Hogyan kezdjük el a layout
My way elrendezés a világ két évvel ezelőtt megkezdődött. Valami, amit könnyű volt - feküdt a felszínen. Amíg valami kellett egy időre. Valami azt súgja.
Az alábbiakban néhány megjegyzés a alapvető dolgokat, hogy megtanultam a korai tanulási, hogy szükség van, hogy a saját további merítés az elrendezést.
Körülbelül HTML, CSS és képzés
Az első lépés az, hogy az információ, megfordultam, hogy a mindent tudni a Google adta ezen az oldalon. amely bővítette a webref.ru. Ezeket az erőforrásokat, akkor nulláról indul építeni kapcsolatait HTML és CSS. És van egy csomó források.
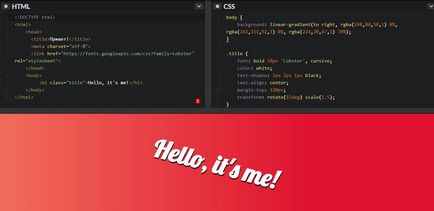
Így az oldal elrendezés segítségével állíthatjuk be a HTML és CSS használatával osztályok és aydishnikov kiderül egy igazi szépség:

Példa oldalak segítségével létrehozott HTML és CSS
A jelölő épül címkéket, amelyek mindegyike egy adott tartalom: navigáció, oldal cím, fejléc szöveg, kép, szöveg és még sok más, amelyek (már több mint 100 darab!). Stílusok is képviselnek egy sor tulajdonságot az oldal elemeit, szín, méret, módszer stb
Önmagukban az elemeit az oldal böngészőtől függően és specificitása lehet „natív” tulajdonságait.
Ez az információ még ahhoz, hogy ne csak a az ötletet néhány tégla építésű web-oldalt, de ahhoz, hogy menjen el ezt a tudást akcióba, és kipróbálhatják oldalak létrehozása «Helló, a Word!» Vagy valami hirtelen!
Amikor elolvassa a teljes htmlbook (és ez nem több, mint egy hét), én már és villogó négyzet, kör és mozog. A legizgalmasabb ebben ismeretség - megszerzése az azonnali eredményeket, a lehetőséget ebben a pillanatban, hogy értékeljék a különbség a „volt” és a „volt”.
Mintegy fejlesztőeszközök
Beszéljünk harci eszközök.
Eleinte én dolgoztam kizárólag a notebook. Igen, az elrendezés az oldal szerkezetének, tudtam fejből! A tulajdonságok és értékeik vannak nyomtatva a gépen. De a sebesség és a stílus az írás gyenge. Míg egy nap, én nem ismeri a Sublime, aztán találkoztam tartók, nos, amikor elmentem dolgozni kezdtünk élni harmóniában az Atom.
Mindannyian osztoznak egy hatalmas előnye -, hogy jobbak jegyzettömb.
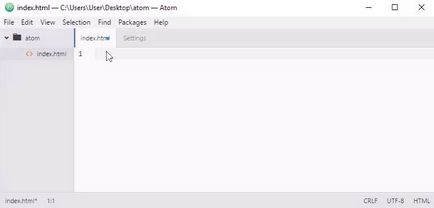
Példa Emmet telepítő csomag Atom'e:

Nos, hogy a Emmet jobb csak nézni, és nagyobb hatást, mint a notebook:


És a végén a munka minden oldalon jól megnézem a pontosság itt.
Pro képzések
Tovább bites információs források.
Akkor próbáld ki magad itt és itt. például. Én személy szerint nem vette természetesen az utolsó ssylke.☺
böngészők
Mint mondtam, a böngésző már a „natív” stílusokat az elemek, de nem minden esetben azonosak egymással. Ez nem befolyásolja az elrendezés különböző böngészőkben, akkor ismernie kell ezeket a fájlokat reset.css és normalize.css, és természetesen, a gyakorlatba történő átültetésére.
A másik buktató az, hogy egyes böngészők (hiánya miatt a fejlődés vagy a régi) nem támogatja a modern (és nem annyira) címkék és tulajdonságait. Meg kell vizsgálni, és megoldást találni bizonyos böngészőkben.
Hogy ellenőrizze a támogatott egyik vagy a másik tag / ingatlan, ajánlom ezt az oldalt.
A böngészők nem csak lemaradt, hanem peredovikami☺. Chrome példákkal megmagyarázni, hogy mit jelent.

Csatlakozó Labs.
Ezután indítsa újra a böngészőt, és próbálja, próbáld.
Mintegy posta és preprocessor
Mikor kell írni a tiszta CSS, úgy érzem, kényelmetlen, furcsa számomra, hogy ilyen sok felesleges mozgását. Ez hogyan mozog a végpont gyalog helyett autóvezetés. Tehát ezen a ponton azt hiszem az egyik legfontosabb.
Éhomi és utáni feldolgozó szoftver lehetőséget nyújt arra, hogy írjon kódot érthetőbb, felhasználóbarát és gyorsabb:
- Beágyazott szabályokat.
- Változókat.
- Mixin.
- Funkciók és műveletek tulajdonságait.
- Feltételes állítások.
- Sablonválasztó.
És még sok más zsemle akkor próbálja meg kevesebb, Sass, stylus, postcss és mások.
Preprocessors eltérnek a poszt-processzor, amely az első munka a fájlokat, és a kimeneti már adott CSS. Postprocessors ugyanazt a munkát közvetlenül CSS fájlokat.
Mintegy utáni processzorok tud olvasni egy másik cikkben a blogunkon.
a cikk
Ebben a cikkben elhelyezett egy töredéke az információ, hogy nem volt egy pár évvel ezelőtt ebben a formátumban. Minden téma itt - a szál egy hatalmas tekercs, de ez elég ahhoz, hogy elkezd kikapcsolódáshoz, amíg a legvégén.
Dare, létrehozása, tördelt!