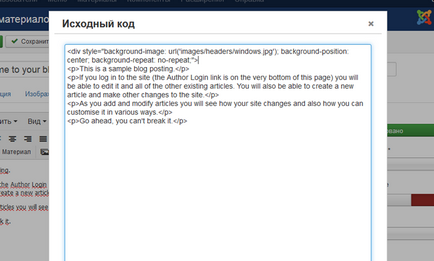
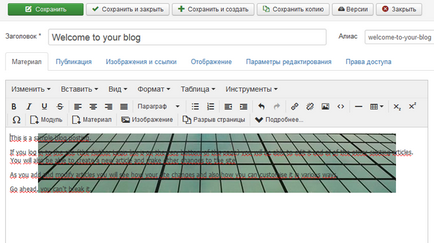
És akkor következtetni érdeke részét szövegének tetszőleges egységben, pl
és az attribútum stílus, adja meg az útvonalat, hogy a képet a paraméter url, tulajdonságai CSS background-image:

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról

background-position: center - pozitsiyafona;
background-repeat: no-repeat - tilalma ismétlés háttérkép.
Így az anyag Joomla 3, a kép, mint a háttér cikket beállítani elég könnyen. De mi van, ha a felvenni kívánt háttérben egy tetszőleges blokk más helyre az anyagból? Ebben az esetben meg kell regisztrálni a fenti szabályok a fájlban CSS stílusokat. Hadd emlékeztessem önöket, hogy a Joomla website design, van kialakítva egy minta, azaz a minta határozza meg az alapvető szerkezete az oldalon, amely a meghatározás szerint HTMLelementami és CSS szabályokat. Természetesen minden, ami érinti szerkeszti a sablont, kiegészítő tudást, azaz legalább alapjait Joomla sablon szerkezetét, de ez nem úgy, mint a modern eszközöket, hogy segítsen kideríteni, mi az a sablon fájlt, akkor meg kell adni a szükséges kódot.
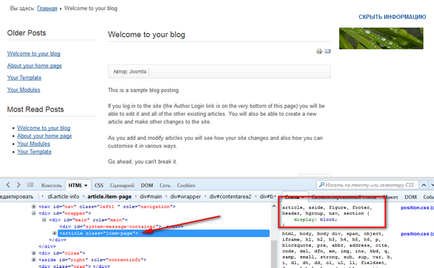
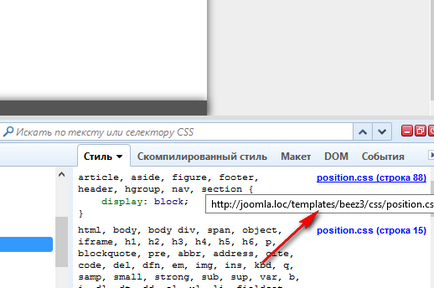
Szóval, szeretnék ajánlani egy nagyon hasznos plugin a Mozilla Firefox böngésző, az úgynevezett FireBug, amely nemcsak megjeleníti az oldal forrását, hanem azt mutatja, a CSS stílusok kötött egyedi HTML elemeket, és hogy a legfontosabb dolog - tájékoztatást nyújt a fájlt, amelyben le van írva .
Tehát dönt tagja is jelölték a háttér, majd nyissa meg a bővítmény felett, válassza ki az elemet, és enyhén jobbra - a plugin ablakban látni fogja a CSS tulajdonságokat, amelyek kapcsolódnak az ebben a blokkban.

Itt látható a fájl neve, amelyben ezek a tulajdonságok írják le.

Ennek megfelelően további, csak meg kell találni a fájlt, és adja meg a megfelelő CSS szabályokat. Ezt követően, a kép érdekes, hogy nevezi, mint a háttér.
Ha azt szeretnénk, hogy részletesen tanulmányozzák a szerkezet Joomla sablonok hasznos lesz természetesen Joomla-mester. Nulláról prémium sablon.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
Ez nagyon egyszerű!

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról